splash_route 0.0.2  splash_route: ^0.0.2 copied to clipboard
splash_route: ^0.0.2 copied to clipboard
It is just a route with fancy animation. It is used to show the splash animation while navigating to another page.
Splash Route #
It is just a route with fancy animation. It is used to show the splash animation while navigating to another page.
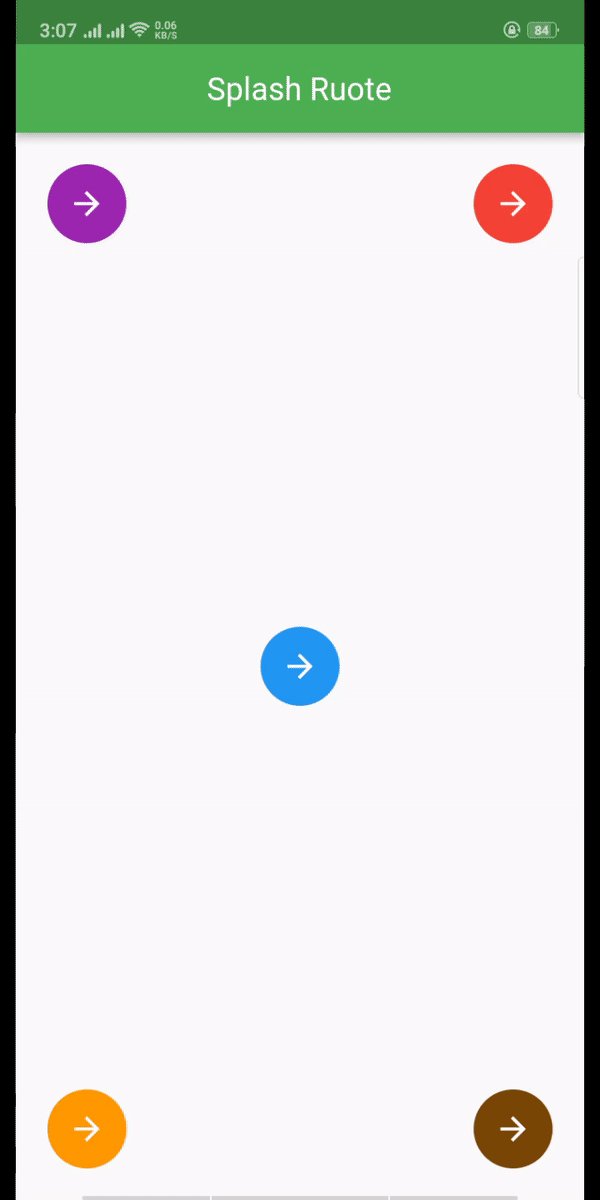
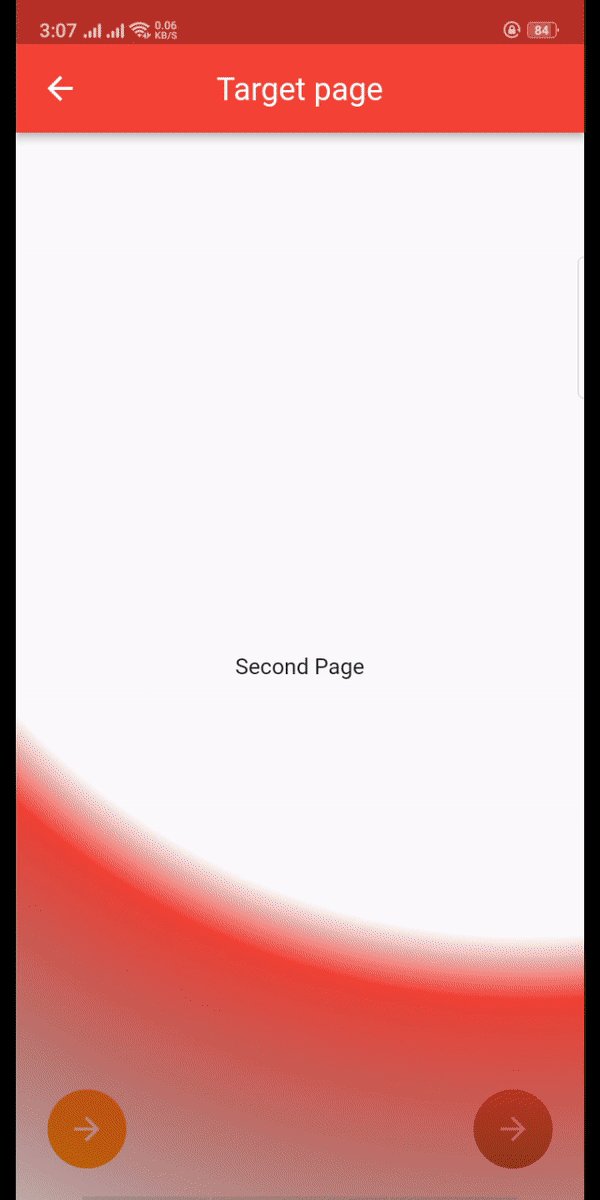
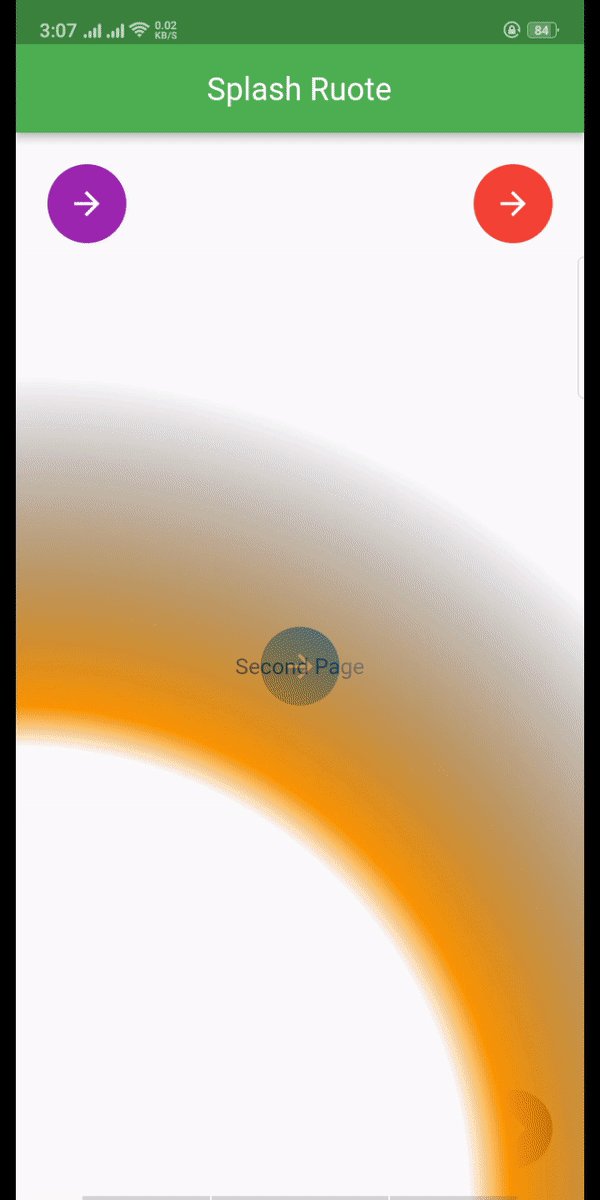
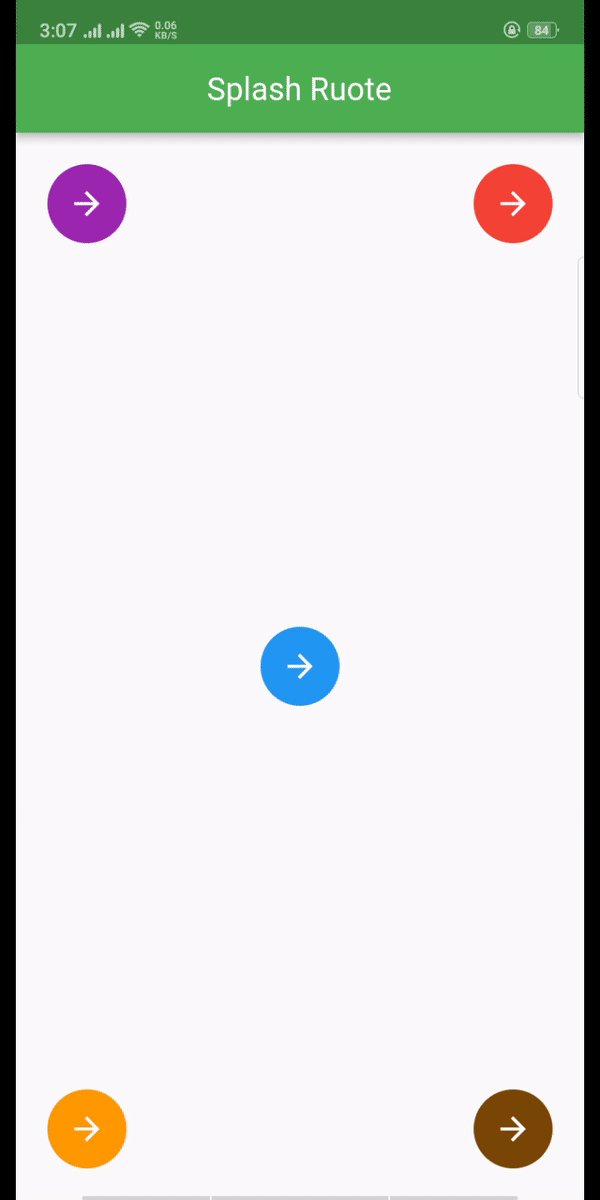
Demo #

Installation #
Add splash_route: ^0.0.2 to your pubspec.yaml dependecies. And import it:
import 'package:splash_route/splash_route.dart';
How to use #
Simply add a SplashRoute as route inside a Navigator with required params.
void _goToNextPage(
BuildContext context,
FractionalOffset position,
Color splashColor,
Duration duration,
) {
Navigator.of(context).push(
SplashRoute(
targetPage: TargetPage(
appBarColor: splashColor,
),
splashColor: splashColor,
startFractionalOffset: position,
transitionDuration: duration,
),
);
}