syncfusion_flutter_pdfviewer 18.3.40-beta  syncfusion_flutter_pdfviewer: ^18.3.40-beta copied to clipboard
syncfusion_flutter_pdfviewer: ^18.3.40-beta copied to clipboard
Syncfusion Flutter PDF Viewer is used to display a PDF document seamlessly and efficiently.

Syncfusion Flutter PDF Viewer #
The Syncfusion Flutter PDF Viewer widget lets you view the PDF documents seamlessly and efficiently in the Android and iOS platforms. It has highly interactive and customizable features such as magnification, virtual scrolling, page navigation, and bookmark navigation.
Disclaimer: This is a commercial package. To use this package, you need to have either a Syncfusion commercial license or Syncfusion Community License. For more details, please check the LICENSE file.
Table of contents #
- PDF Viewer features
- Get the demo application
- Useful links
- Installation
- Getting started
- Support and feedback
- About Syncfusion
PDF Viewer features #
-
Virtual Scrolling - Easily scroll through the pages in the document with a fluent experience. The pages are rendered only when required to increase the loading and scrolling performance.
-
Magnification - The content of the document can be efficiently zoomed in and out.
-
Page navigation - Navigate to the desired pages instantly.

-
Bookmark navigation - Bookmarks saved in the document are loaded and made ready for easy navigation. This feature helps in navigation within the PDF document of the topics bookmarked already.

-
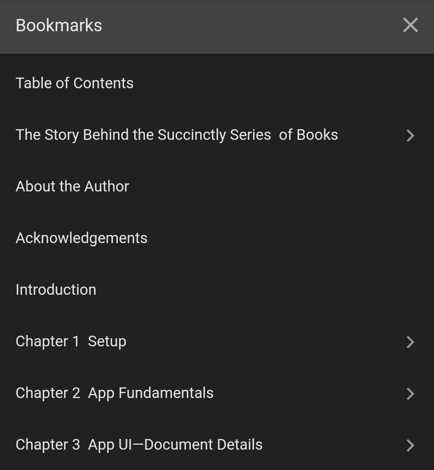
Themes - Easily switch between the light and dark theme.

-
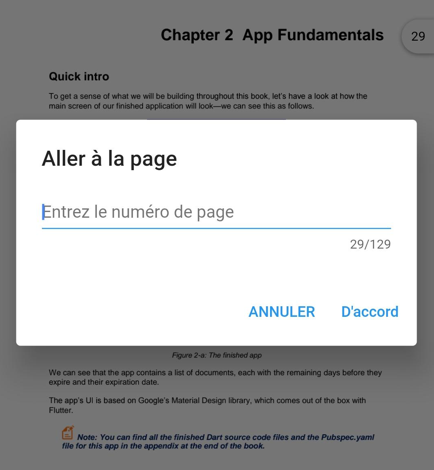
Localization - All static text within the PDF Viewer can be localized to any supported language.

Get the demo application #
Explore the full capabilities of our Flutter widgets on your device by installing our sample browser applications from the below app stores, and view samples code in GitHub.
Other useful links #
Take a look at the following to learn more about Syncfusion Flutter PDF Viewer:
Installation #
Install the latest version from pub.
Getting started #
Import the following package.
import 'package:syncfusion_flutter_pdfviewer/pdfviewer.dart';
Add PDF Viewer to the widget tree #
Add the SfPdfViewer widget as a child of any widget. Here, the SfPdfViewer widget is added as a child of the Container widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf')));
}
Customize the visibility of scroll head and scroll status #
As a default, the SfPdfViewer displays the scroll head and scroll status. You can customize the visibility of these items using the canShowScrollHead and canShowScrollStatus properties.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
canShowScrollHead: false,
canShowScrollStatus: false)));
}
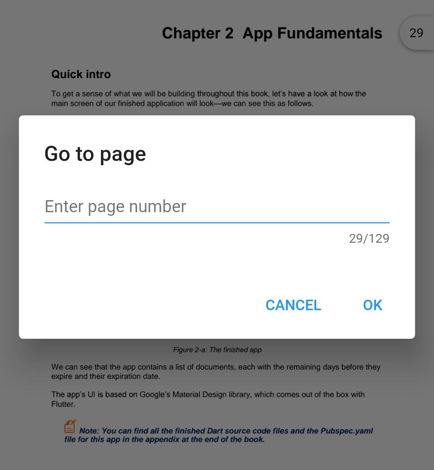
Customize the visibility of page navigation dialog #
As a default, the page navigation dialog will be displayed when the scroll head is tapped. You can customize the visibility of the page navigation dialog using the canShowPaginationDialog property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
canShowPaginationDialog: false)));
}
Enable or disable the double-tap zoom #
As a default, the SfPdfViewer will be zoomed in and out when double-tapped. You can enable or disable the double-tap zoom using the enableDoubleTapZooming property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
enableDoubleTapZooming: false)));
}
Change the zoom level factor #
The content of the document can be zoomed in and out either by pinch and zoom or changing the zoom level factor programmatically. You can change or control the zoom level factor using the zoomLevel property. The zoom level factor value can be set between 1.0 and 3.0.
PdfViewerController _pdfViewerController;
@override
void initState() {
_pdfViewerController = PdfViewerController();
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Syncfusion Flutter PdfViewer'),
actions: <Widget>[
IconButton(
icon: Icon(
Icons.zoom_in,
color: Colors.white,
),
onPressed: () {
_pdfViewerController.zoomLevel = 2;
},
),
],
),
body: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
controller: _pdfViewerController,
),
);
}
Navigate to the desired pages #
The SfPdfViewer provides options to navigate to the desired pages using the following controller methods.
- jumpToPage() - Navigates to the specified page number in a PDF document.
- nextPage() - Navigates to the next page of a PDF document.
- previousPage() - Navigates to the previous page of a PDF document.
- firstPage() - Navigates to the first page of a PDF document.
- lastPage() - Navigates to the last page of a PDF document.
PdfViewerController _pdfViewerController;
@override
void initState() {
_pdfViewerController = PdfViewerController();
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Syncfusion Flutter PdfViewer'),
actions: <Widget>[
IconButton(
icon: Icon(
Icons.keyboard_arrow_up,
color: Colors.white,
),
onPressed: () {
_pdfViewerController.previousPage();
},
),
IconButton(
icon: Icon(
Icons.keyboard_arrow_down,
color: Colors.white,
),
onPressed: () {
_pdfViewerController.nextPage();
},
)
],
),
body: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
controller: _pdfViewerController,
),
);
}
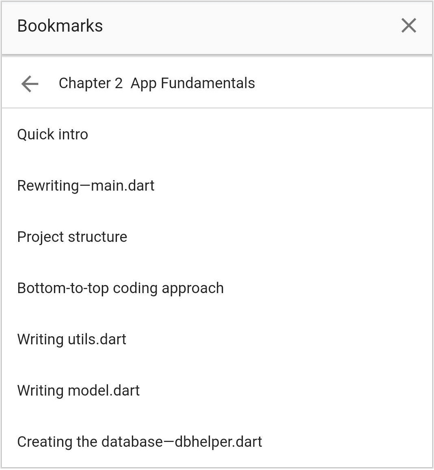
Navigate to the desired bookmark topics #
As a default, the SfPdfViewer provides a default bookmark view to navigate to the bookmarked topics. You can also navigate to the desired bookmark topic programmatically using the jumpToBookmark() controller method.
final GlobalKey<SfPdfViewerState> _pdfViewerKey = GlobalKey();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Syncfusion Flutter PdfViewer'),
actions: <Widget>[
IconButton(
icon: Icon(
Icons. bookmark,
color: Colors.white,
),
onPressed: () {
_pdfViewerKey.currentState?.openBookmarkView();
},
),
],
),
body: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
key: _pdfViewerKey,
),
);
}
Support and Feedback #
- For any other queries, reach our Syncfusion support team or post the queries through the Community forums and submit a feature request or a bug through our Feedback portal.
- To renew the subscription, click renew or contact our sales team at salessupport@syncfusion.com | Toll Free: 1-888-9 DOTNET.
About Syncfusion #
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion has more than 20,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today we provide 1,000+ controls and frameworks for web (ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, and Blazor, mobile (Xamarin, Flutter, UWP, and JavaScript), and desktop development (WinForms, WPF, and UWP). We provide ready-to deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.



