stepper_counter_swipe 1.0.0  stepper_counter_swipe: ^1.0.0 copied to clipboard
stepper_counter_swipe: ^1.0.0 copied to clipboard
A flutter stepper widget for make the user experience much better. There is a hit zone for fast count
stepper_counter_swipe #

This concept of the widget is inspired by Nikolay Kuchkarov. Designers asked his what if a user swipes left and will hold such type of button. Could this stepper count faster? I released this version with more functionality in this subject.
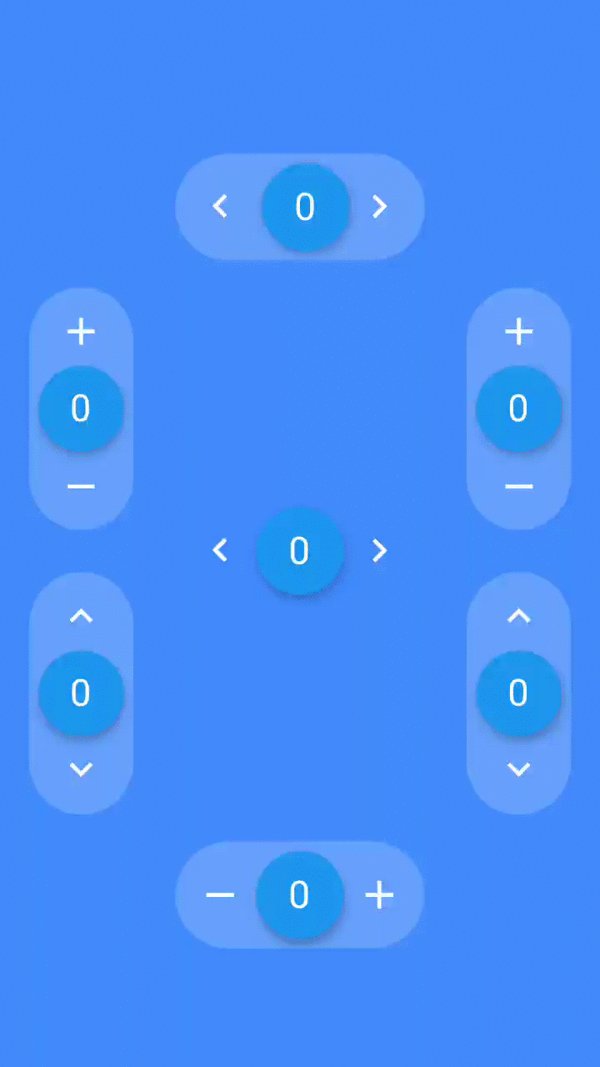
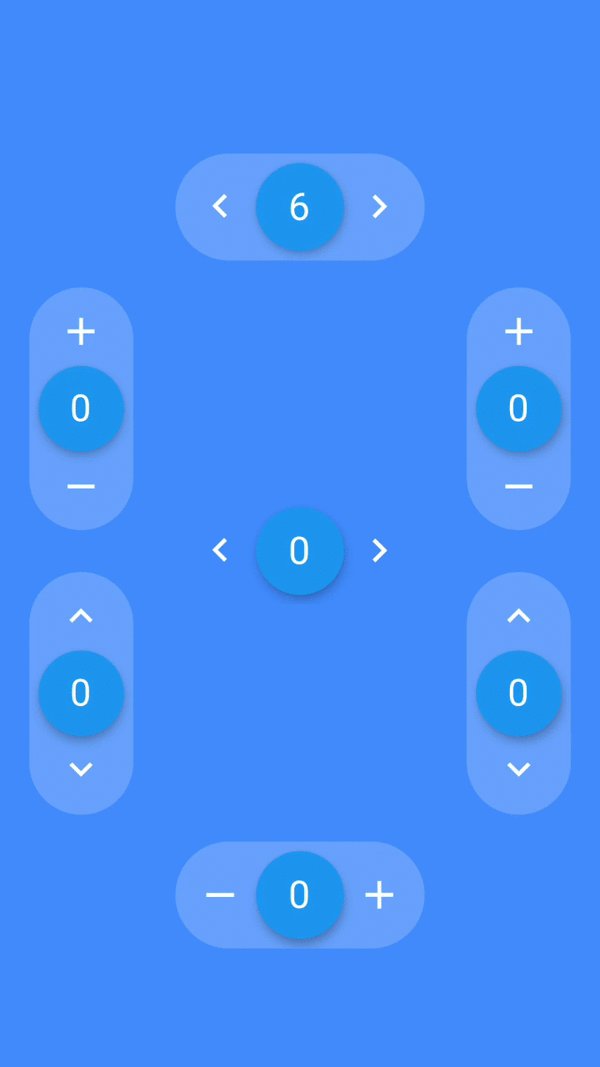
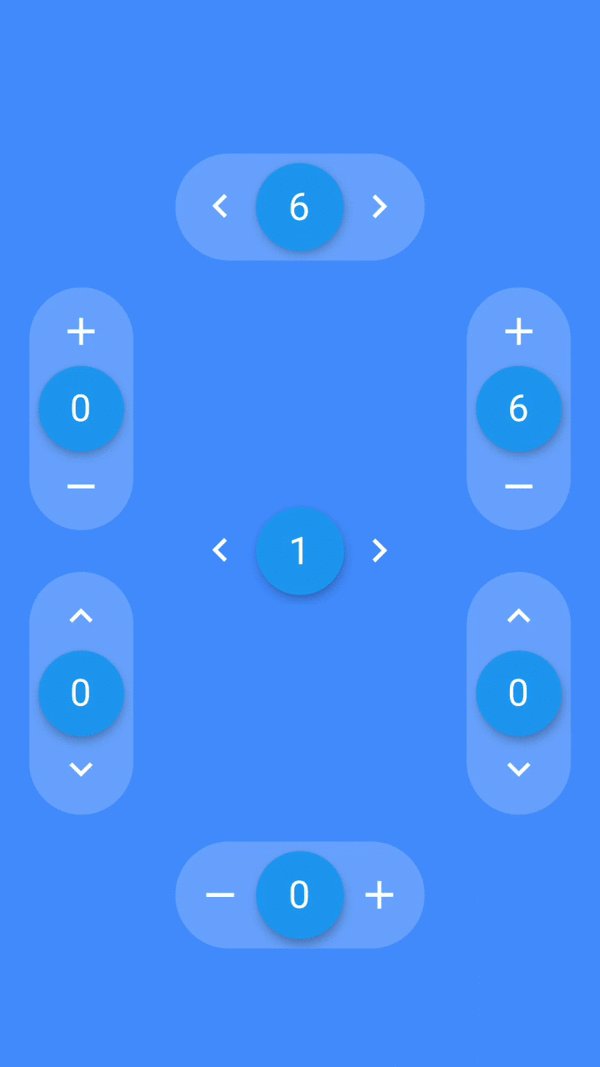
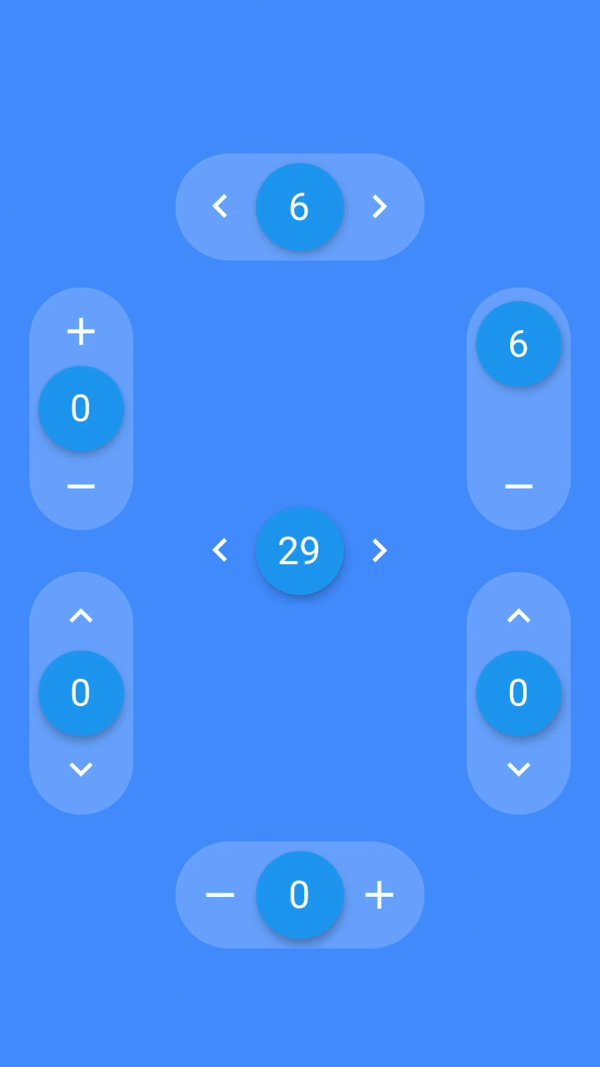
gif #



Created #
Usage example #
import 'package:stepper_counter_swipe/stepper_counter_swipe.dart';
...
Container(
padding: const EdgeInsets.all(8.0),
child: StepperSwipe(
initialValue:0,
speedTransitionLimitCount: 3, //Trigger count for fast counting
onChanged: (int value) => print('new value $value'),
firstIncrementDuration: Duration(milliseconds: 250), //Unit time before fast counting
secondIncrementDuration: Duration(milliseconds: 100), //Unit time during fast counting
direction: Axis.horizontal,
dragButtonColor: Colors.blueAccent,
maxValue: 50,
minValue: -10,
),
),
...
Getting Started #
For help getting started with Flutter, view our online documentation.