syncfusion_flutter_gauges 17.4.50-beta  syncfusion_flutter_gauges: ^17.4.50-beta copied to clipboard
syncfusion_flutter_gauges: ^17.4.50-beta copied to clipboard
Syncfusion flutter gauges library includes data visualization widgets such as radial gauge, which is written in dart, to create modern, interactive, and animated gauges.

Syncfusion Flutter Gauges #
Syncfusion flutter gauges library includes data visualization widgets such as radial gauge, which is written in dart, to create modern, interactive, and animated gauges that are used to craft high-quality mobile app user interfaces using Flutter.
Overview #
The radial gauge is used to display numerical values on a circular scale. It has a rich set of features such as axes, ranges, pointers, and annotations that are fully customizable and extendable. Use it to create speedometers, temperature monitors, dashboards, meter gauges, multi-axis clocks, watches, modern activity gauges, compasses and more.
Disclaimer: This is a commercial package. To use this package, you need to have either Syncfusion Commercial License or Syncfusion Community license. For more details, please check the LICENSE file.
Note: This package does not yet support the web platform.
Table of contents #
- Radial gauge features
- Get the demo application
- Other useful links
- Installation
- Getting started
- Support and Feedback
- About Syncfusion
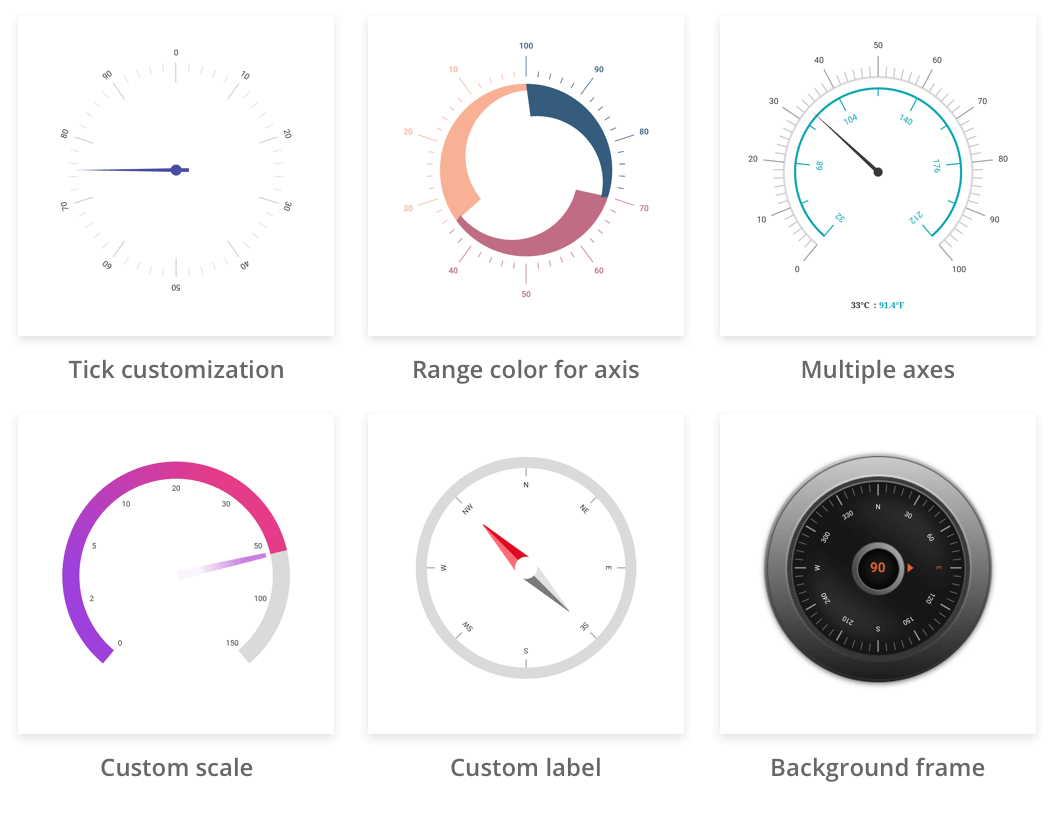
Radial gauge features #
-
Axes - The radial gauge axis is a circular arc in which a set of values are displayed along a linear or custom scale based on the design requirements. Axis elements, such as labels, ticks, and axis line, can be easily customized with built-in properties.

-
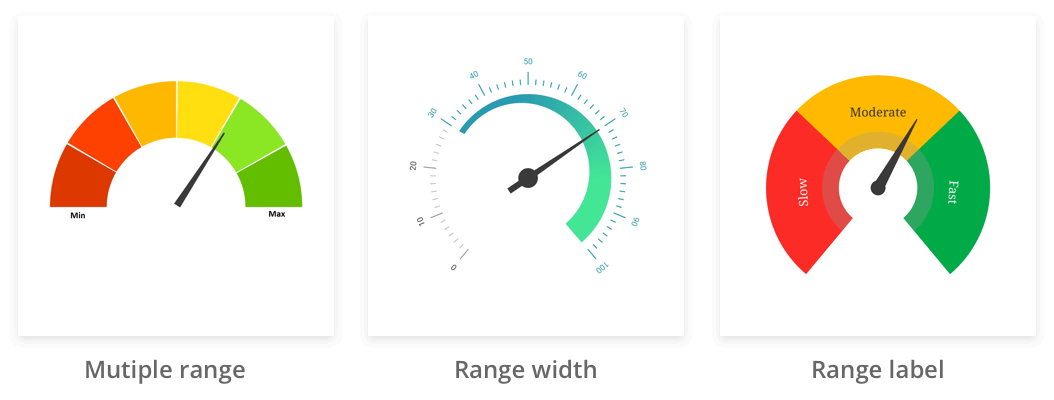
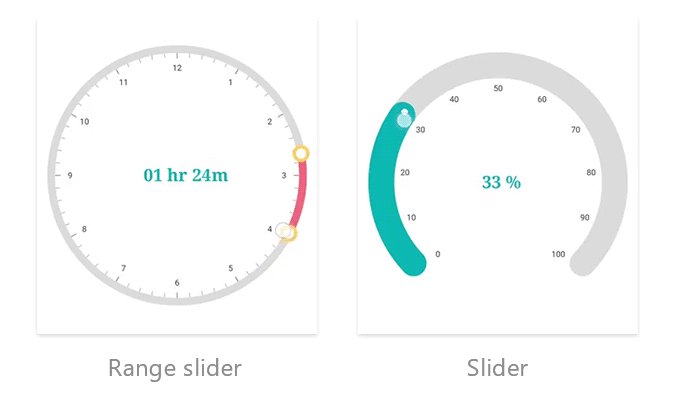
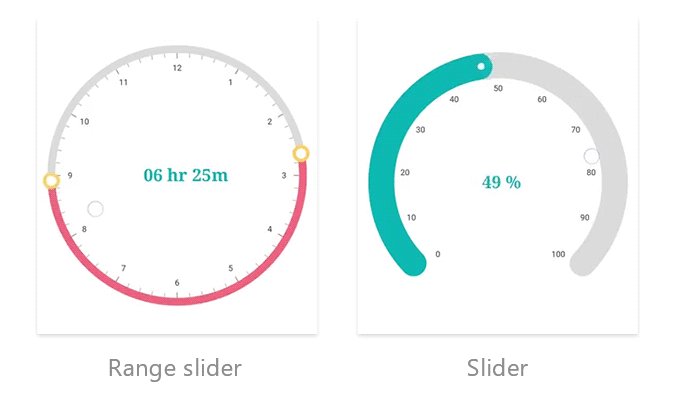
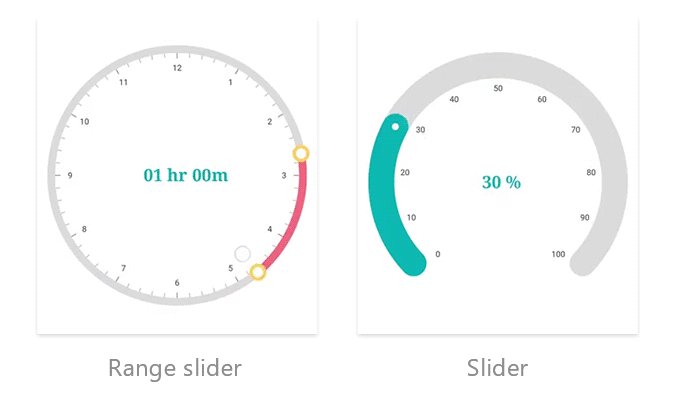
Ranges - Gauge range is a visual element that helps to quickly visualize where a value falls on the axis. The text can be easily annotated in range to improve the readability.

-
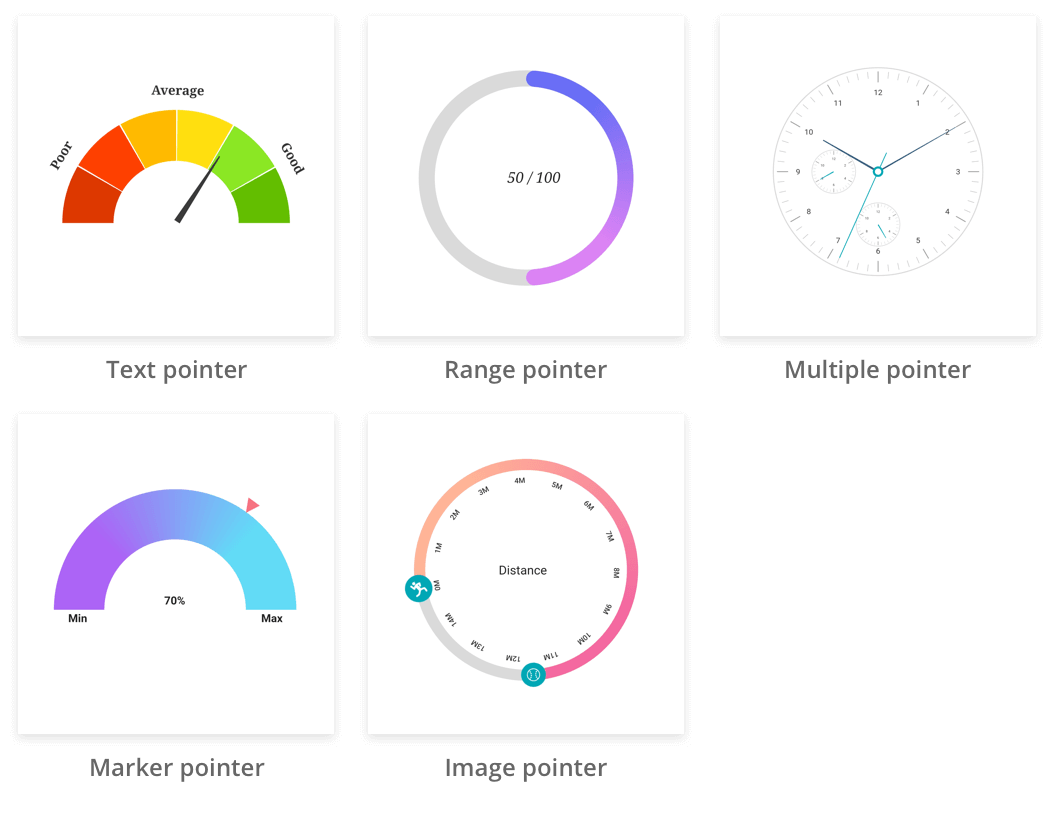
Pointers - Pointer is used to indicate values on an axis. It has three types of pointers: needle pointer, marker pointer, and range pointer. All the pointers can be customized as needed.

-
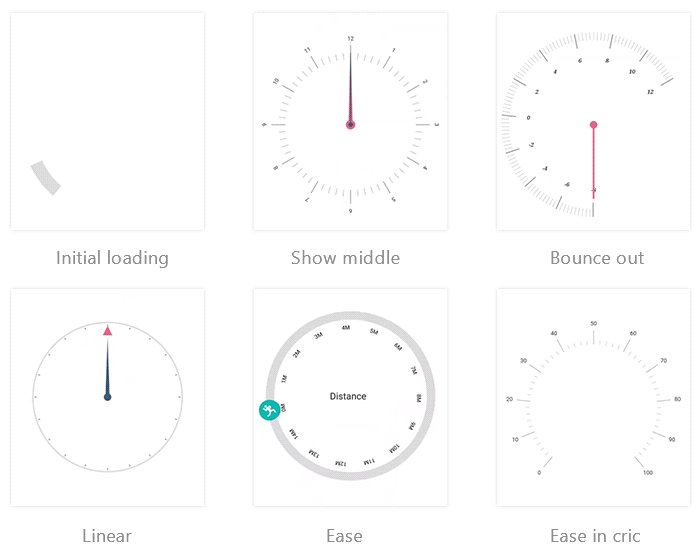
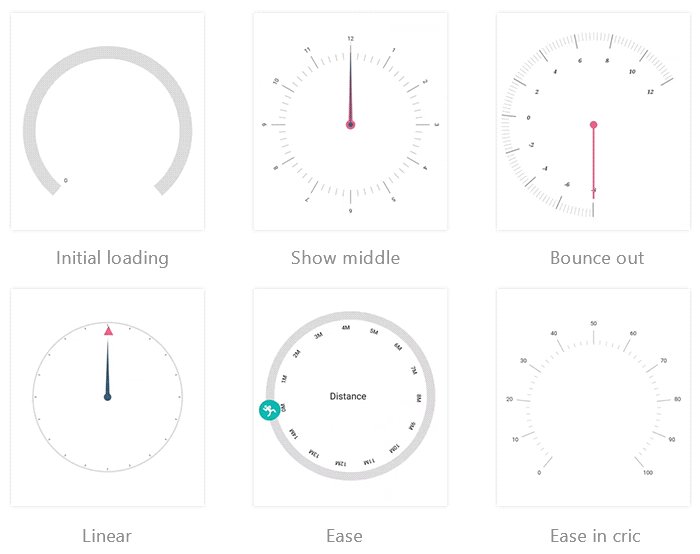
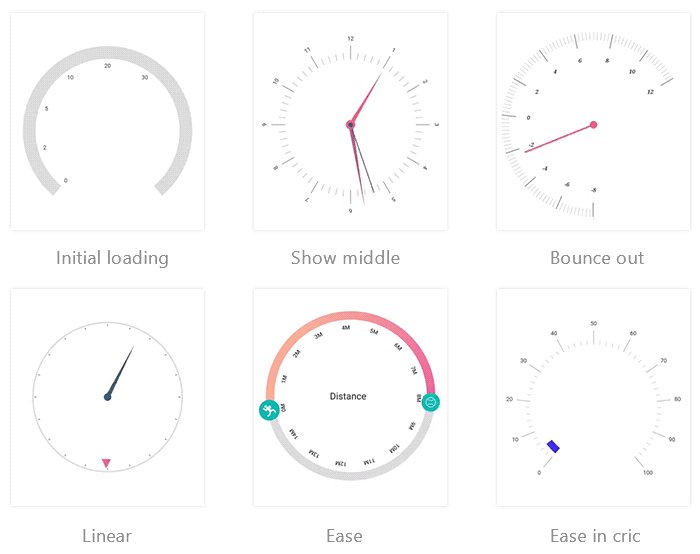
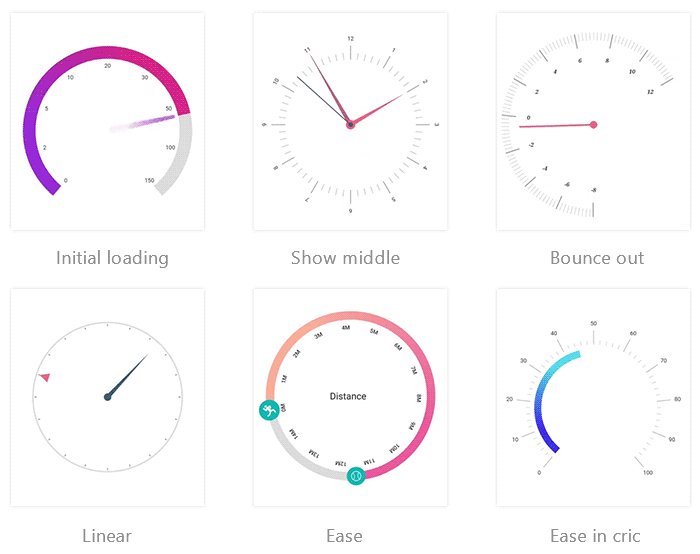
Animation - Animates the pointer in a visually appealing way when the pointer moves from one value to another. Gauge supports various pointer animations. It is also possible to apply initial load animation for gauge.

-
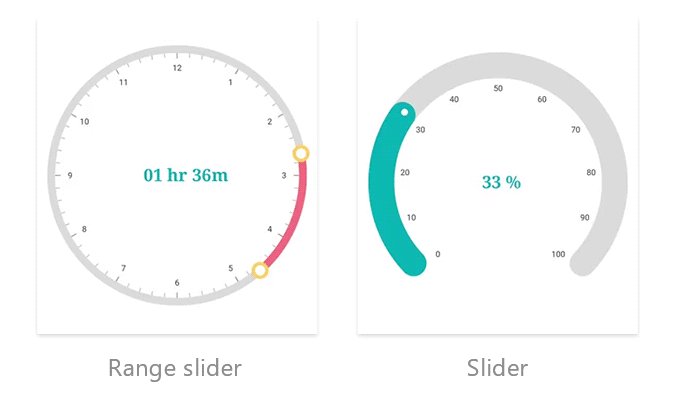
Pointer interaction - Radial gauge provides an option to drag a pointer from one value to another. It is used to change the value at run time.

-
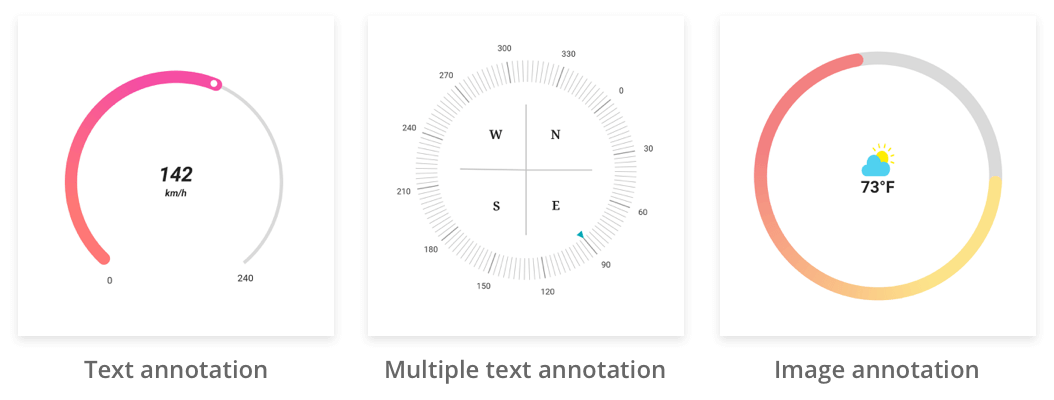
Annotations - Add multiple widgets such as text and image as an annotation at a specific point of interest in the radial gauge.

Get the demo application #
Explore the full capabilities of our Flutter widgets on your device by installing our sample browser applications from the below app stores, and view samples code in GitHub.
Other useful links #
Take a look at the following to learn more about Syncfusion Flutter guages:
Installation #
Install the latest version from pub.
Getting started #
Import the following package.
import 'package:syncfusion_flutter_gauges/gauges.dart';
Add radial gauge to the widget tree #
Add the radial gauge widget as a child of any widget. Here, the gauge widget is added as a child of container widget.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
child: SfRadialGauge()
))),
);
}
Add radial gauge elements #
Add the gauge elements such as axis, range, pointer, and annotation to display different color ranges, add pointer to indicate the current value, and add annotation to show the current value.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
child: SfRadialGauge(
axes: <RadialAxis>[
RadialAxis(minimum: 0, maximum: 150,
ranges: <GaugeRange>[
GaugeRange(startValue: 0, endValue: 50, color:Colors.green),
GaugeRange(startValue: 50,endValue: 100,color: Colors.orange),
GaugeRange(startValue: 100,endValue: 150,color: Colors.red)],
pointers: <GaugePointer>[
NeedlePointer(value: 90)],
annotations: <GaugeAnnotation>[
GaugeAnnotation(widget: Container(child:
Text('90.0',style: TextStyle(fontSize: 25,fontWeight: FontWeight.bold))),
angle: 90, positionFactor: 0.5
)]
)])
))),
);
}
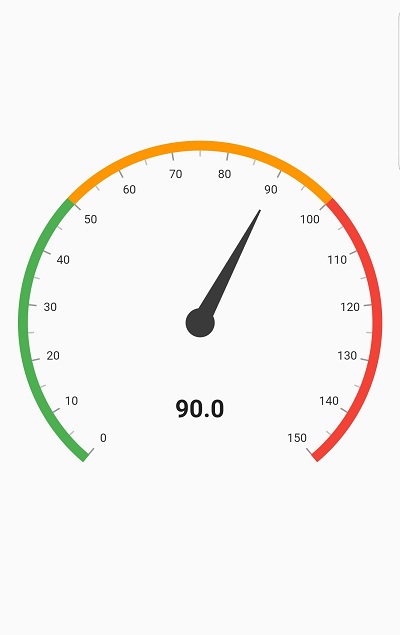
The following screenshot illustrates the result of the above code sample.

Support and Feedback #
- For any other queries, reach our Syncfusion support team or post the queries through the Community forums and submit a feature request or a bug through our Feedback portal.
- To renew the subscription, click renew or contact our sales team at salessupport@syncfusion.com | Toll Free: 1-888-9 DOTNET.
About Syncfusion #
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion has more than 20,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today we provide 1,000+ controls and frameworks for web (ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, and Blazor, mobile (Xamarin, Flutter, UWP, and JavaScript), and desktop development (WinForms, WPF, and UWP). We provide ready-to deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.


