starlight_notification 0.0.2  starlight_notification: ^0.0.2 copied to clipboard
starlight_notification: ^0.0.2 copied to clipboard
The easiest way to show notification using flutter_local_notifications in flutter.
Starlight Notification #
The easiest way to show notification using flutter_local_notifications in flutter.
Features #
☑️ Show Notification
☑️ Cancel Notification
☑️ Cancel All Notification
Watch the video
Installation #
Add starlight_notification as dependency to your pubspec file.
starlight_notification:
git:
url: https://github.com/YeMyoAung/starlight_notification.git
Android Setup #
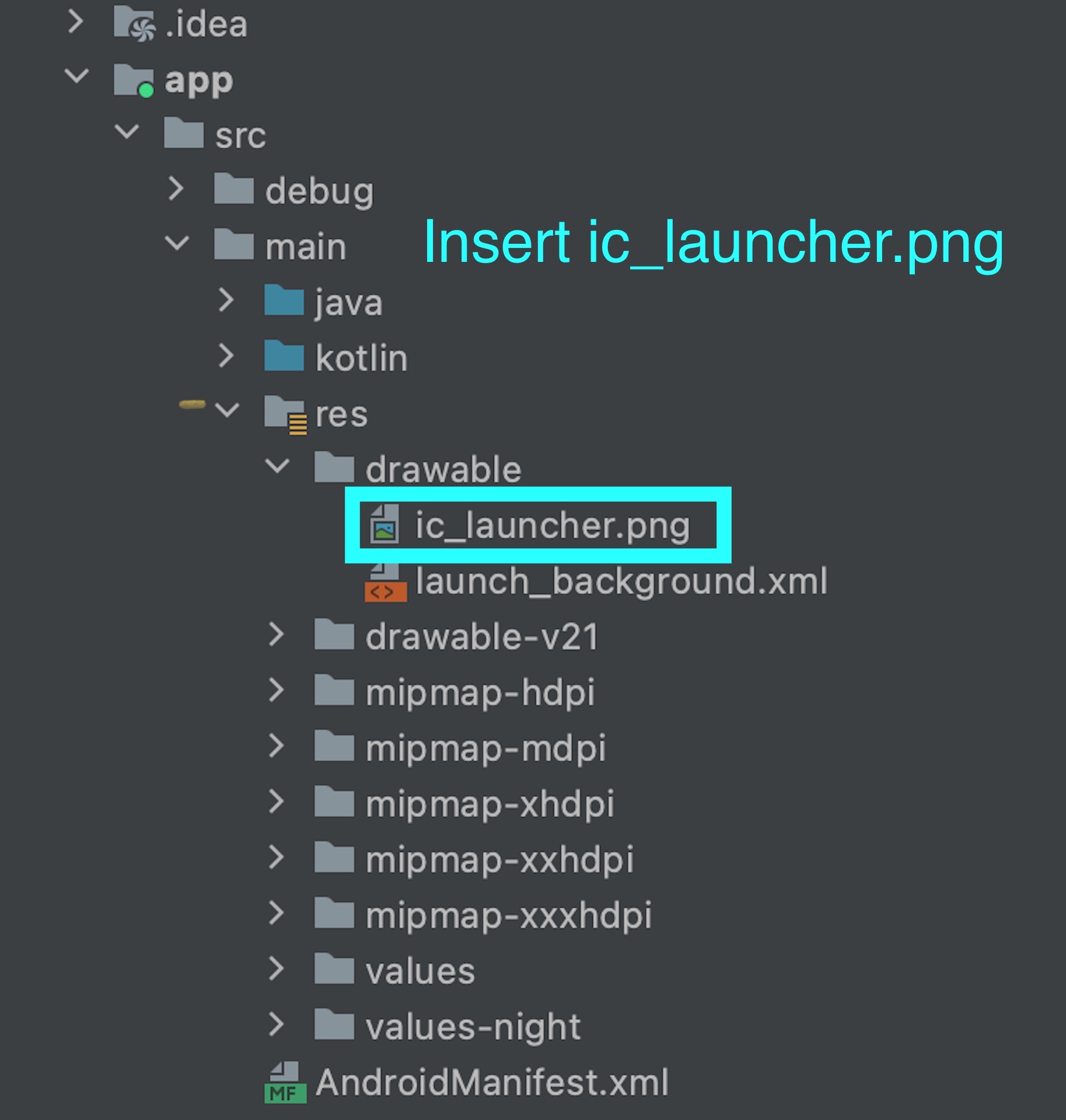
You need to put ic_launcher into app/src/main/res/drawable folder.
Screenshot

add the following attributes to the activity
<activity
android:showWhenLocked="true"
android:turnScreenOn="true">
Ios Setup
Add the following lines to the didFinishLaunchingWithOptions method in the AppDelegate.swift file of your iOS project
if #available(iOS 10.0, *) {
UNUserNotificationCenter.current().delegate = self as UNUserNotificationCenterDelegate
}
Usage #
First of all you need to import our package.
import 'package:starlight_notification/starlight_notification.dart';
Initializing StarlightNotification #
To initialize StarlightNotificationService, call the instance method on the StarlightNotificationService class:
await StarlightNotificationService.setup();
you can also pass this callback
await StarlightNotificationService.setup(
onSelectNotification: (e){
///ToDo
}
);
And then you can invoke anytime,anywhere when you need.You can also use with firebasemessaging.
Show Notification #
import 'package:flutter/material.dart';
import 'package:starlight_notification/starlight_notification.dart';
Future<void> main() async {
///important
WidgetsFlutterBinding.ensureInitialized();
///important
await StarlightNotificationService.setup(
onSelectNotification: (e){
///ToDo
}
);
///and then you can invoke anytime,anywhere when you need
///you can also use with firebasemessaging
///show notification
await StarlightNotificationService.show(
StarlightNotification(
title: 'hello',
body: 'hi',
payload: '{"name":"mg mg","age":20}',
),
);
}
Cancel Notification #
import 'package:flutter/material.dart';
import 'package:starlight_notification/starlight_notification.dart';
Future<void> main() async {
///important
WidgetsFlutterBinding.ensureInitialized();
///important
await StarlightNotificationService.setup(
onSelectNotification: (e){
///ToDo
}
);
///and then you can invoke anytime,anywhere when you need
///you can also use with firebasemessaging
///cancel notification
await StarlightNotificationService.cancel('hello');
}
Cancel All Notification #
import 'package:flutter/material.dart';
import 'package:starlight_notification/starlight_notification.dart';
Future<void> main() async {
///important
WidgetsFlutterBinding.ensureInitialized();
///important
await StarlightNotificationService.setup(
onSelectNotification: (e){
///ToDo
}
);
///and then you can invoke anytime,anywhere when you need
///you can also use with firebasemessaging
///cancel all notification
await StarlightNotificationService.cancelAll();
}