sweet_nav_bar 1.0.6  sweet_nav_bar: ^1.0.6 copied to clipboard
sweet_nav_bar: ^1.0.6 copied to clipboard
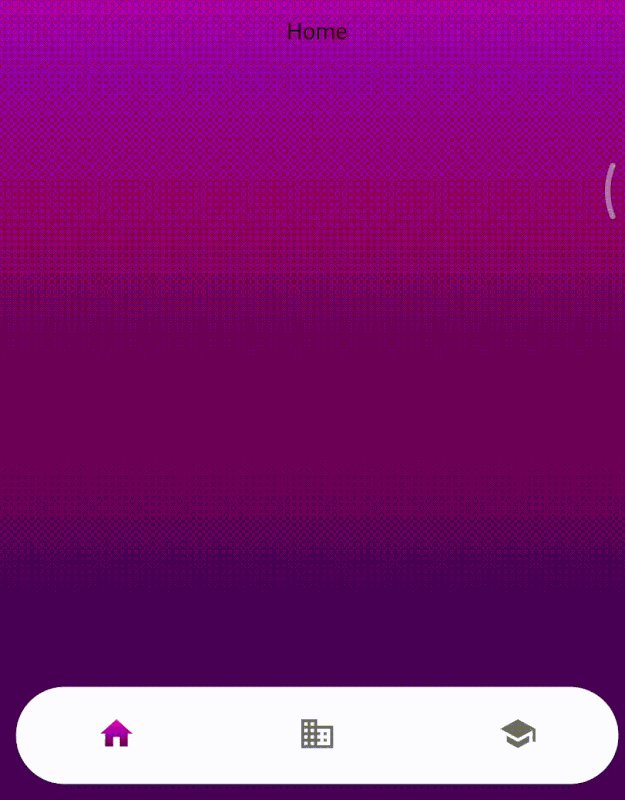
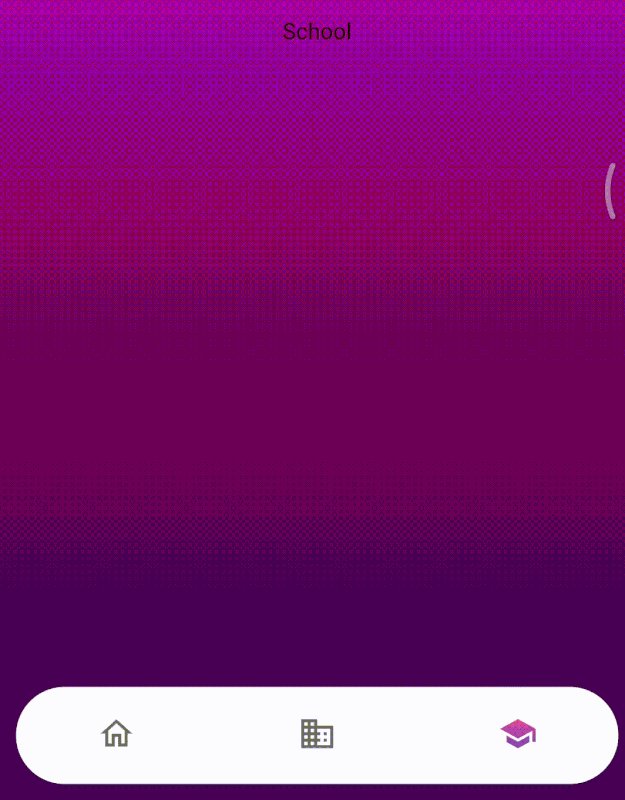
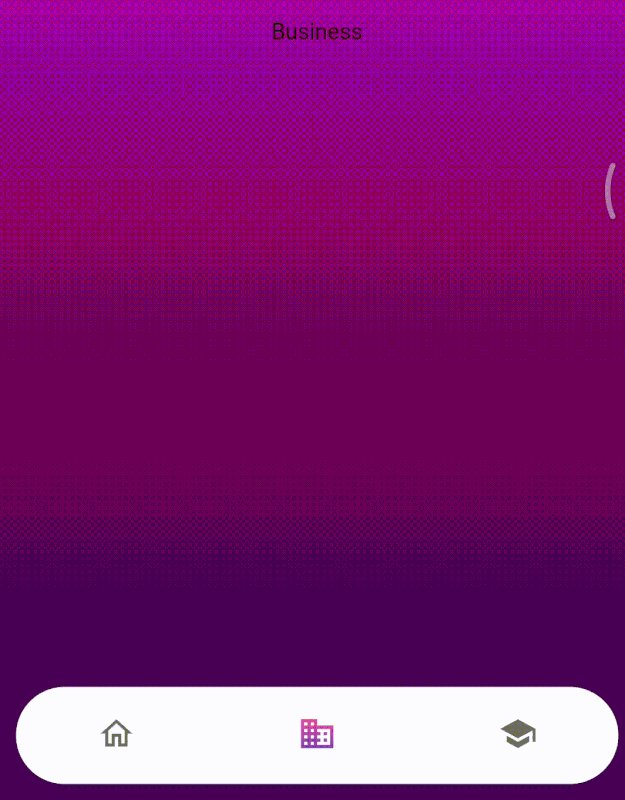
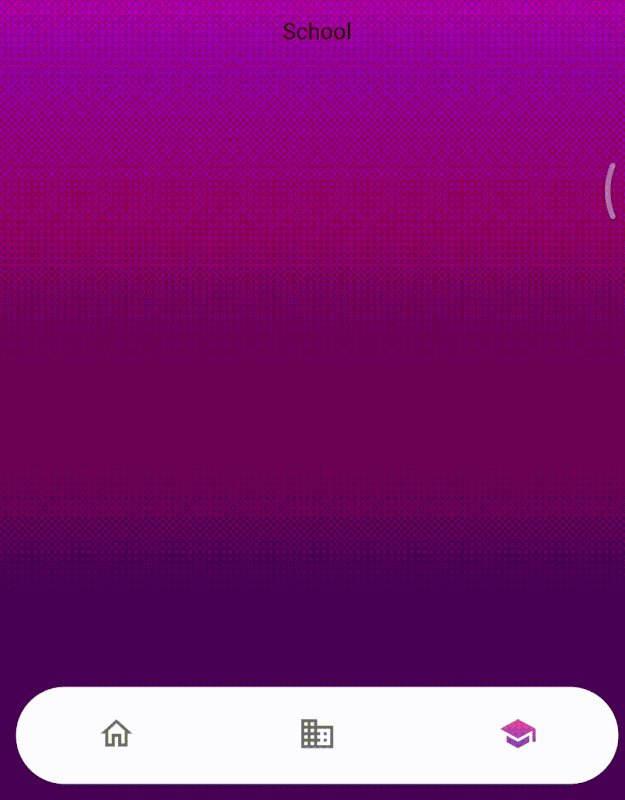
This package is to build gradiant and floating Navigation Bar with a few lines of code.

Features #
- easy to use
- gradiant icon easily
- some beautiful animation
Getting started #
To use this package, add sweet_nav_bar as a dependency in your pubspec.yaml file.

Usage #
For more information and customization options, visit the sweet_nav_bar GitHub repository.
bottomNavigationBar: SweetNavBar(
paddingGradientColor: iconLinearGradiant,
currentIndex: cIndex,
paddingBackgroundColor: Colors.red,
items: [
SweetNavBarItem(
sweetActive: const Icon(Icons.home),
sweetIcon: const Icon(
Icons.home_outlined,
),
sweetLabel: 'Home',
iconColors: iconLinearGradiant,
sweetBackground: Colors.red),
SweetNavBarItem(
sweetIcon: const Icon(Icons.business), sweetLabel: 'Business'),
SweetNavBarItem(
sweetIcon: const Icon(Icons.school), sweetLabel: 'School'),
],
onTap: (index) {
setState(() {
cIndex = index;
});
},
),