stepper_counter_swipe 0.0.1  stepper_counter_swipe: ^0.0.1 copied to clipboard
stepper_counter_swipe: ^0.0.1 copied to clipboard
A flutter stepper widget for make the user experience much better. There is a hit zone for fast count
stepper_counter_swipe #

the concept of the widget inspired from Nikolay Kuchkarov. i extended the functionality to be more useful in real world applications
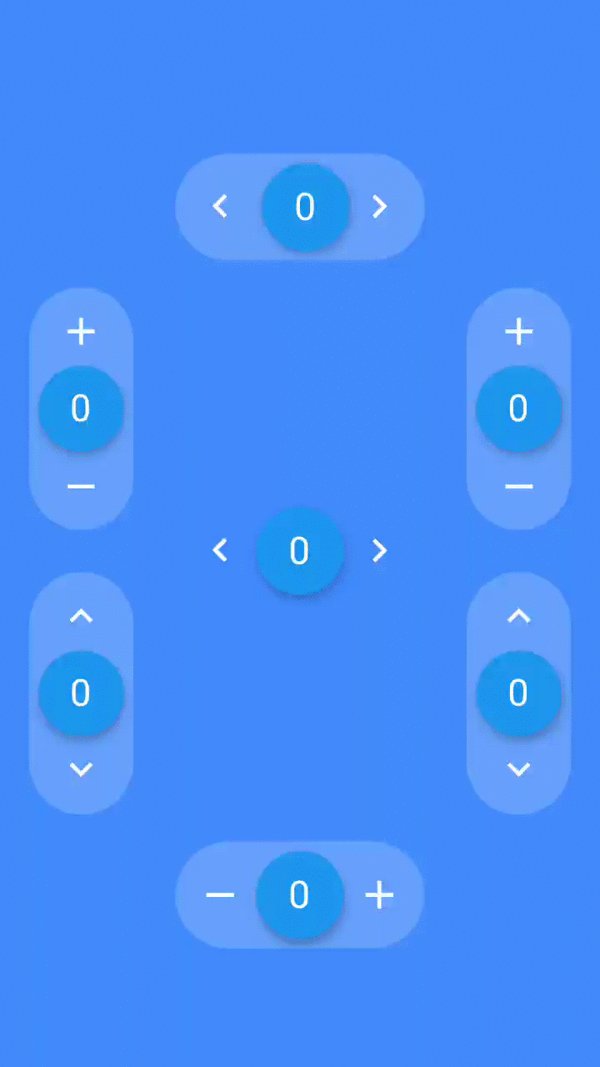
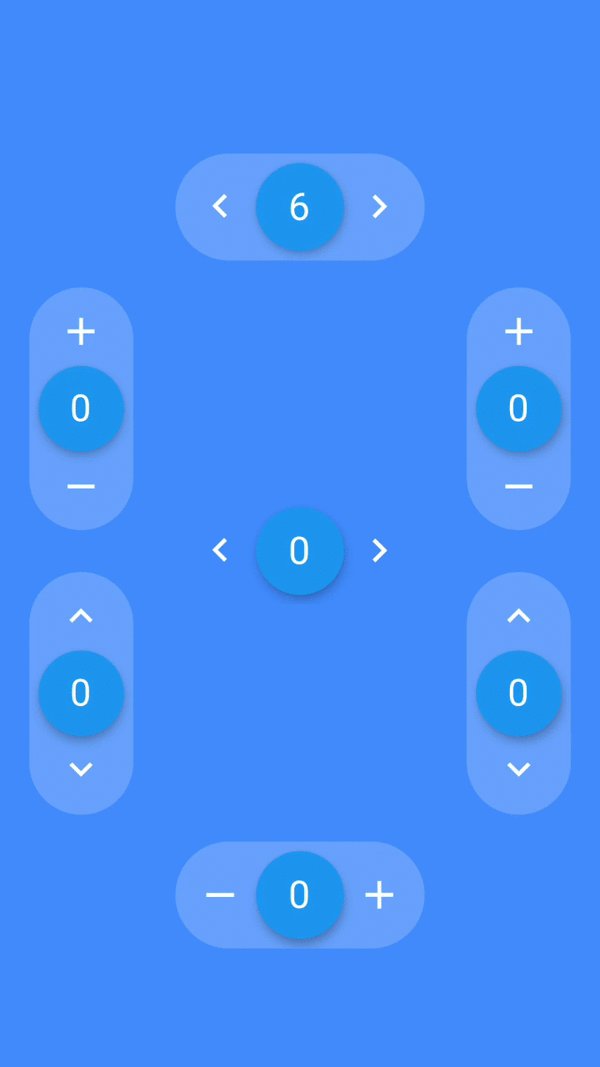
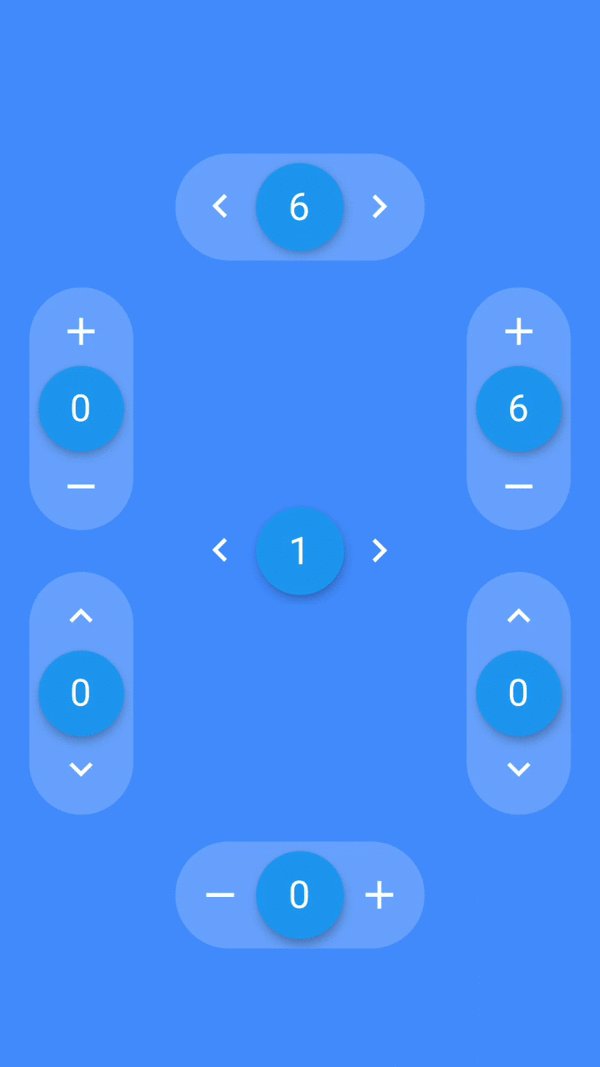
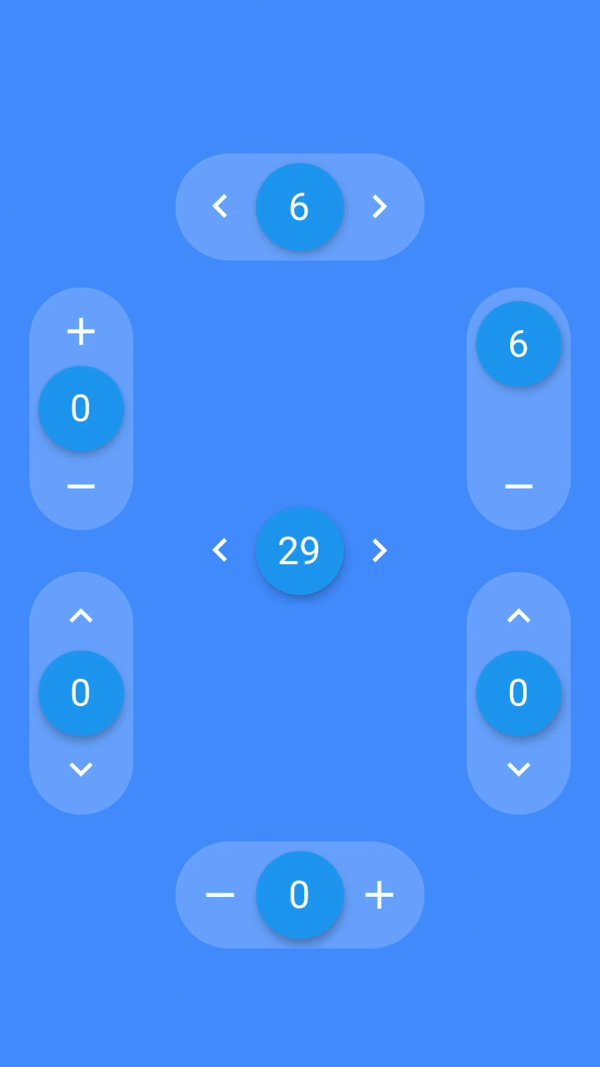
gif #



Created #
Usage example #
import 'package:stepper_touch/stepper_touch.dart';
...
Container(
padding: const EdgeInsets.all(8.0),
child: StepperTouch(
initialValue:0,
speedTransitionLimitCount: 3, //Trigger count for fast counting
onChanged: (int value) => print('new value $value'),
firstIncrementDuration: Duration(milliseconds: 250), //Unit time before fast counting
secondIncrementDuration: Duration(milliseconds: 100), //Unit time during fast counting
direction: Axis.horizontal,
dragButtonColor: Colors.blueAccent,
withNaturalNumbers: false,
),
),
...
Getting Started #
For help getting started with Flutter, view our online documentation.