staggered_reorderable 0.0.14  staggered_reorderable: ^0.0.14 copied to clipboard
staggered_reorderable: ^0.0.14 copied to clipboard
可拖拽的不规则瀑布流排序
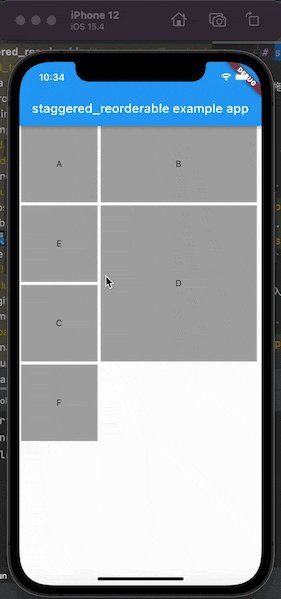
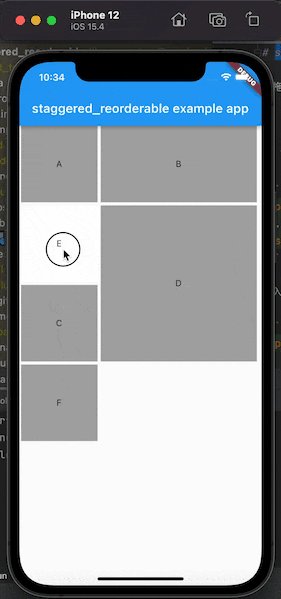
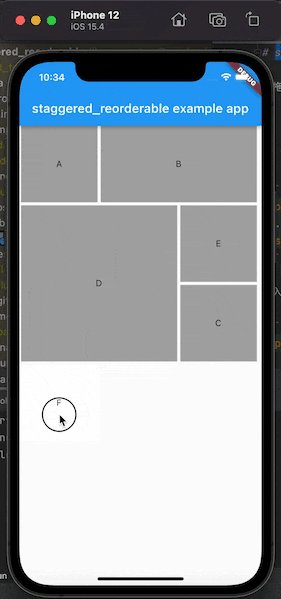
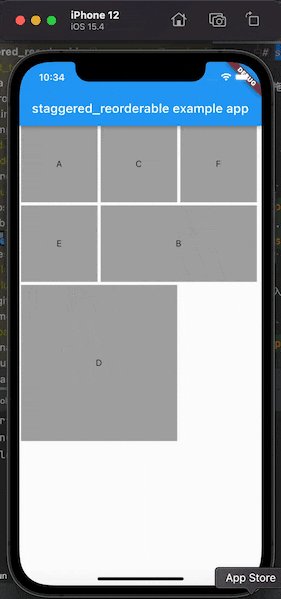
效果图 #
Getting started #
在 pubspec.yaml 添加如下:
dependencies:
staggered_reorderable: <latest_version>
导入方式如下:
import 'package:staggered_reorderable/staggered_reorderable.dart';
使用方式如下:
- 定义ItemList:
List<ReorderableItem> itemAll = [
ReorderableItem(trackingNumber: 0, id: "id_0", child: const Text("A"),
crossAxisCellCount: 1, mainAxisCellCount: 1),
ReorderableItem(trackingNumber: 1, id: "id_1", child: const Text("B"),
crossAxisCellCount: 2, mainAxisCellCount: 1),
ReorderableItem(trackingNumber: 2, id: "id_2", child: const Text("C"),
crossAxisCellCount: 1, mainAxisCellCount: 1),
ReorderableItem(trackingNumber: 3, id: "id_3", child: const Text("D"),
crossAxisCellCount: 2, mainAxisCellCount: 2),
ReorderableItem(trackingNumber: 4, id: "id_4", child: const Text("E"),
crossAxisCellCount: 1, mainAxisCellCount: 1),
ReorderableItem(trackingNumber: 5, id: "id_5", child: const Text("F"),
crossAxisCellCount: 1, mainAxisCellCount: 1),
];
- 渲染组件:
StaggeredReorderableView.customer(children: itemAll, collation: true)
贡献 #
感谢我的同事大佬帮我提供思路