syncfusion_flutter_datepicker 23.1.38  syncfusion_flutter_datepicker: ^23.1.38 copied to clipboard
syncfusion_flutter_datepicker: ^23.1.38 copied to clipboard
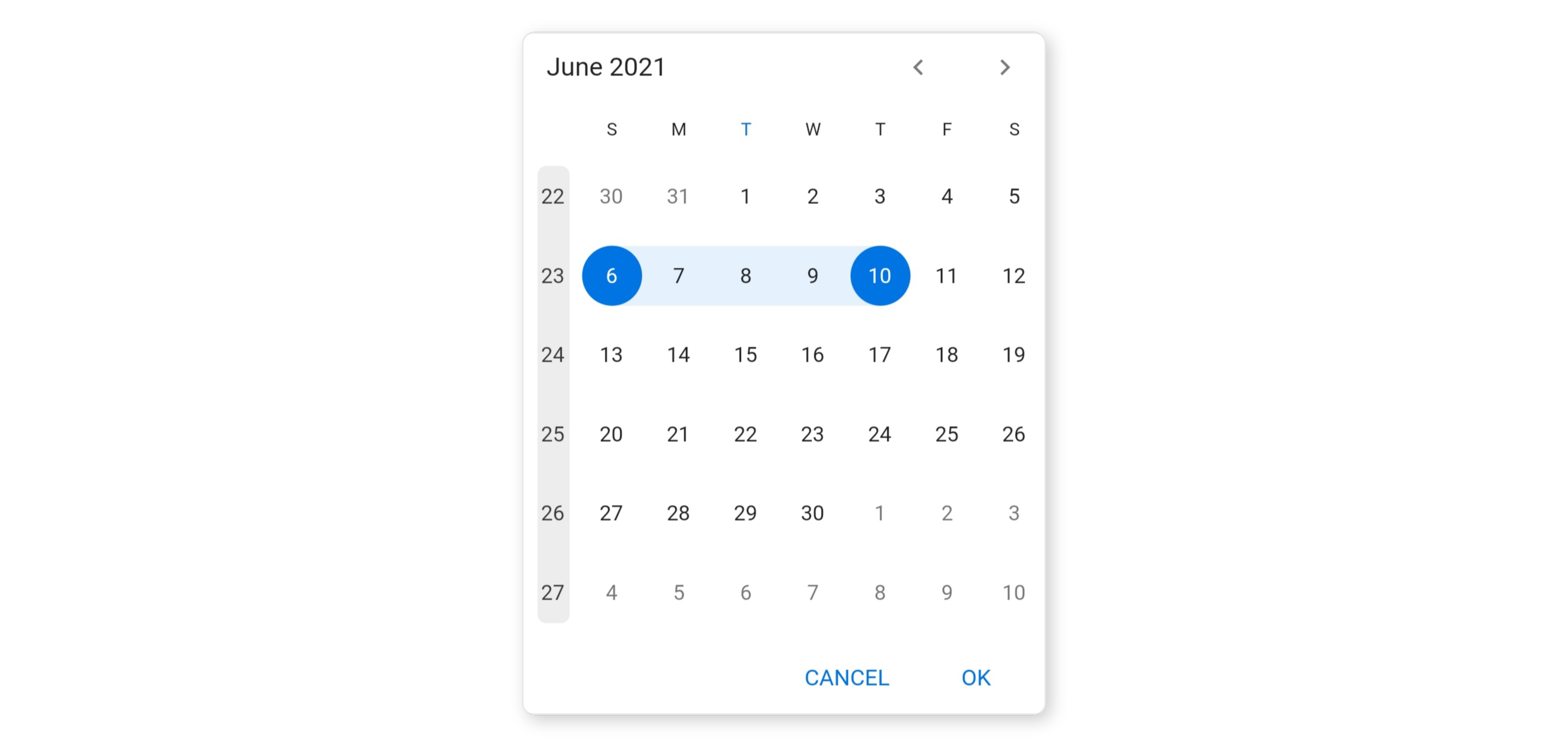
The Flutter Date Range Picker widget allows users to easily select dates or a range of dates. It has four built-in views that allow quick navigation to the desired date.

Flutter Date Range Picker #
The Flutter Date Range Picker is a lightweight widget that allows users to easily select a single date, multiple dates, or a range of dates. Date Picker provides month, year, decade, and century view options to quickly navigate to the desired date. It supports minimum, maximum, blackout and disabled dates to restrict date selection.
Disclaimer: This is a commercial package. To use this package, you need to have either a Syncfusion commercial license or Free Syncfusion Community license. For more details, please check the LICENSE file.
Table of contents #
- Date range picker features
- Get the demo application
- Useful links
- Installation
- Getting started
- Support and feedback
- About Syncfusion
Date-range-picker features #
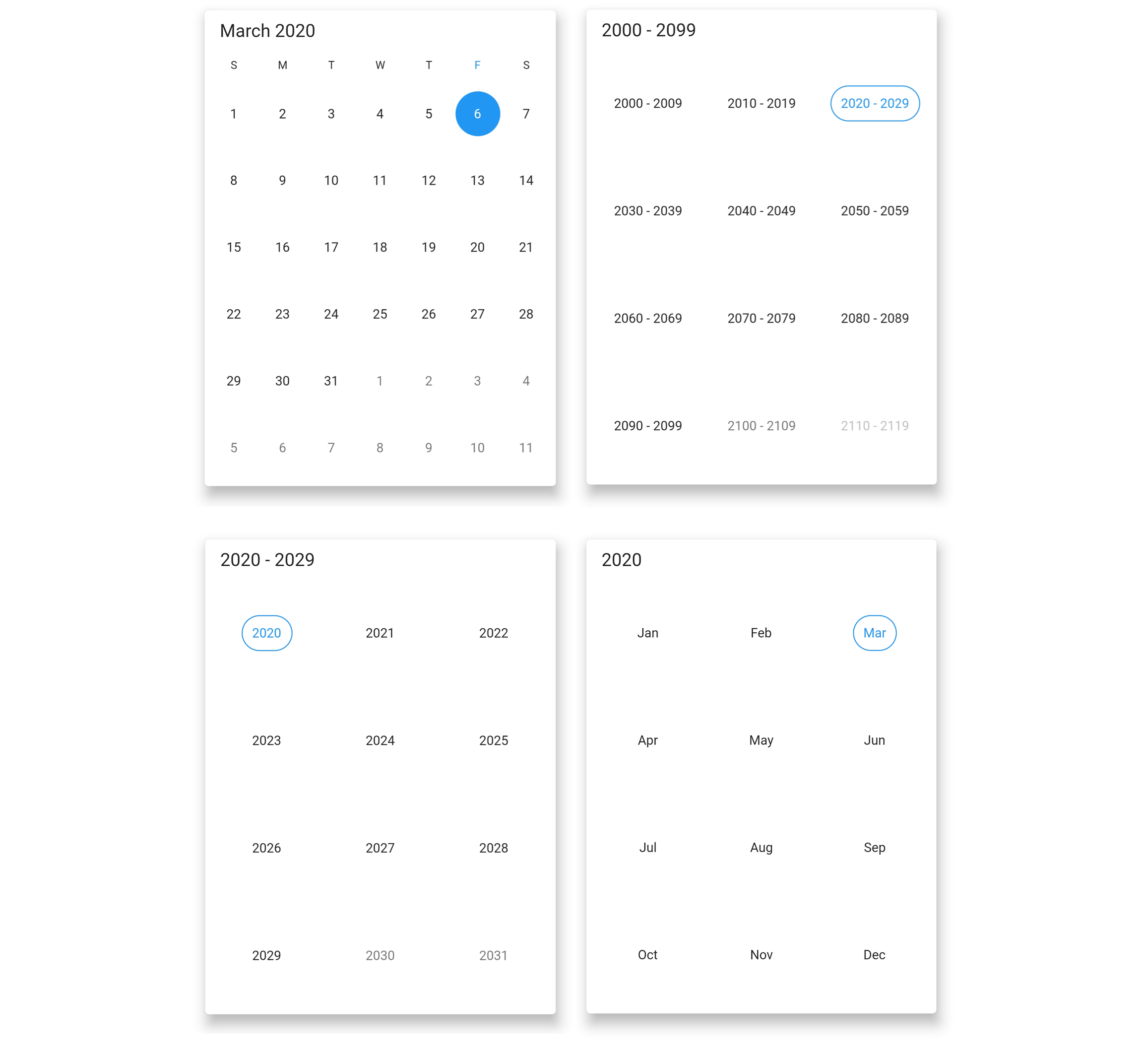
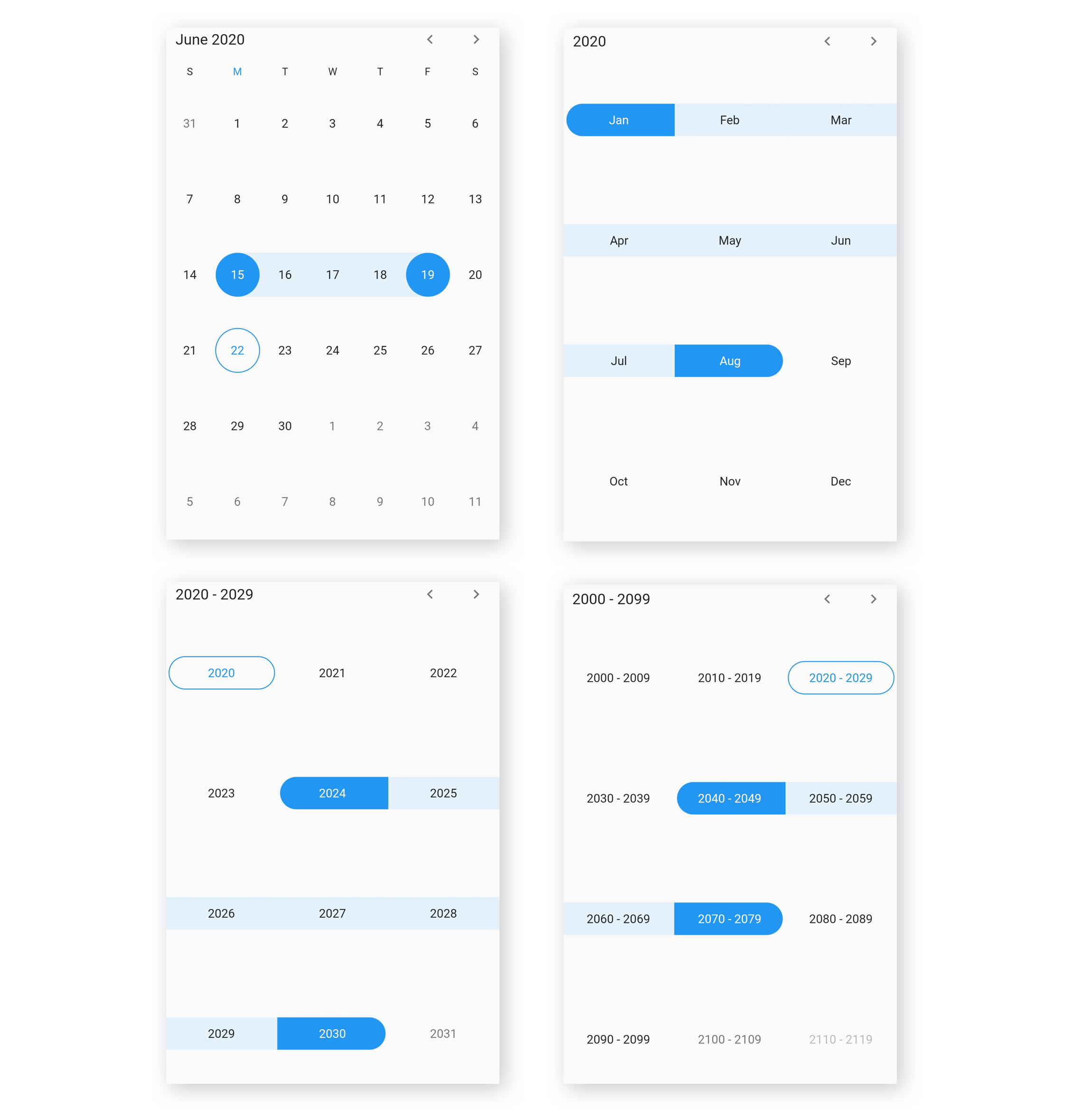
- Multiple picker views - Display month, year, decade, and century views that allow users to easily select and navigate between built-in views. Supports programmatic navigation.

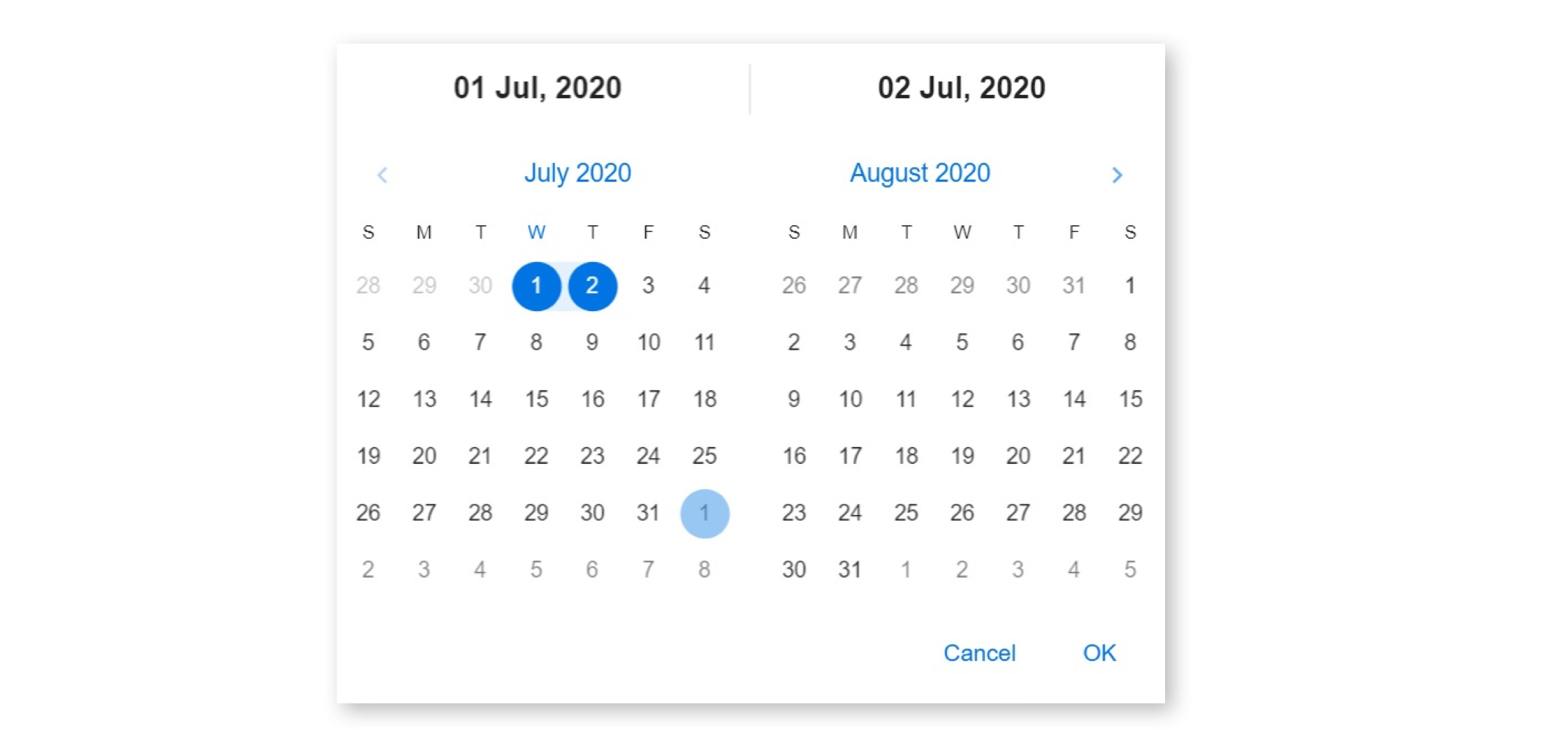
- Multi-date picker view - Display two Date Range Pickers side by side, allowing you to select ranges of dates within two separate months easily.

-
Vertical picker - Displays two Date Range Pickers side by side in the vertical direction, allowing you to select date ranges between two months easily. Also enable or disable the view navigation using swipe interaction along with snap and free scroll picker view navigation modes.
-
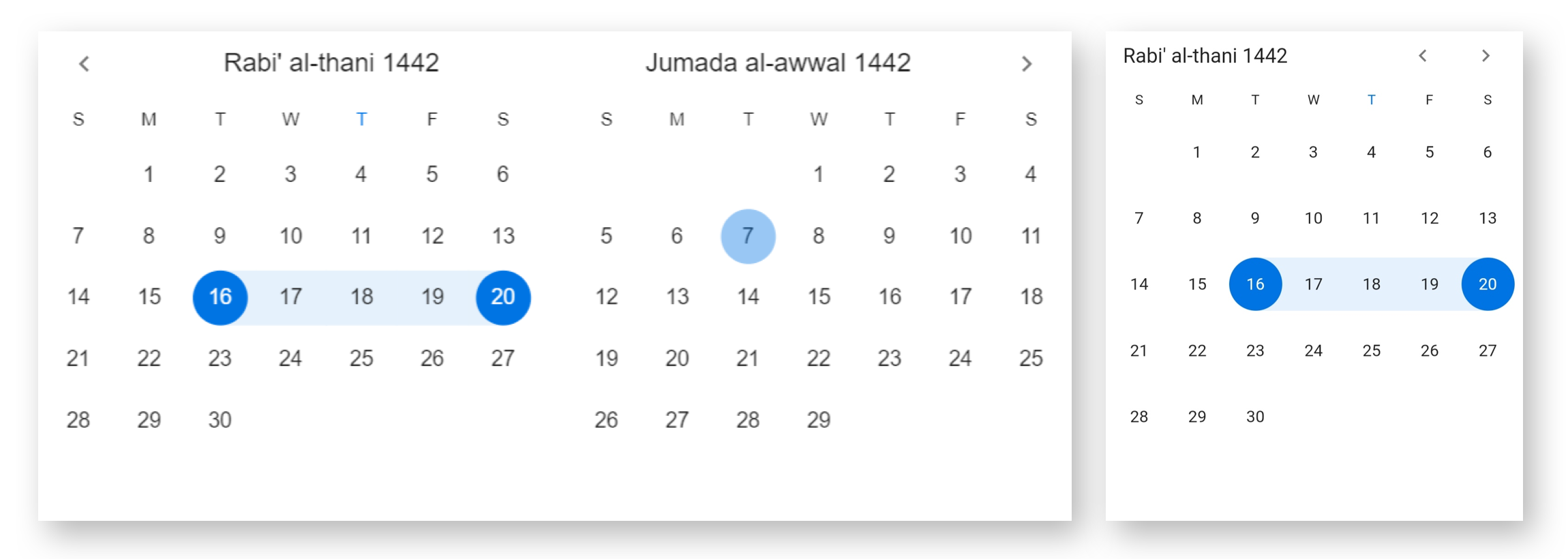
Hijri date picker - In addition to the Gregorian calendar, the date range picker supports displaying the Islamic calendar (Hijri date picker).

- Week numbers - Display the week numbers of the year in the month view of the Date Range Picker.

-
Quick navigation - Navigate back and forth the date-range views and between different view modes.
-
Enable/disable built-in view switching - Restrict users from navigating to different picker views by disabling view switching. Select values in terms of month, year, or decade with this feature enabled.

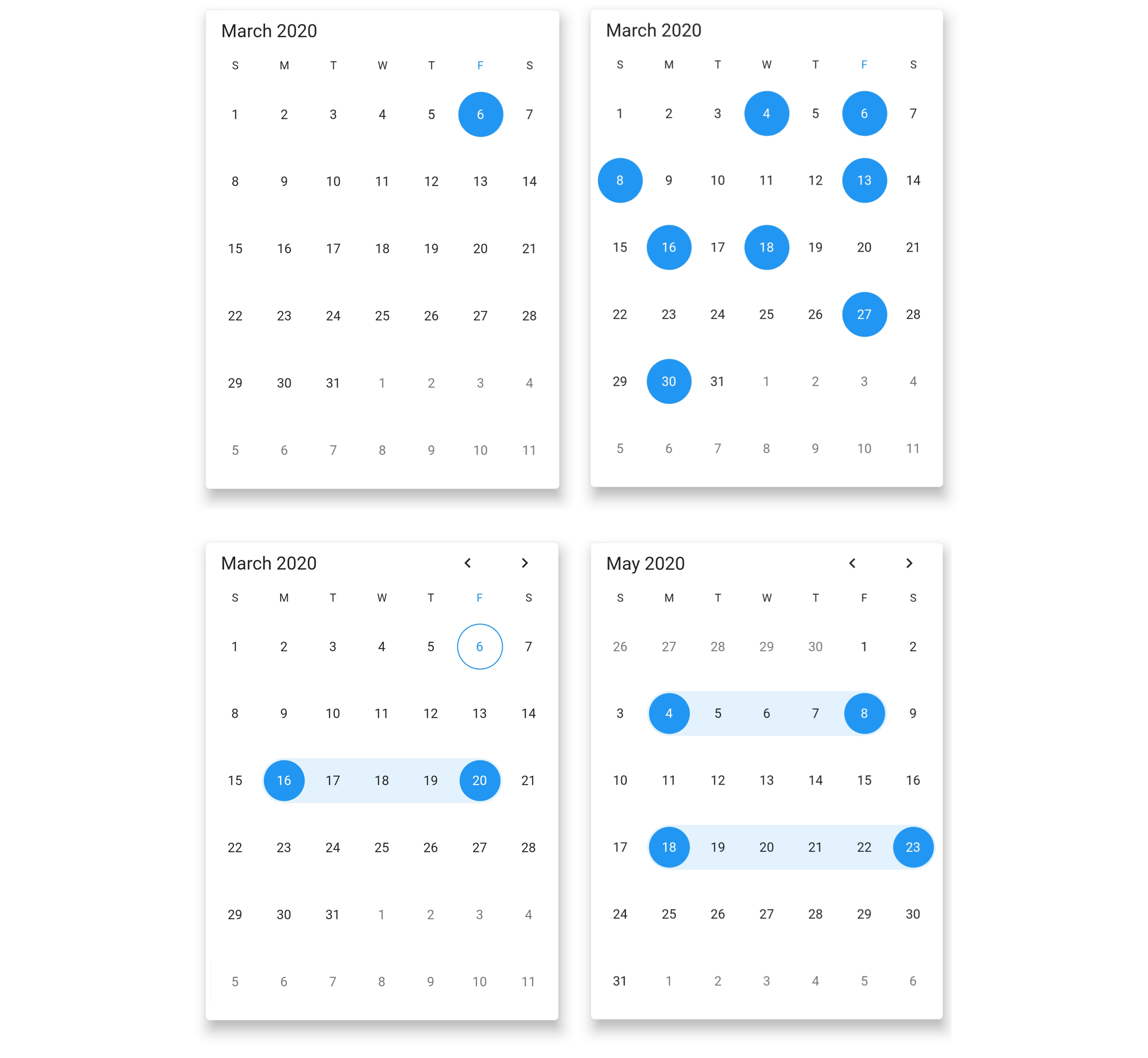
- Date selection - Select single, multiple, and range of dates. It also supports programmatic selection.

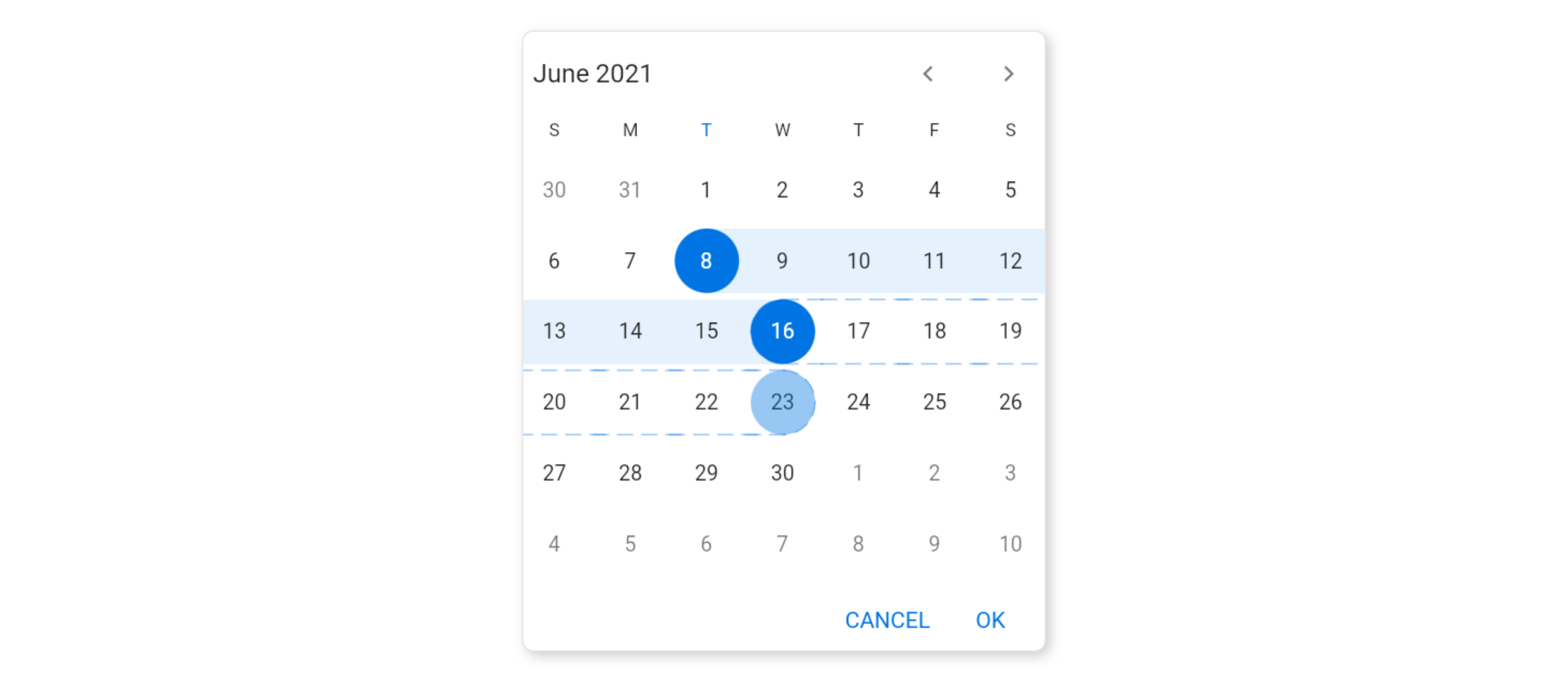
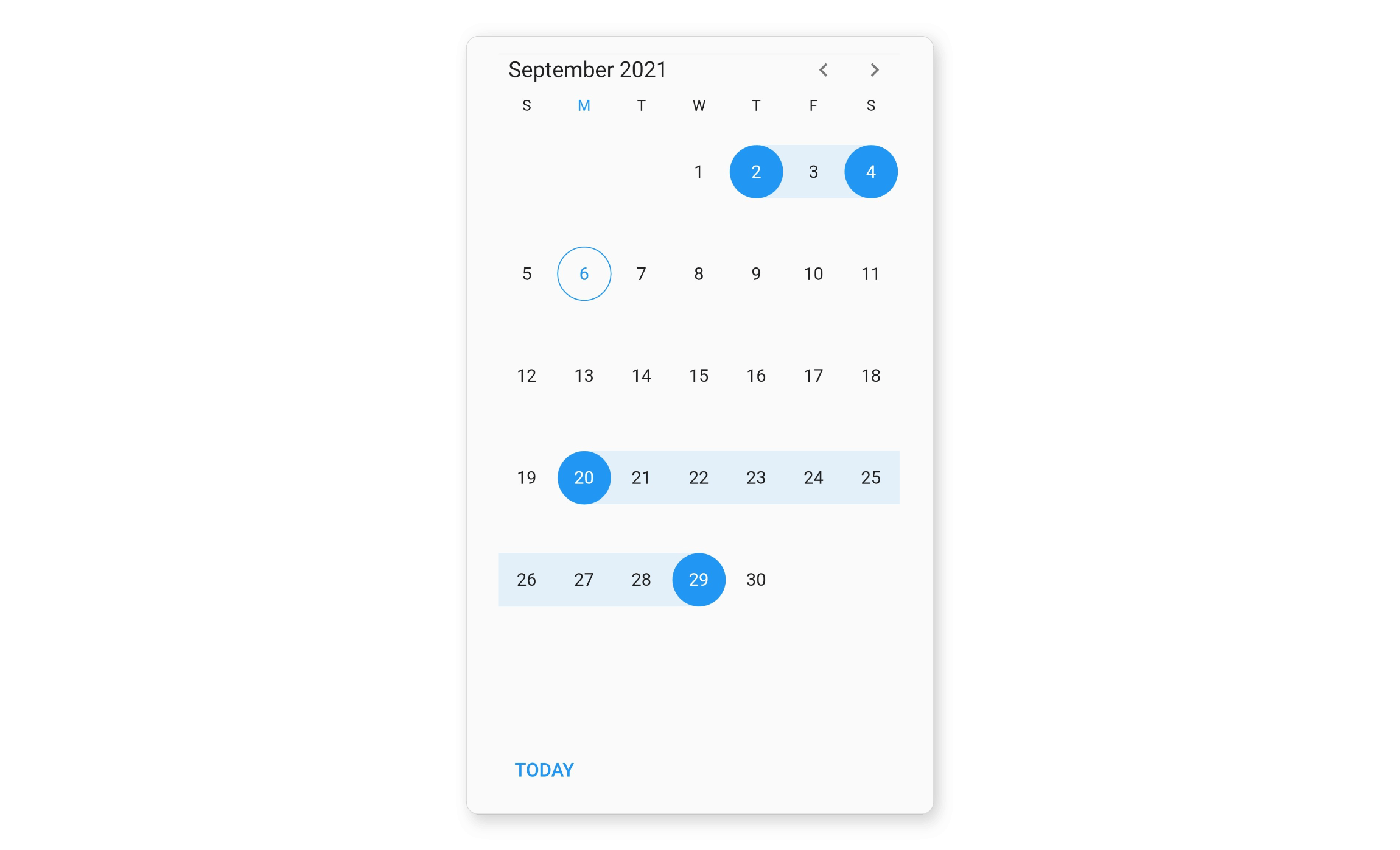
- Extendable range selection - Extend the selected range with the newly selected dates in the Date Range Picker.

-
Extendable range selection direction - Allows the Date Range Picker to extend the range selection based on the direction.
-
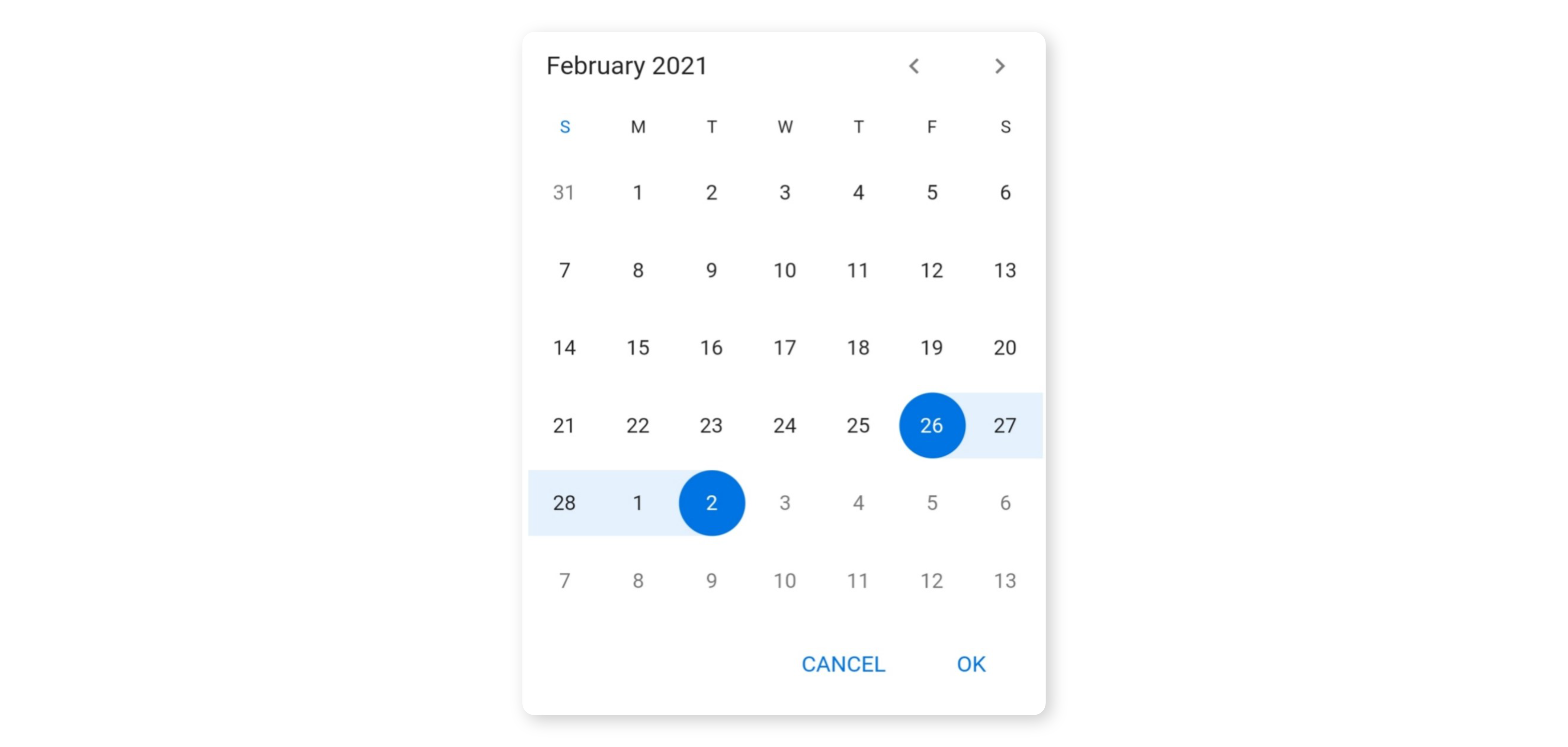
Action buttons - Display action buttons to confirm or cancel the selected date values in SfDateRangePicker and SfHijriDateRangePicker.

- Today button - Displays a Today button at the bottom of the Date Range Picker, allowing you to quickly navigate to today’s date.

- Limit the date selection range - Select only a date range with a specific minimum and maximum numbers of days (span of days) by setting the min and max days options.

-
Change first day of week - Customize the first day of the week as needed. The default first day is Sunday.
-
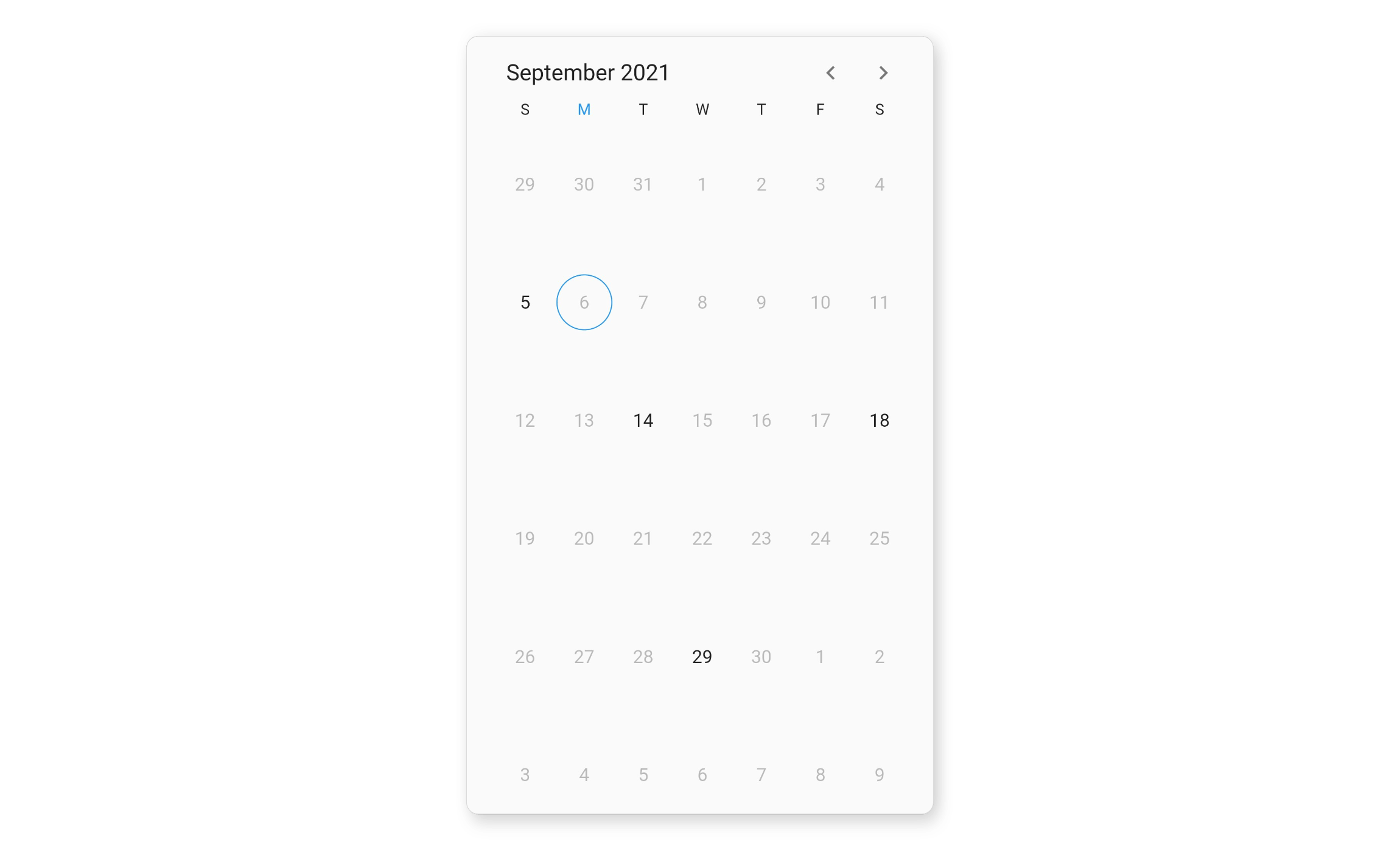
Selectable day predicate - Allows you to decide whether a cell is selectable or not.

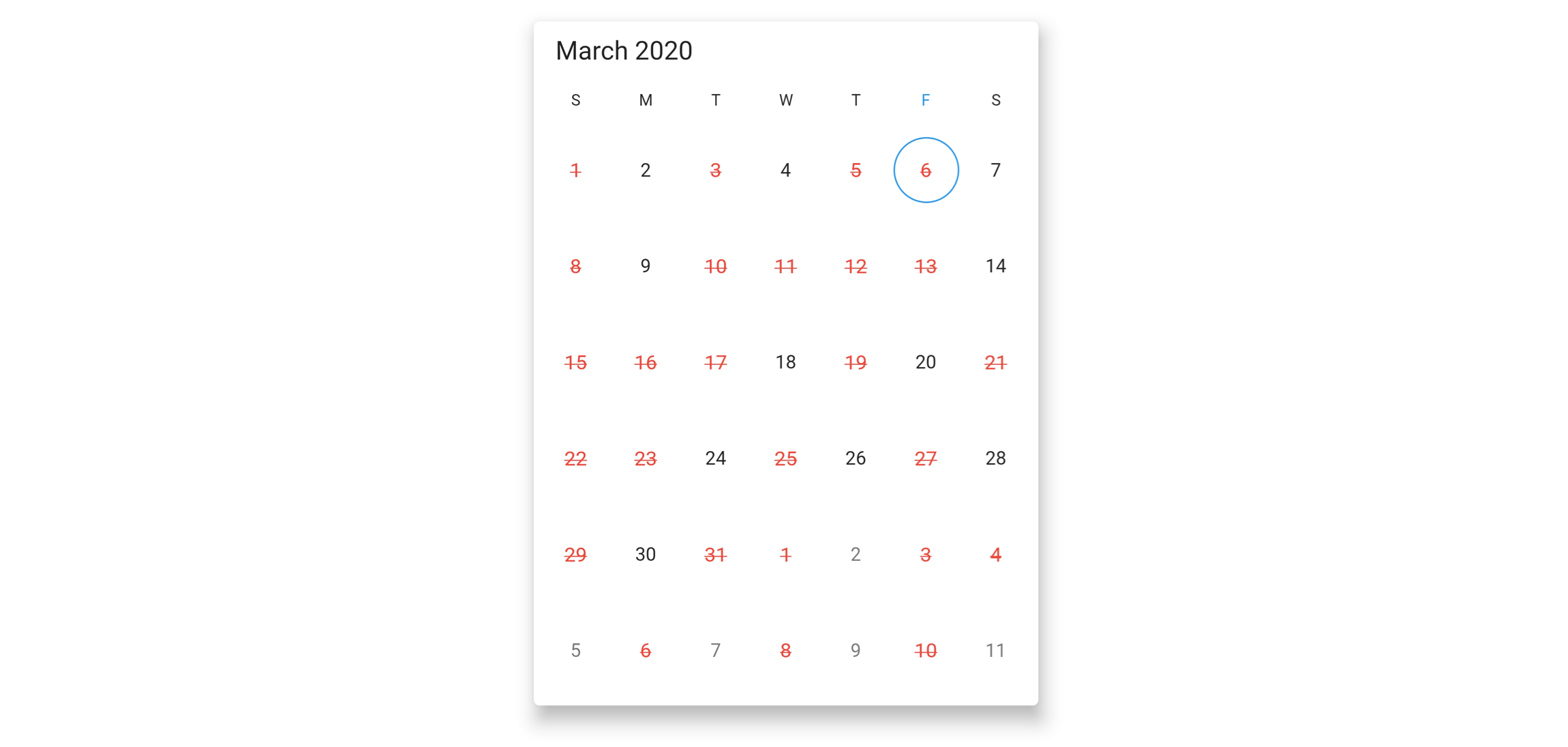
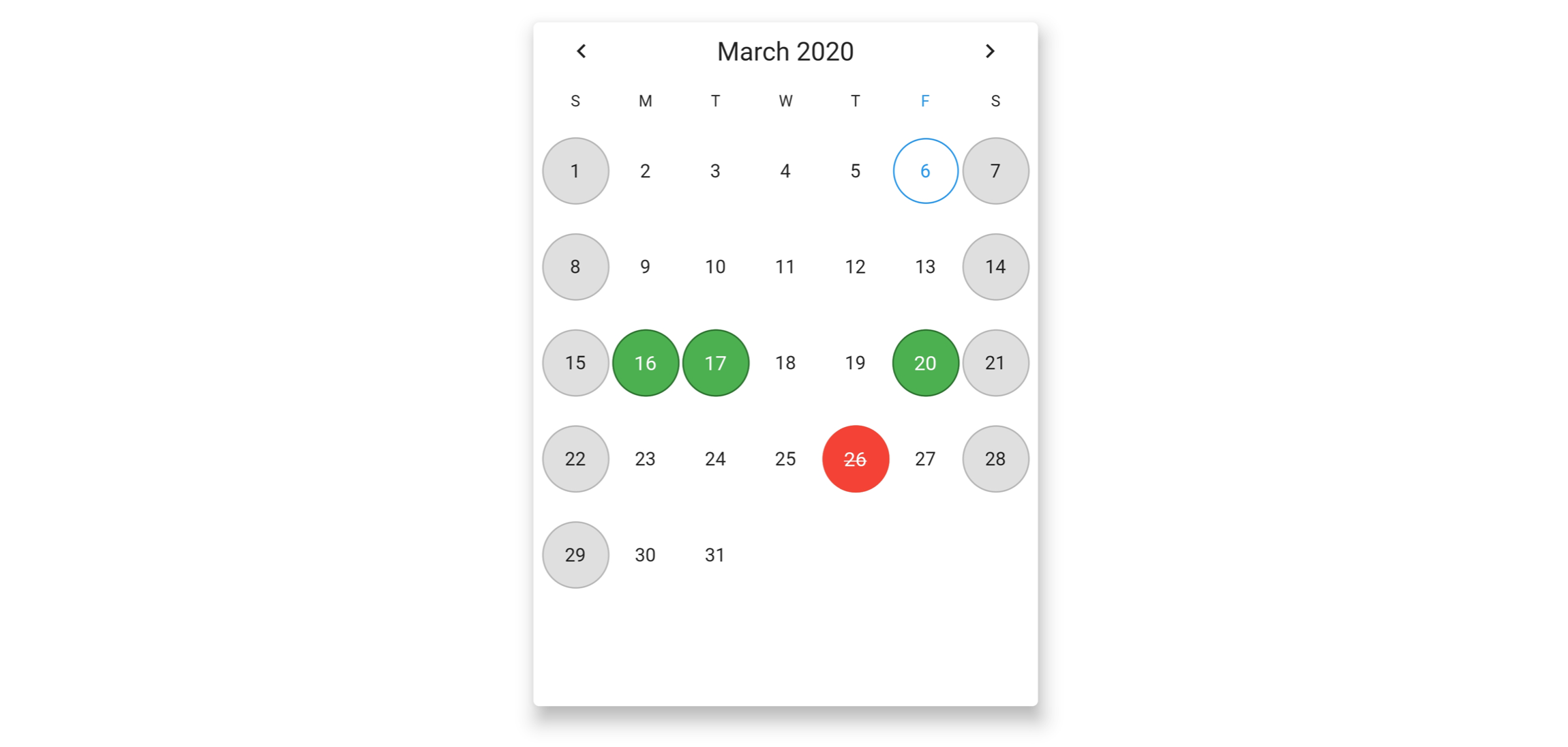
- Blackout dates - Disable any date in a calendar to make it inactive. Easily prevent the selection of weekends by disabling them.

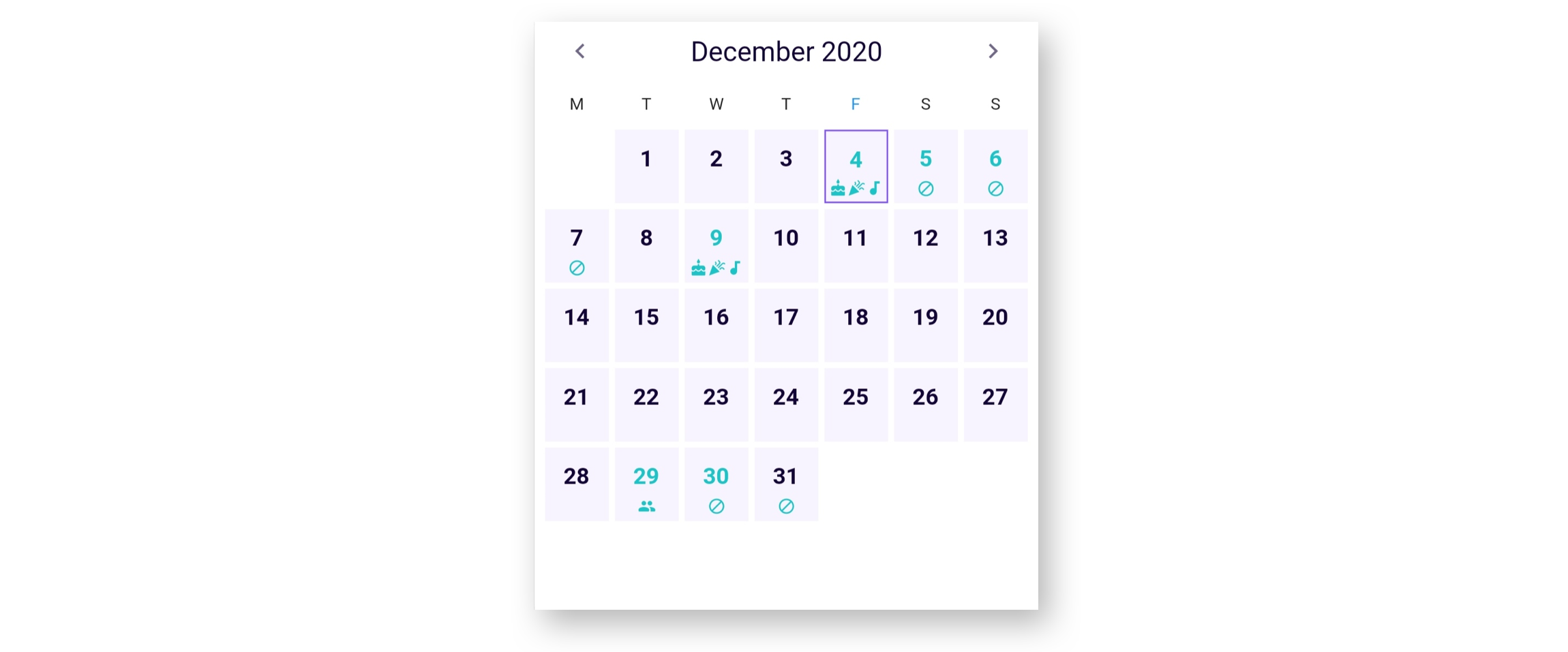
- Highlight holidays and weekends - Highlight any date or every weekend in a month as special days using decoration in Flutter date range picker.

-
Appearance customization - Change the look and feel of the date range picker by customizing its default appearance and style using Flutter decorations.
-
Builder - Allows you to design and set your own custom view to the month and year cells of the date range picker.

- Right to left(RTL) - Right-to-left direction support for users working in RTL languages like Hebrew and Arabic.

-
Accessibility - Easy access of the date range picker by the screen readers.
-
Globalization - Display the current date and time by following the globalized date and time formats.

Get the demo application #
Explore the full capabilities of our Flutter widgets on your device by installing our sample browser applications from the below app stores, and view samples code in GitHub.
Other useful links #
Take a look at the following to learn more about the Syncfusion Flutter DateRangePicker.
Installation #
Install the latest version from pub.
Getting started #
Import the following package.
import 'package:syncfusion_flutter_datepicker/datepicker.dart';
Add date range picker to the widget tree #
Add the SfDateRangePicker widget as a child of any widget. Here, the SfDateRangePicker widget is added as a child of the scaffold widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: SfDateRangePicker(),
));
}
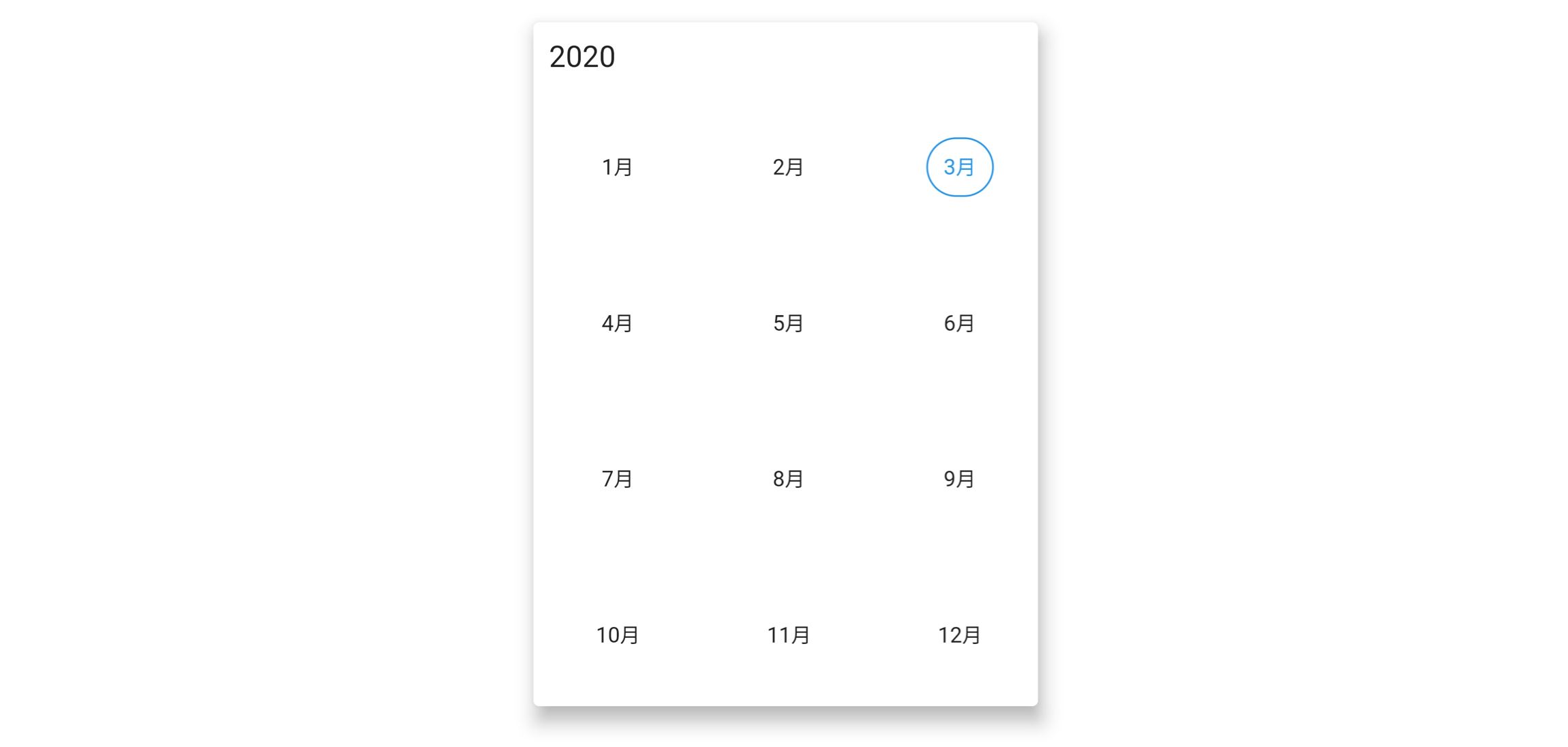
Change different views #
The SfDateRangePicker widget provides four different types of views to display. It can be assigned to the widget constructor by using the view property. Default view of the widget is month view. By default the current date will be displayed initially for all the date range picker views.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfDateRangePicker(
view: DateRangePickerView.year,
));
}
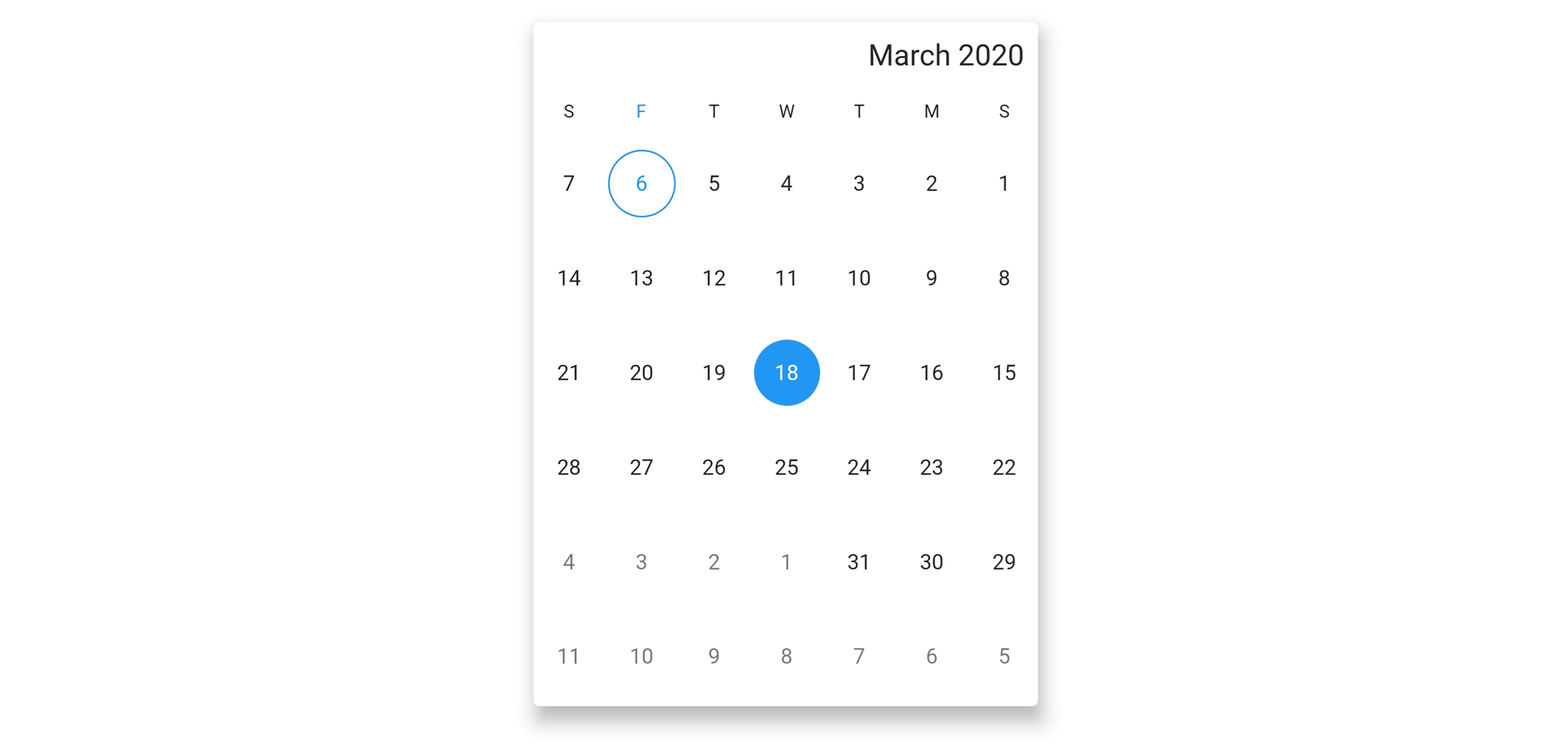
Change first day of week #
The DateRangePicker widget will be rendered with Sunday as the first day of the week, but you can customize it to any day by using the firstDayOfWeek property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfDateRangePicker(
view: DateRangePickerView.month,
monthViewSettings: DateRangePickerMonthViewSettings(firstDayOfWeek: 1),
));
}
Date selection #
The DateRangePicker supports selecting single, multiple, and range of dates. It also supports programmatic selection.
The selected date or range details can be obtained using the onSelectionChanged callback of date range picker. The callback will return the DateRangePickerSelectionChangedArgs which contains the selected date or range details.
void _onSelectionChanged(DateRangePickerSelectionChangedArgs args) {
// TODO: implement your code here
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfDateRangePicker(
onSelectionChanged: _onSelectionChanged,
selectionMode: DateRangePickerSelectionMode.range,
),
),
),
);
}
Support and Feedback #
- For any other queries, reach our Syncfusion support team or post the queries through the Community forums and submit a feature request or a bug through our Feedback portal.
- To renew the subscription, click renew or contact our sales team at salessupport@syncfusion.com | Toll Free: 1-888-9 DOTNET.
About Syncfusion #
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion has more than 20,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today we provide 1,000+ controls and frameworks for web (ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, Flutter, and Blazor), mobile (Xamarin, .NET MAUI, Flutter, UWP, and JavaScript), and desktop development (Flutter, WinForms, WPF, UWP, .NET MAUI, and WinUI). We provide ready-to deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.





