supabase_auth_ui 0.5.3  supabase_auth_ui: ^0.5.3 copied to clipboard
supabase_auth_ui: ^0.5.3 copied to clipboard
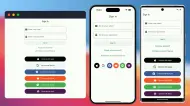
UI library to implement auth forms using Supabase and Flutter
0.5.3 #
0.5.2 #
0.5.1 #
0.5.0 #
0.4.4 #
0.4.3 #
- feat: Add localization / text customization support for all components.
// Use the `localization` parameter to customize the text of the UI components. SupaEmailAuth( localization: const SupaEmailAuthLocalization( enterEmail: 'What\'s your email?', enterPassword: 'Enter your password', ), onSignInComplete: _onSignInComplete, onSignUpComplete: _onSignUpComplete, ),
0.4.2 #
- feat: Add
nativeGoogleAuthConfigandenableNativeAppleAuthparameter toSupaSocialsAuthto support native Google and Apple auth.
0.4.1 #
- feat: Add
extraMetadataparameter toSupaEmailAuthto add headless signup user metadata.
0.4.0+1 #
- chore: Minor updates to readme.md
0.4.0 #
- BREAKING: Rename
twittertoxfor social provider and update branding. - BREAKING: Remove
SocialProvidersenum in favor ofOAuthProviderto align the public API with supabase_flutter. - feat: Add missing social providers.
- chore: Update screenshot on readme.md.
- chore: Add screenshot for pub.dev.
0.3.0 #
- BREAKING: Update
supabase_flutterto v2.0.1
0.2.0 #
- BREAKING:
SupaEmailAuthnow contains sign-up, sign-in, and forget email in a single instance #46 - feat: update Dart dependency to < 4.0.0 and flutter dependencies to >=3.0.0
0.1.1 #
0.1.0+2 #
- fix: set splash color on colored social button to provide better UX for google auth button
- fix: use white instead of
onBackgroundcolor for colored social button's foreground color to provide persistent design
0.1.0+1 #
- fix: make image URL on readme.md absolute so that it will be displayed properly on pub.dev
0.1.0 #
- BREAKING: remove unnecessary button styles
- BREAKING: properly style google login button
- feat: update minimum supabase_flutter version to 1.4.0
- fix: updated some of the brand colors for social auth buttons
0.0.1 #
- BREAKING: update supabase_flutter to v1.0.0
0.0.1-dev.4 #
- fix: image URL of Supabase logo in readme.md
0.0.1-dev.3 #
- BREAKING: update supabase_flutter to v1.0.0-dev.9
- BREAKING:
AuthActionandPhoneAuthActionare nowSupaAuthAction - BREAKING:
SupabaseAuthUiclass is now removed to let users useSupabase.instancedirectly - BREAKING: removed the success and fail dialog in favor of
onSuccessandonError - feat: introduce
onSuccessandonErrormethods on UI components to handle successful and failed auth actions - feat: export supabase_flutter package
- chore: added some docs on public members
- feat: add phone auth support
- fix: only validate forms upon submission
- feat:
metadataFieldshas been added to add additional fields to the signup form to pass data as metadata in SupabaseSupaEmailAuth( authAction: AuthAction.signUp, metadataFields: [ MetaDataField( prefixIcon: const Icon(Icons.person), label: 'Username', key: 'username', validator: (val) { if (val == null || val.isEmpty) { return 'Please enter something'; } return null; }, ), ], onSuccess: _handleSignupSuccess, )
0.0.1-dev.2 #
- fix: add github actions and fix errors in example
- fix: refactor SocialProviders by using Dart 2.17 enhanced enum
- chore: remove flutter-plugins auto generated files from version control
- fix: update social sign in button text
- fix: Replace
GotrueErrorwithGoTrueException - fix: update supabase_flutter to v1.0.0-dev.3
0.0.1-dev.1 #
- Initial developer preview release.