story_viewer 0.2.0  story_viewer: ^0.2.0 copied to clipboard
story_viewer: ^0.2.0 copied to clipboard
This package provides common story view experience for any Flutter app.
story_viewer #
This package provides common story view experience for any Flutter app.

Features #
- Complate known gestures;
- next story, previous story
- hide UI layer on long press
- Custom texts, icons, colors, paddings etc.
- Easy to implement data model for story and story owner user.
- Slide out page on vertical swipe down
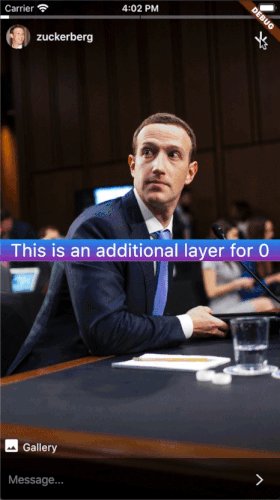
- Reply a story just like Instagram with text or emojis on vertical swipe up
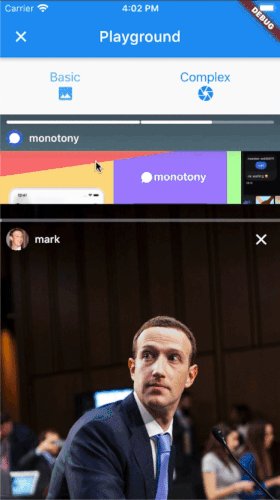
- **Display ratio for dynamic view inside any Widget.
- Listener support with callbacks for story with StoryViewerController
- played, paused, story index changed etc.
- Customized additional layers support for under or on the media layer.
- Blurred layer for possible inappropriate media
** Default and fully tested ratio is 9:16 with full screen.
Usage #
This is common usage of story_viewer
StoryViewer(
padding: EdgeInsets.all(8),
backgroundColor: Colors.white,
ratio: StoryRatio.r16_9,
stories: [
StoryItemModel(imageProvider: NetworkImage(imageURL)),
StoryItemModel(imageProvider: MemoryImage(memoryImage)),
StoryItemModel(imageProvider: AssetImage(assetName)),
],
userModel: UserModel(
username: username,
profilePicture: NetworkImage(profileURL),
),
);
Custom controller example with event listeners
StoryViewerController controller = StoryViewerController();
controller.addListener(
onPlayed: () {
print("'onPlayed' callback outside of story_viewer");
},
onPaused: () {
print("'onPaused' callback outside of story_viewer");
},
);
return StoryViewer(
viewerController: controller,
.
.
Check out example/lib/detailed_example.dart for more!
Dependencies #
| Package Name | Type | Description |
|---|---|---|
| extended_image | Core | Caching images, slide out page |