stylish_bottom_bar 0.1.5  stylish_bottom_bar: ^0.1.5 copied to clipboard
stylish_bottom_bar: ^0.1.5 copied to clipboard
A collection of stylish bottom navigation bar like animated bottom bar and bubble bottom bar for flutter.
A collection of stylish bottom navigation bar like animated bottom bar and bubble bottom bar for flutter.
Table of contents #
⭐ Installing #
dependencies:
stylish_bottom_bar: ^0.1.5
⚡ Import #
import 'package:stylish_bottom_bar/stylish_nav.dart';
📙 How To Use #
items:
backgroundColor:
elevation:
currentIndex:
iconSize:
padding:
inkEffect:
inkColor:
onTap:
opacity:
borderRadius:
fabLocation:
hasNotch:
barAnimation:
barStyle:
unselectedIconColor:
bubbleFillStyle:
iconStyle:
selectedIcon:
Properties #
items → List<AnimatedBarItems>
items → List<BubbleBarItem>
items → List<dynamic>
backgroundColor → Color
elevation → double
currentIndex → int
iconSize → double
padding → EdgeInsets
inkEffect → bool
inkColor → Color
onTap → Function(int)
opacity → double
borderRadius → BorderRadius
fabLocation → StylishBarFabLocation
hasNotch → bool
barAnimation → BarAnimation
barStyle → BubbleBarStyle
unselectedIconColor → Color
bubbleFillStyle → BubbleFillStyle
iconStyle → IconStyle
BarStyle #
BubbleBarStyle.vertical
BubbleBarStyle.horizotnal
BubbleFillStyle #
BubbleFillStyle.fill
BubbleFillStyle.outlined
FabLocation #
StylishBarFabLocation.center
StylishBarFabLocation.end
BarAnimation #
BarAnimation.fade
BarAnimation.blink
BarAnimation.transform3D
BarAnimation.liquid
BarAnimation.drop
IconStyle #
IconStyle.Default
IconStyle.simple
IconStyle.animated
Event #
onTap: (index){
}
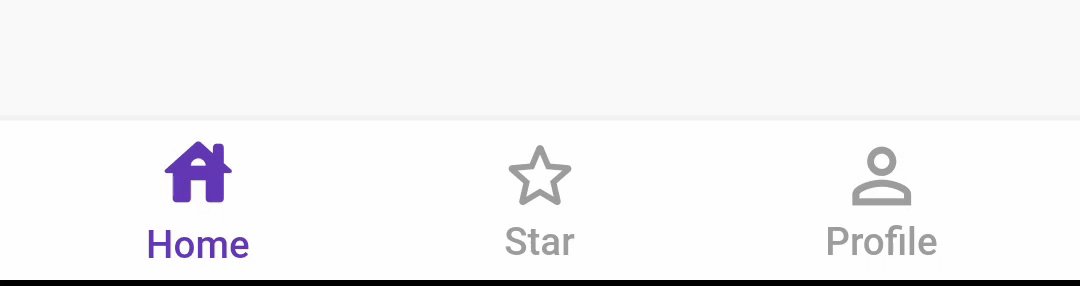
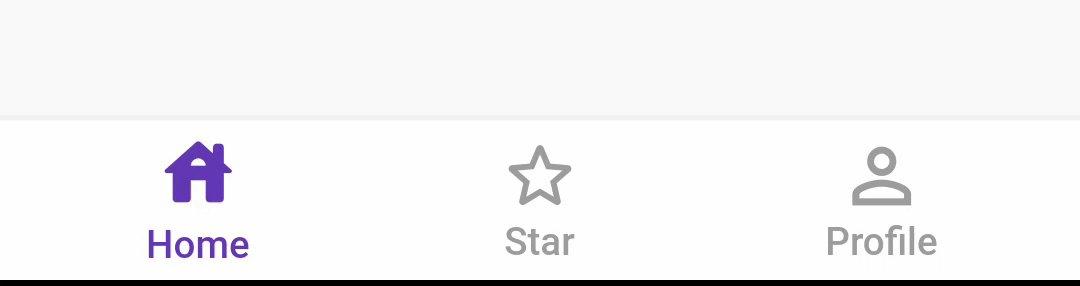
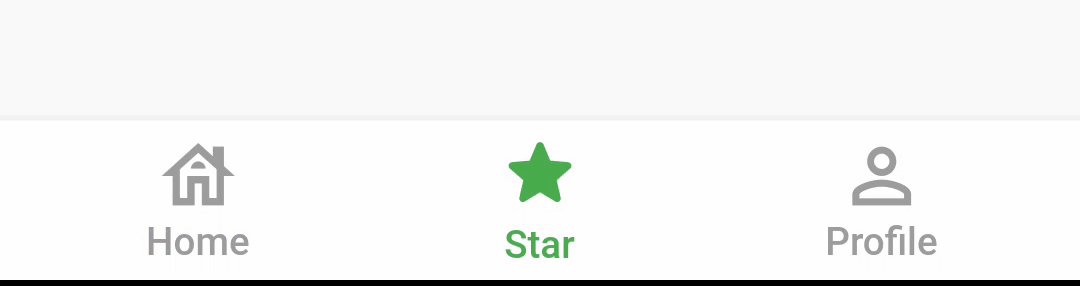
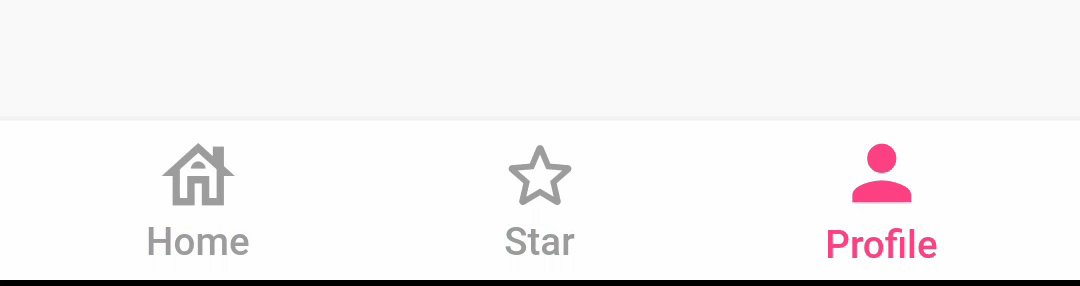
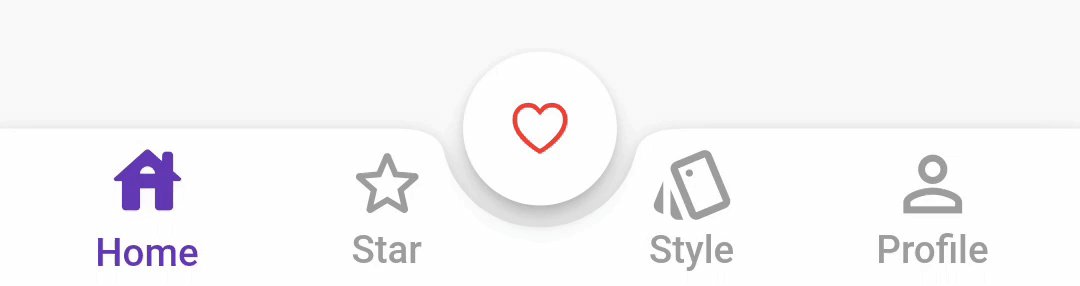
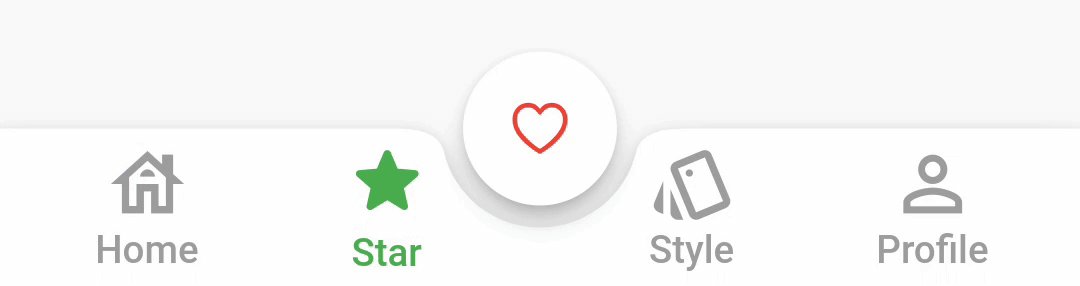
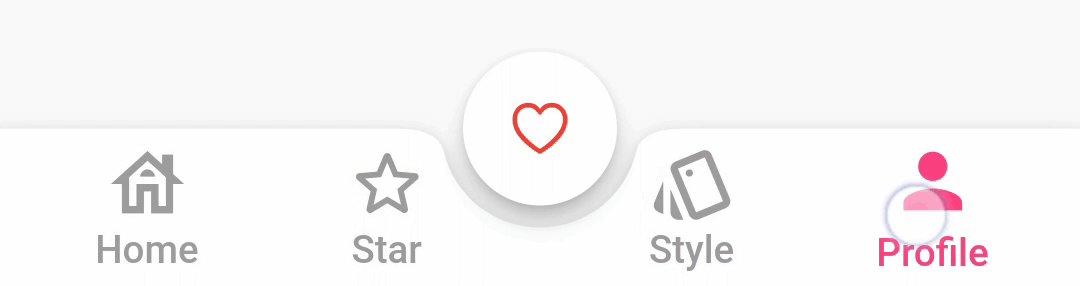
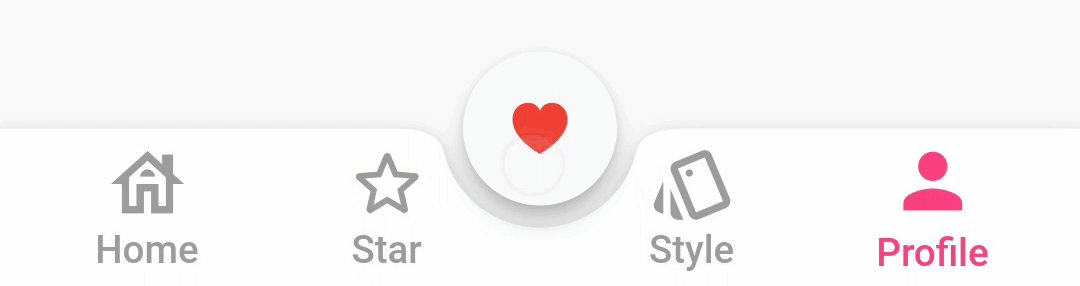
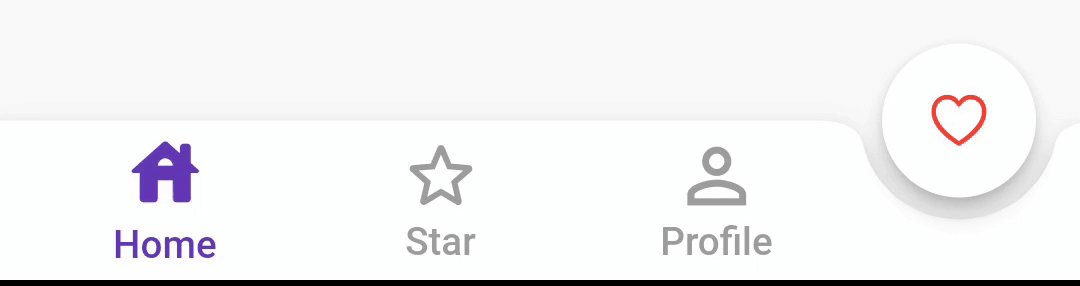
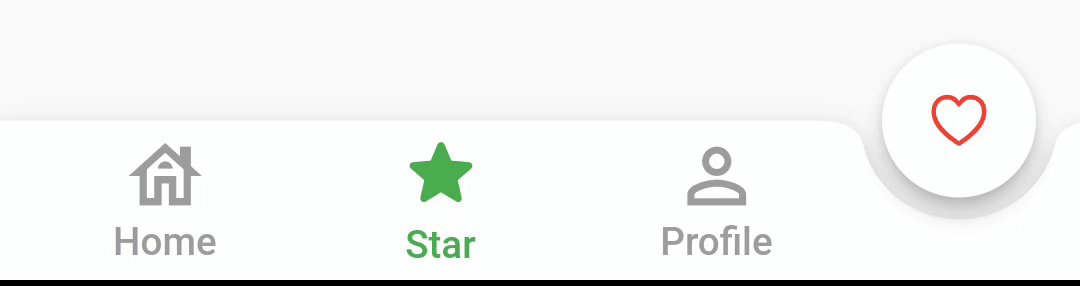
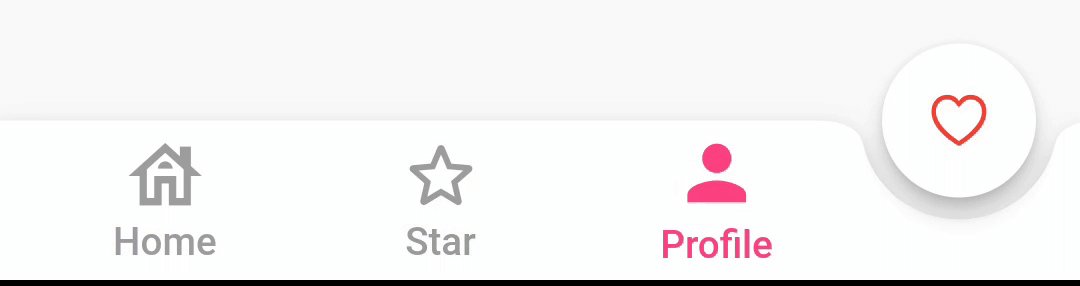
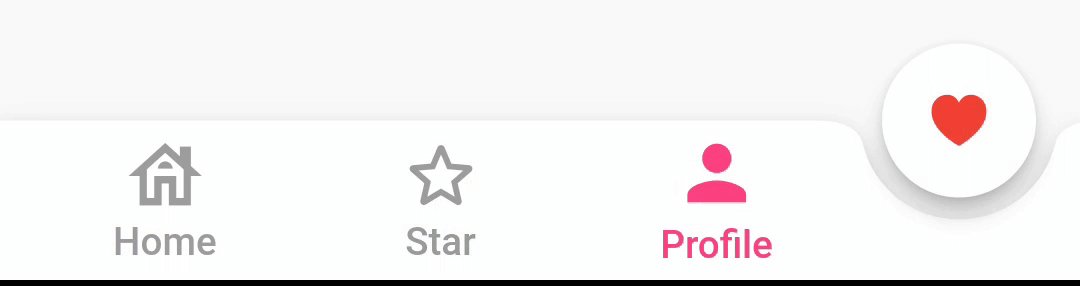
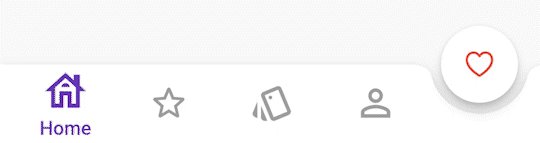
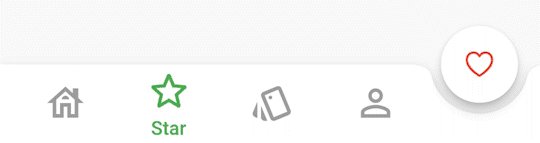
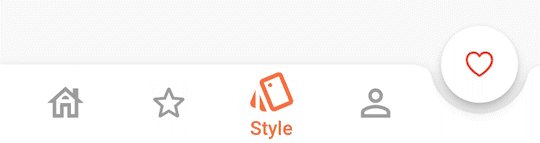
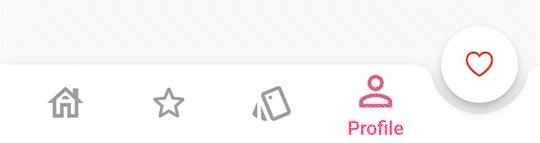
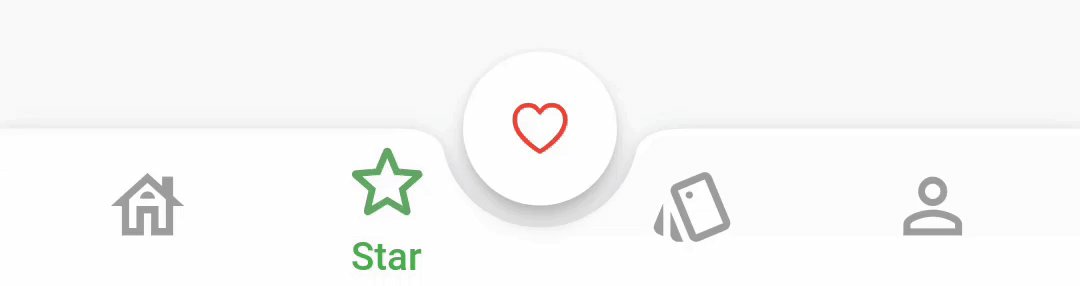
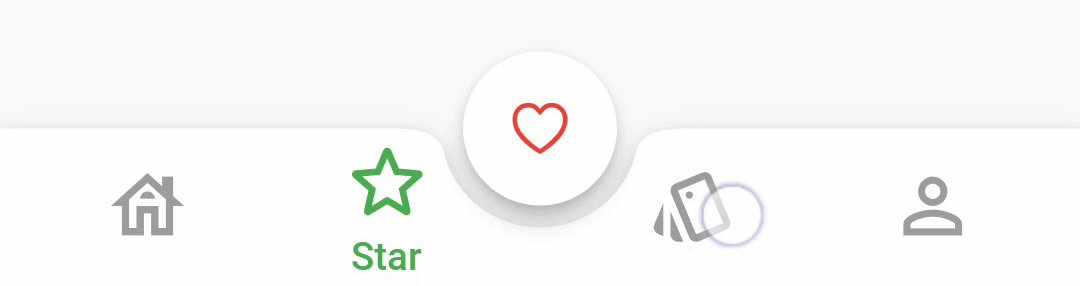
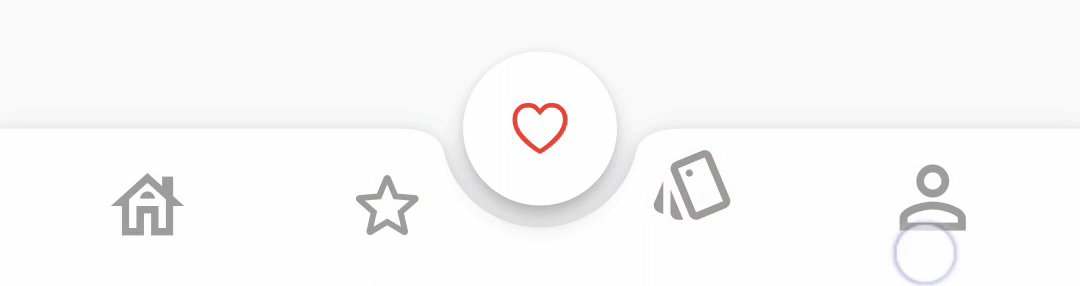
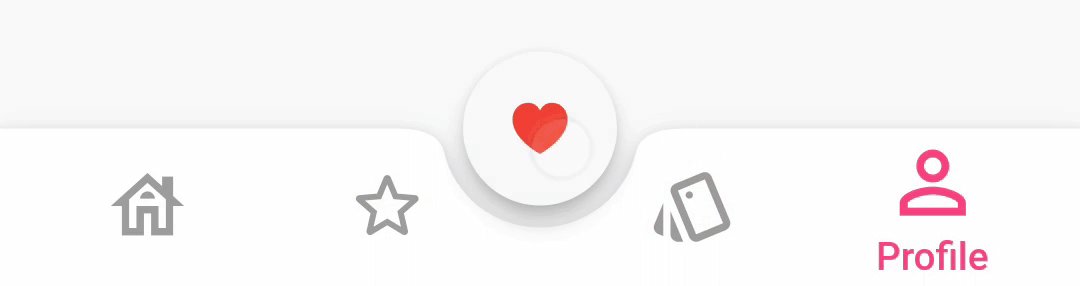
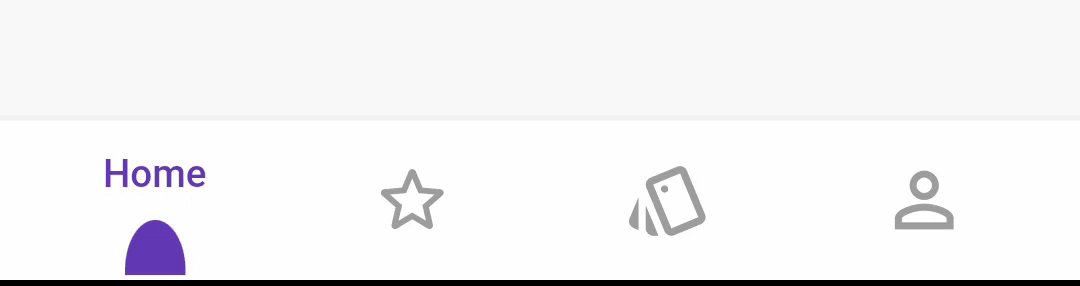
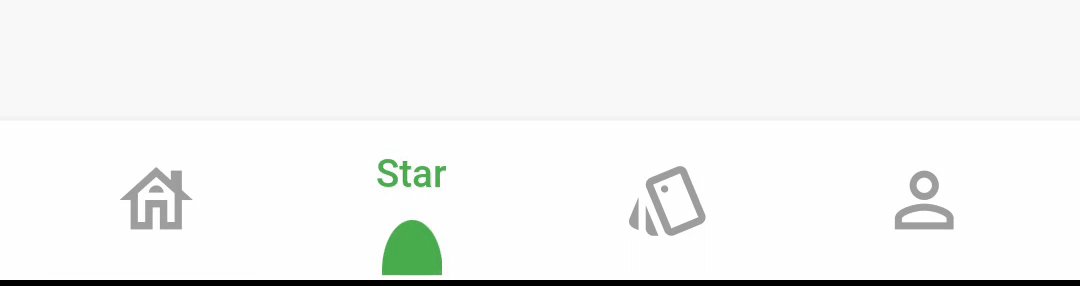
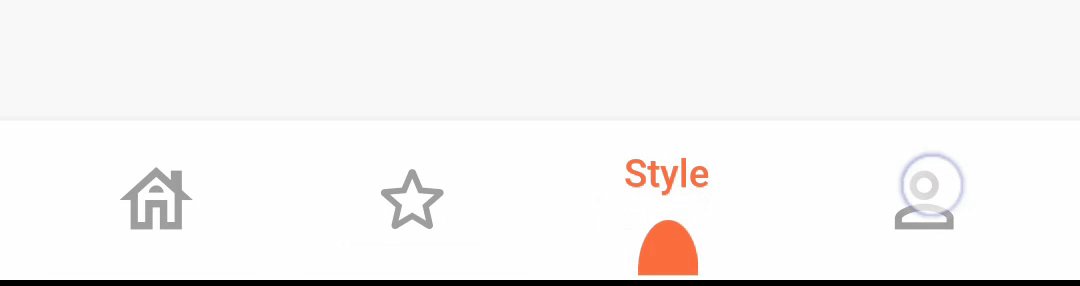
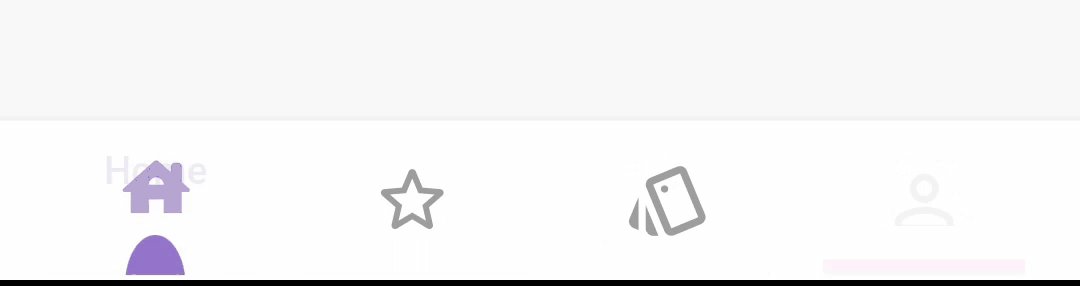
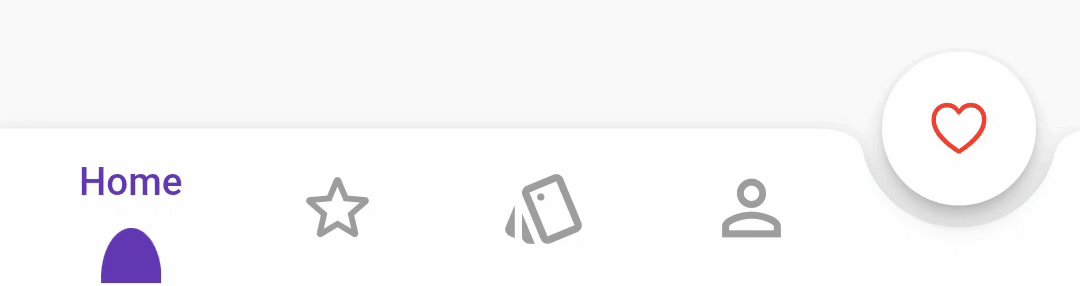
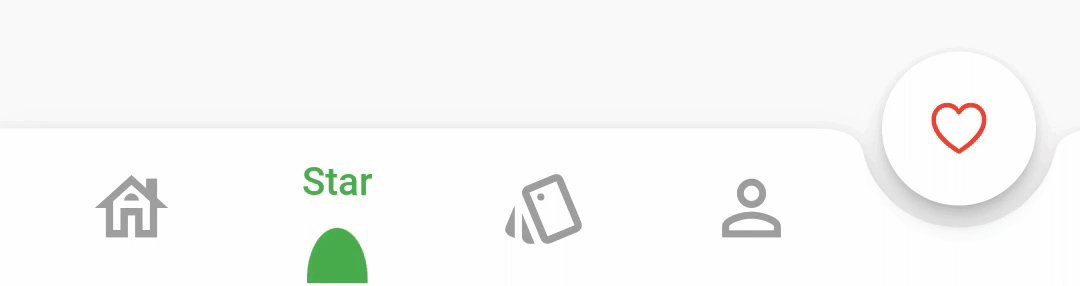
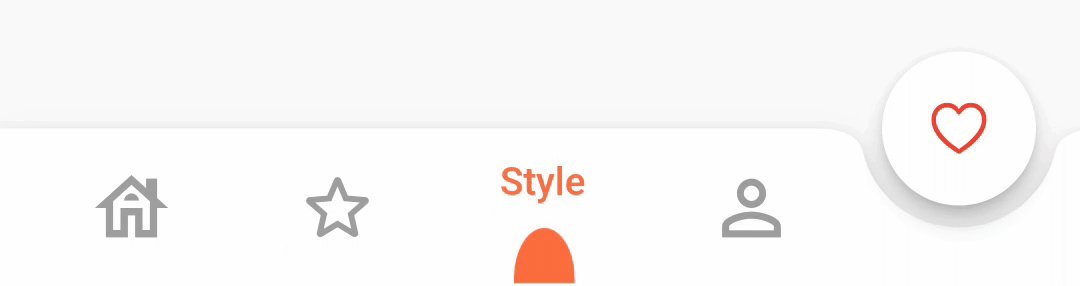
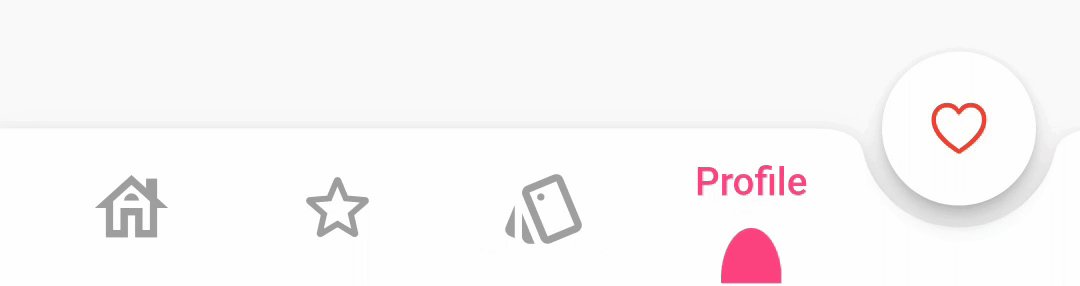
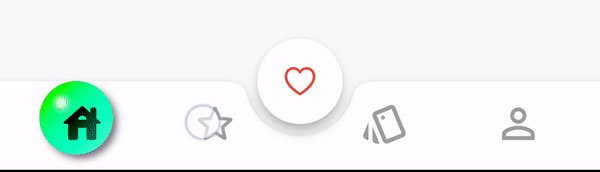
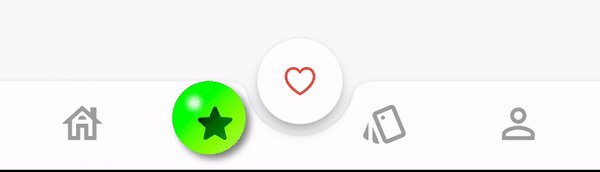
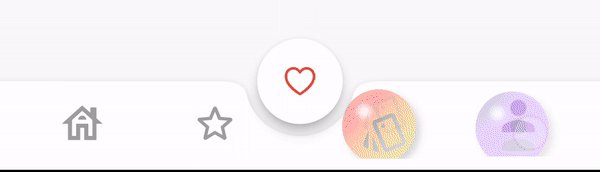
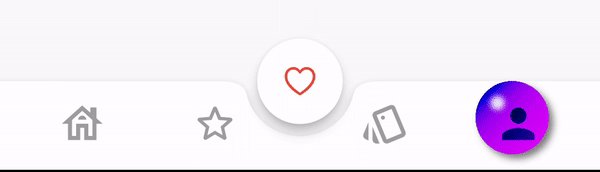
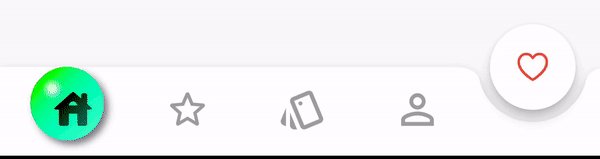
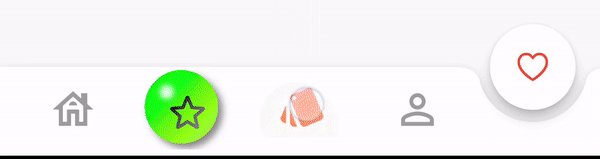
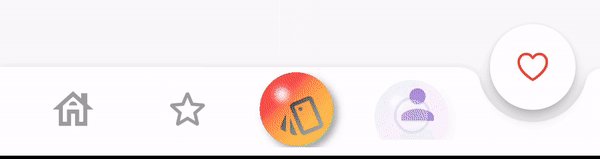
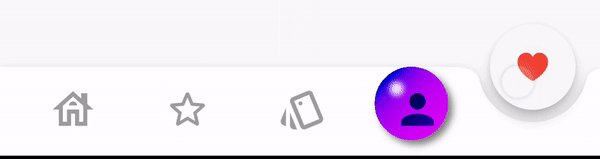
Showcase #
AnimatedNavigationBar
IconStyle.Default



IconStyle.simple

IconStyle.animated



BarAnimation.fade


BarAnimation.blink

BarAnimation.liquid


BarAnimation.drop



BubbleNavigationBar
BubbleBarStyle.horizotnal


BubbleFillStyle.outlined


BubbleBarStyle.vertical

BubbleFillStyle.outlined


Migrate to 0.0.7 #
AnimatedNavigationBar and BubbleNavigationBar are merged into StylishBottomBar.
From version 0.0.7 StylishBottomBar will be used to access the both bubble nav bar and animated nav bar.
List<BubbleBarItem> items and List<AnimatedBarItems> items is simplified into List<dynamic> items. You can assign AnimatedBarItems and BubbleBarItem to items: but not the both in same items:.
Example #
StylishBottomBar(
items: [
AnimatedBarItems(
icon: Icon(
Icons.home,
),
selectedColor: Colors.deepPurple,
backgroundColor: Colors.amber,
title: Text('Home')),
AnimatedBarItems(
icon: Icon(
Icons.add_circle_outline,
),
selectedColor: Colors.green,
backgroundColor: Colors.amber,
title: Text('Add')),
AnimatedBarItems(
icon: Icon(
Icons.person,
),
backgroundColor: Colors.amber,
selectedColor: Colors.pinkAccent,
title: Text('Profile')),
// BubbleBarItem(icon: Icon(Icons.home), title: Text('Home')),
// BubbleBarItem(icon: Icon(Icons.add_circle_outline), title: Text('Add')),
// BubbleBarItem(icon: Icon(Icons.person), title: Text('Profile')),
],
iconSize: 32,
barAnimation: BarAnimation.liquid,
// iconStyle: IconStyle.animated,
// iconStyle: IconStyle.simple,
hasNotch: true,
fabLocation: StylishBarFabLocation.end,
opacity: 0.3,
currentIndex: selected ?? 0,
//Bubble bar specific style properties
//unselectedIconColor: Colors.grey,
//barStyle: BubbleBarStyle.horizotnal,
//bubbleFillStyle: BubbleFillStyle.fill,
onTap: (index) {
setState(() {
selected = index;
});
},
);


