stage_navigation_bar 0.1.0  stage_navigation_bar: ^0.1.0 copied to clipboard
stage_navigation_bar: ^0.1.0 copied to clipboard
A Flutter package for beautiful navigation bar with animation when select item.


A beautiful navigation bar with animation when select item.

Table of contents #
🖥 Installing #
Add Dependency #
dependencies:
stage_navigation_bar: ^0.1.0 #latest version
Import Package #
import 'package:stage_navigation_bar/stage_navigation_bar.dart';
ℹ️ How To Use #
Place your StageNavigationBar to the bottomNavigationBar slot of a Scaffold. Or in the bottom
of your main page view.
Code #
class StageNavigationBarExample extends StatefulWidget {
const StageNavigationBarExample({super.key});
@override
State<StageNavigationBarExample> createState() =>
_StageNavigationBarExampleState();
}
class _StageNavigationBarExampleState extends State<StageNavigationBarExample> {
/// Your initial page
int _selectedIndex = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: StageNavigationBar(
items: const [
Icon(Icons.home_filled, color: Colors.white),
Icon(Icons.favorite, color: Colors.white),
Icon(Icons.search, color: Colors.white),
Icon(Icons.person, color: Colors.white),
],
selectedIndex: _selectedIndex,
indicatorColor: Colors.amber,
onTap: (int index) {
setState(() {
_selectedIndex = index;
});
},
),
);
}
}
Properties #
animationDirection: Define the animation move shape when tap.alignment: Alignment of the items.barHeight:StageNavigationBarheight.barWidth:StageNavigationBarwidth.indicatorHeight: Indicator line height.itemPadding: Each item padding.duration: Indicator animation Transition duration.selectedIndex*: Current selected index.indicatorColor*: Color of the indicator and the gradient.onTap*: On item tap.barPadding?:StageNavigationBarinternal padding.barMargin?:StageNavigationBarexternal padding.decoration?:StageNavigationBarbox decoration.selectedIndicatorBorderRadius?: Selected item indicator border radius.unselectedIndicatorBorderRadius?: Unselected item indicator border radius.items!:StageNavigationBaritems, List of widget.itemsCount!: Items count foritemBuildercallback.itemBuilder!: Callback will be called with indices greater than or equal to zero and less thanitemsCount.
Default values #
animationDirection = IndicatorAnimationDirection.topToBottom,alignment = Alignment.center,barHeight = 60,barWidth = double.infinityindicatorHeight = 5,itemPadding = const EdgeInsets.all(0),duration = const Duration(milliseconds: 200),selectedIndicatorBorderRadius: default value depends on 'animationDirection' value,unselectedIndicatorBorderRadius: default value depends on 'animationDirection' value,
IndicatorAnimationDirection Values #
IndicatorAnimationDirection.top
IndicatorAnimationDirection.topToBottom
IndicatorAnimationDirection.centerToTop
IndicatorAnimationDirection.centerToBottom
IndicatorAnimationDirection.bottom
IndicatorAnimationDirection.bottomToTop
Event #
onTap: (index){
}
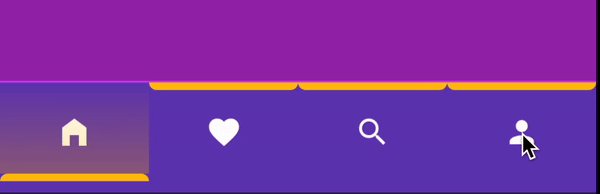
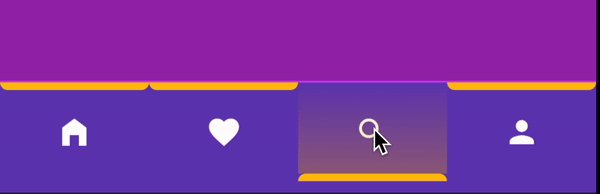
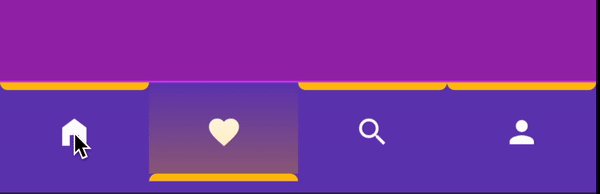
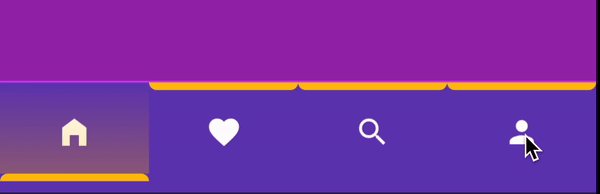
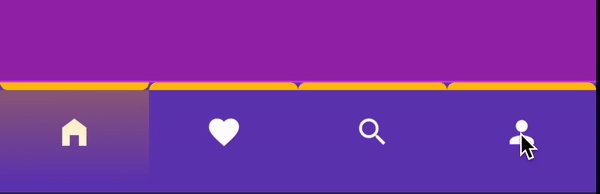
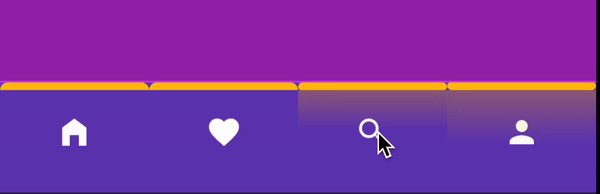
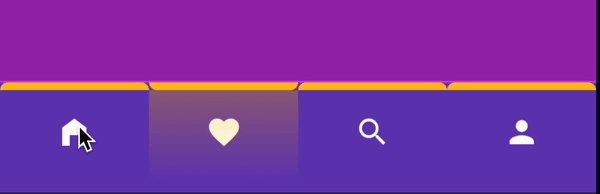
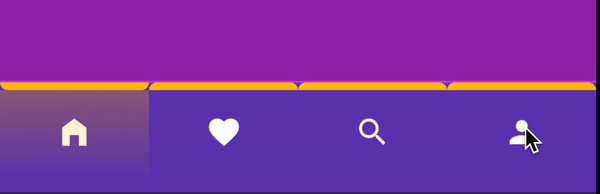
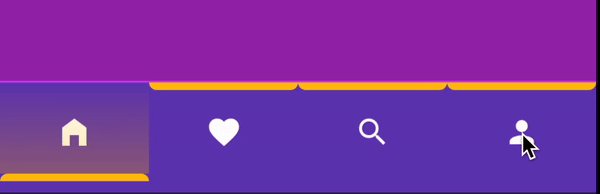
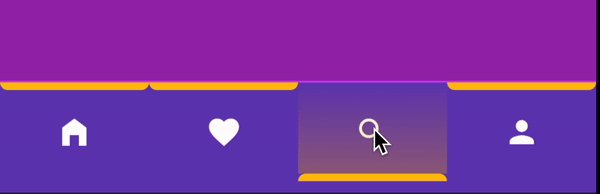
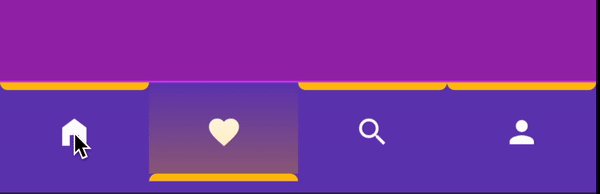
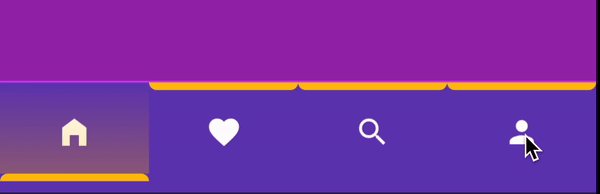
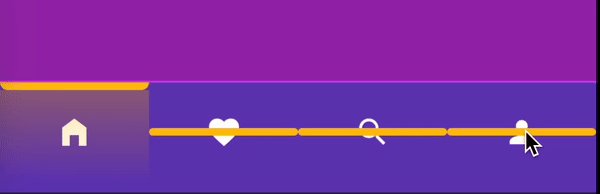
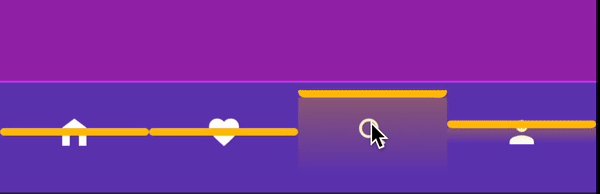
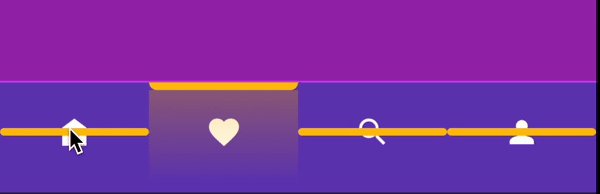
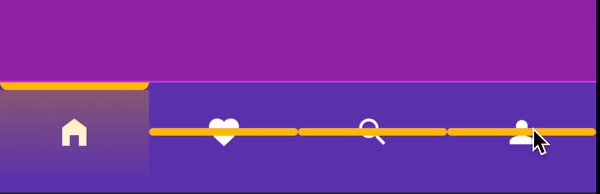
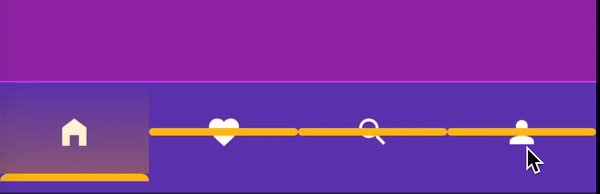
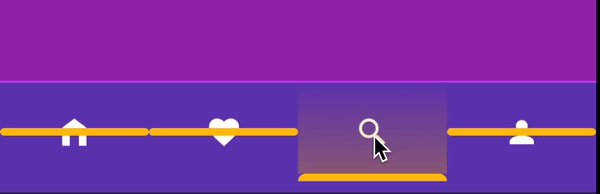
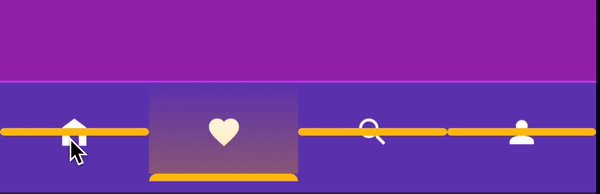
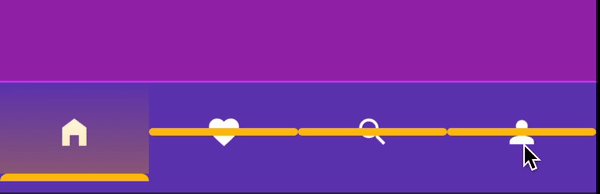
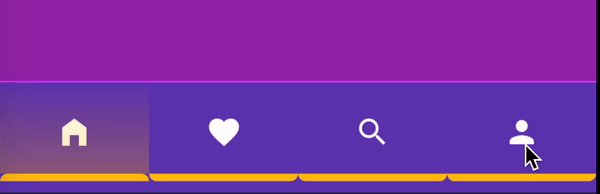
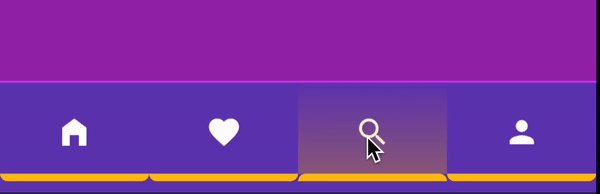
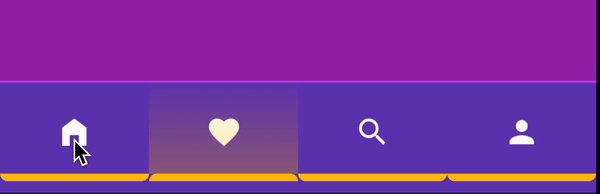
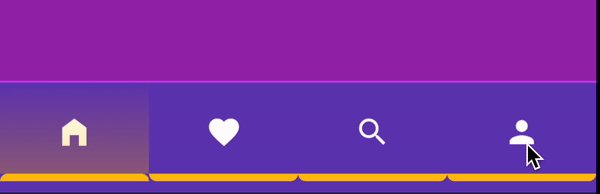
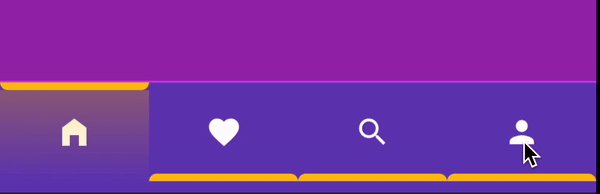
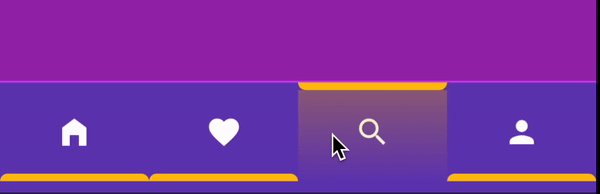
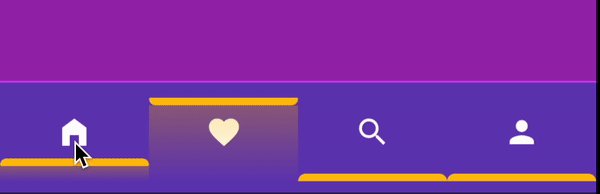
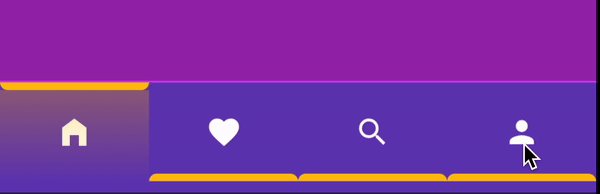
🕹 Showcase #
IndicatorAnimationDirection #
animationDirection: IndicatorAnimationDirection.top

animationDirection: IndicatorAnimationDirection.topToBottom

animationDirection: IndicatorAnimationDirection.centerToTop

animationDirection: IndicatorAnimationDirection.centerToBottom

animationDirection: IndicatorAnimationDirection.bottom

animationDirection: IndicatorAnimationDirection.bottomToTop

📱 Example Project #
👨🏻💻 Contributors #
Mohammad Alamoudi @mu7mmd
