syncfusion_flutter_chat 28.1.33-beta  syncfusion_flutter_chat: ^28.1.33-beta copied to clipboard
syncfusion_flutter_chat: ^28.1.33-beta copied to clipboard
The Flutter Chat package is a UI library designed for creating customizable chat applications, both standard and AI-driven, using Flutter.

Flutter Chat library #
Flutter Chat library contains the following widgets:
- The Flutter Chat package is a UI library designed to help you create a robust chat application within your Flutter projects.
- The Flutter AI AssistView package is a UI library designed to help you create a robust AI chat application within your Flutter projects.
Overview #
Chat
- Offers a modern conversation UI to facilitate communication among users.
- Displays both one-on-one and group conversations.
- Provides a wide range of customization options for message content, headers, footers, avatars, editors, action buttons, and suggestions.
AI AssistView
- Offers a modern conversation UI to facilitate communication between users and AI.
- Displays request and response messages.
- Provides a wide range of customization options for message content, headers, footers, avatars, editors, action buttons, suggestions, and toolbar items.
Disclaimer: This is a commercial package. To use this package, you need to have either a Syncfusion commercial license or Free Syncfusion Community license. For more details, please check the LICENSE.
Table of content: #
- Chat Features
- AI AssistView Features
- Get the demo application
- Useful links
- Installation
- Flutter Chat example
- Flutter AI AssistView example
- Support and feedback
- About Syncfusion
Chat Features: #
Placeholder: Define a custom widget to show when there are no messages in the chat. This feature is especially beneficial for providing users with an engaging or pertinent message that signifies the conversation is currently empty.
Composer: This is the primary text editor where users can compose new chat messages. There is an option to define a custom widget to serve as a composer, allowing one or more widgets to provide multiple options for composing a message.
Action button: This is used for the Send button. Pressing this action button invokes the callback, where the outgoing user rebuilds the chat widget with their composed message. There is an option to define a custom widget consisting of one or more interactive widgets to serve as action buttons, such as a send button, microphone button, or file attachment button.
Conversation: This displays the content of incoming and outgoing messages. Each message includes details such as the message text, time stamp, and author. There is an option available to individually customize incoming and outgoing messages, providing a distinct appearance for each message type.
-
Incoming: The content of incoming messages can be customize. Change the background color, content shape, and other features according to the message user or specific conditions.
-
Outgoing: The content of outgoing messages can be customized. Change the background color, content shape, and other features according to the message user or specific conditions.
-
Header: The header displays the username of the message's author along with the time stamp. Additionally, users can build a custom widget to display more information about the chat message.
-
Footer: Define a custom widget to display additional information about the chat message, such as the time stamp or message delivery status.
-
Avatar: The author's avatar displays either an image or the initials of their name. By default, if the avatar image source is not defined, the user's initials will be displayed. Additionally, users can create a custom widget that shows more information about them.
-
Content: Users can customize the message content's background color, content shape, and other features based on the user or other specific conditions. By default, the text content is shown as not selectable, but there is an option to display the message content using a custom widget.
AI AssistView Features #
Placeholder: Define a custom widget to show when there are no messages in the chat or header of all messages.
Composer: This is the primary text editor where users can compose new chat messages. There is an option to define a custom widget to serve as a composer, allowing one or more widgets to provide multiple options for composing a message.
Action button: This is used for the Send button. Pressing this action button invokes a callback, where the user requests a response to their composed message. There is an option to define a custom widget consisting of one or more interactive widgets to serve as action buttons, such as a send button, microphone button, or file attachment button.
Conversation: This displays the content of user request and its response messages. Each message includes details such as the message text, time stamp, and author. There is an option available to individually customize request and response messages, providing a distinct appearance for each message type.
-
Header: This displays the username of the message's author along with the time stamp. Additionally, users can build a custom widget to display more information about the request/response message.
-
Footer: Define a custom widget to display additional information about the request/response message, such as the time stamp, AI model and etc.
-
Avatar: The author's avatar displays either an image or the initials of their name. By default, if the avatar image source is not defined, the user's initials will be displayed. Additionally, users can create a custom widget that shows more information about them.
-
Content: Users can customize the request/response message content's background color, content shape, and other features based on the user or other specific conditions.
-
Suggestion: This enables the addition of suggestions for response messages, thereby improving the user experience by presenting relevant options that align with the context of the conversation.
-
Loading indicator: This is a loading effect that indicates a response message is currently being generated. It is activated automatically when a request message is added to the assist view widget and will be removed from the display once a response message is added.
Get the demo application #
Explore the full capabilities of our Flutter widgets on your device by installing our sample browser applications from the below app stores, and view samples code in GitHub.
Other useful links #
Take a look at the following to learn more about the Syncfusion Flutter Chat:
- Syncfusion Flutter Chat product page
- Syncfusion Flutter AI AssistView product page
- User guide documentation for Chat
- User guide documentation for AI AssistView
- Knowledge base
Installation #
Add the latest version of Syncfusion Flutter Chat widget to your pubspec.yaml file..
Flutter Chat example #
Import Chat library using the code provided below.
import 'package:syncfusion_flutter_chat/chat.dart';
Add Chat widget #
Initialize the Chat widget as a child of any widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfChat(),
);
}
Bind data source #
To bind the message conversations to the Chat widget, the predefined data model class ChatMessage is used. This class contains three essential properties: text, time, and author, which are required for rendering a chat message. The following code snippet illustrates how to assign data to the Chat widget.
late List<ChatMessage> _messages;
@override
void initState() {
_messages = <ChatMessage>[
ChatMessage(
text: 'Hello, how can I help you today?',
time: DateTime.now(),
author: const ChatAuthor(
id: 'a2c4-56h8-9x01-2a3d',
name: 'Incoming user name',
),
),
];
super.initState();
}
@override
Widget build(BuildContext context) {
return SfChat(
messages: _messages,
outgoingUser: '8ob3-b720-g9s6-25s8',
composer: const ChatComposer(
decoration: InputDecoration(
hintText: 'Type a message',
),
),
actionButton: ChatActionButton(
onPressed: (String newMessage) {
setState(() {
_messages.add(ChatMessage(
text: newMessage,
time: DateTime.now(),
author: const ChatAuthor(
id: '8ob3-b720-g9s6-25s8',
name: 'Outgoing user name',
),
));
});
},
),
);
}
@override
void dispose() {
_messages.clear();
super.dispose();
}
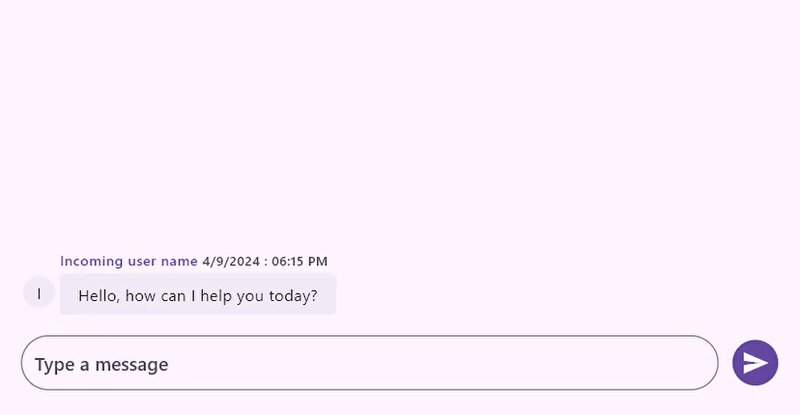
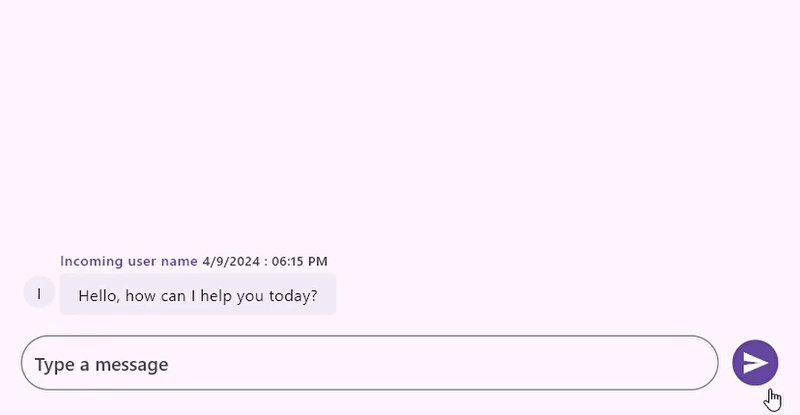
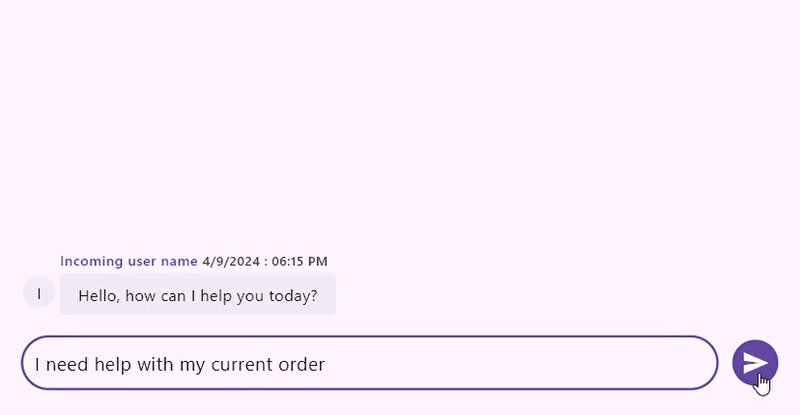
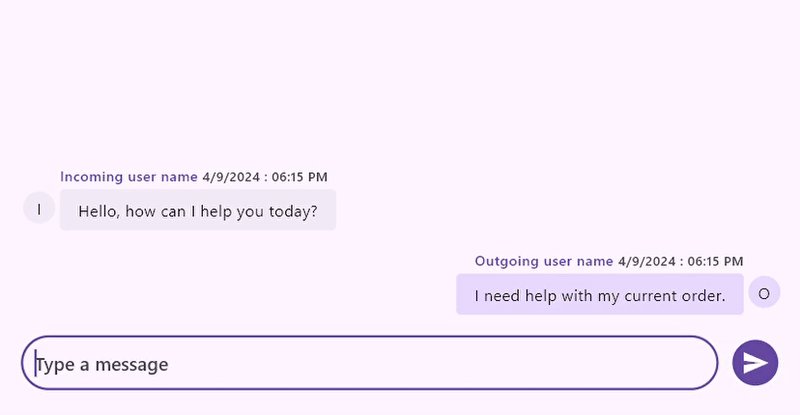
The following output illustrates the result of the above code sample.

Flutter AI AssistView example #
Import AI AssistView library using the code provided below.
import 'package:syncfusion_flutter_chat/assist_view.dart';
Add AI AssistView widget #
Initialize the AI AssistView widget as a child of any widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfAIAssistView(),
);
}
Bind data source #
To bind the message conversations to the AssistView widget, a predefined data model class called AssistMessage is used. This class has separate named constructors for obtaining request and response messages. The following code snippet illustrates how to assign data to the AssistView widget.
late List<AssistMessage> _messages;
void _generateResponse(String data) async {
String response = '';
// Connect with your preferred AI to generate a response to the prompt.
final String response = await _getAIResponse(data);
setState(() {
_messages.add(AssistMessage.response(data: response));
});
}
@override
void initState() {
_messages = <AssistMessage>[];
super.initState();
}
@override
Widget build(BuildContext context) {
return SfAIAssistView(
messages: _messages,
composer: const AssistComposer(
decoration: InputDecoration(
hintText: 'Type a message',
),
),
actionButton: AssistActionButton(
onPressed: (String data) {
setState(() {
_messages.add(AssistMessage.request(data: data));
});
_generateResponse(data);
});
},
),
);
}
@override
void dispose() {
_messages.clear();
super.dispose();
}
Support and feedback #
- For questions, reach out to our Syncfusion support team or post them through the Community forums. Submit a feature request or a bug in our Feedback portal.
- To renew your subscription, click renew or contact our sales team at sales@syncfusion.com | Toll Free: 1-888-9 DOTNET.
About Syncfusion #
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion has more than 20,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today we provide 1,000+ controls and frameworks for web (ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, Flutter, and Blazor), mobile (Xamarin, .NET MAUI, Flutter, UWP, and JavaScript), and desktop development (Flutter, WinForms, WPF, UWP, .NET MAUI, and WinUI). We provide ready-to-deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.





