snapping_sheet 0.1.0  snapping_sheet: ^0.1.0 copied to clipboard
snapping_sheet: ^0.1.0 copied to clipboard
A package that provides a bottom sheet widget that snaps to different vertical positions
Snapping sheet #
A package that provides a highly customizable bottom sheet widget that snaps to different vertical positions
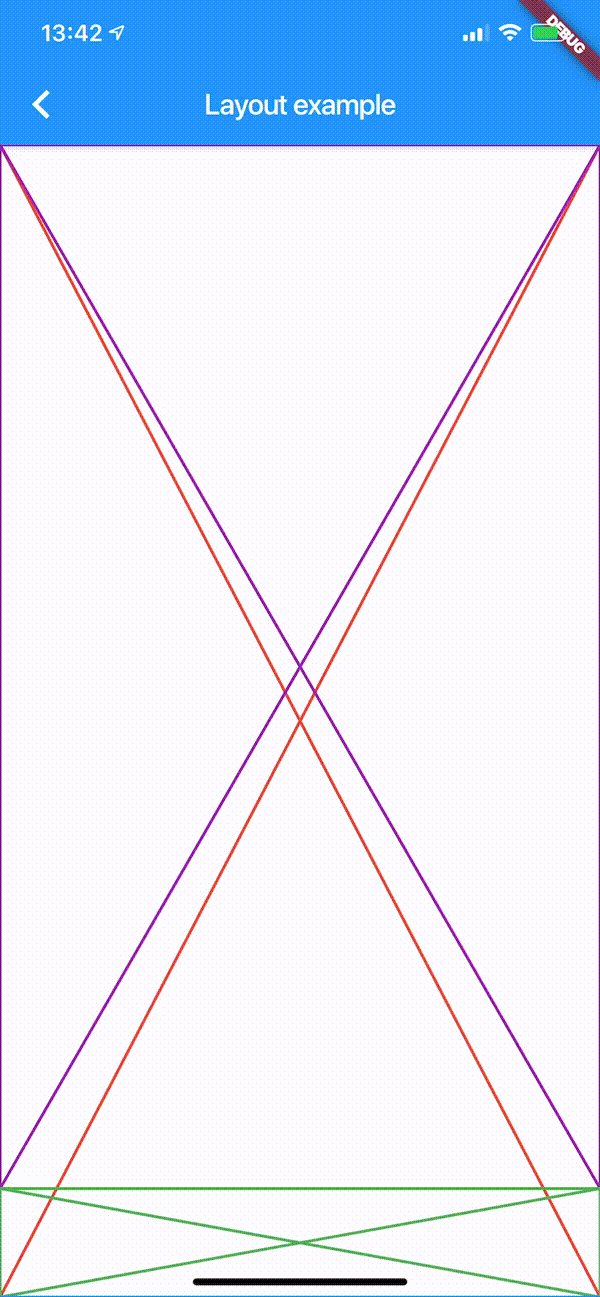
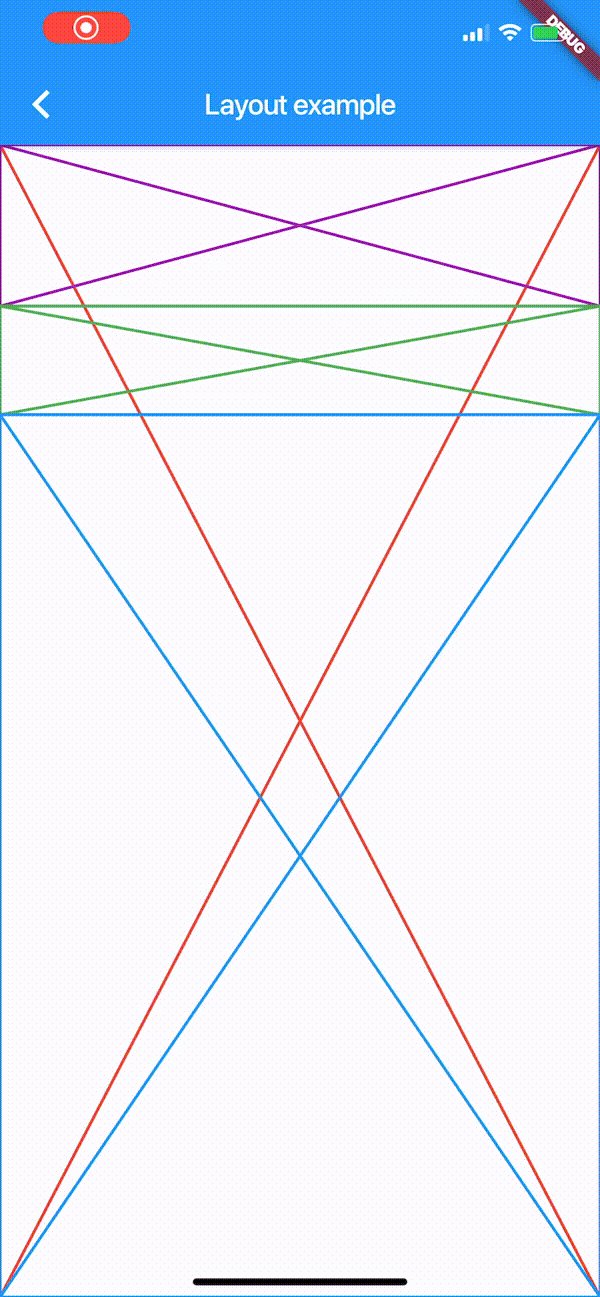
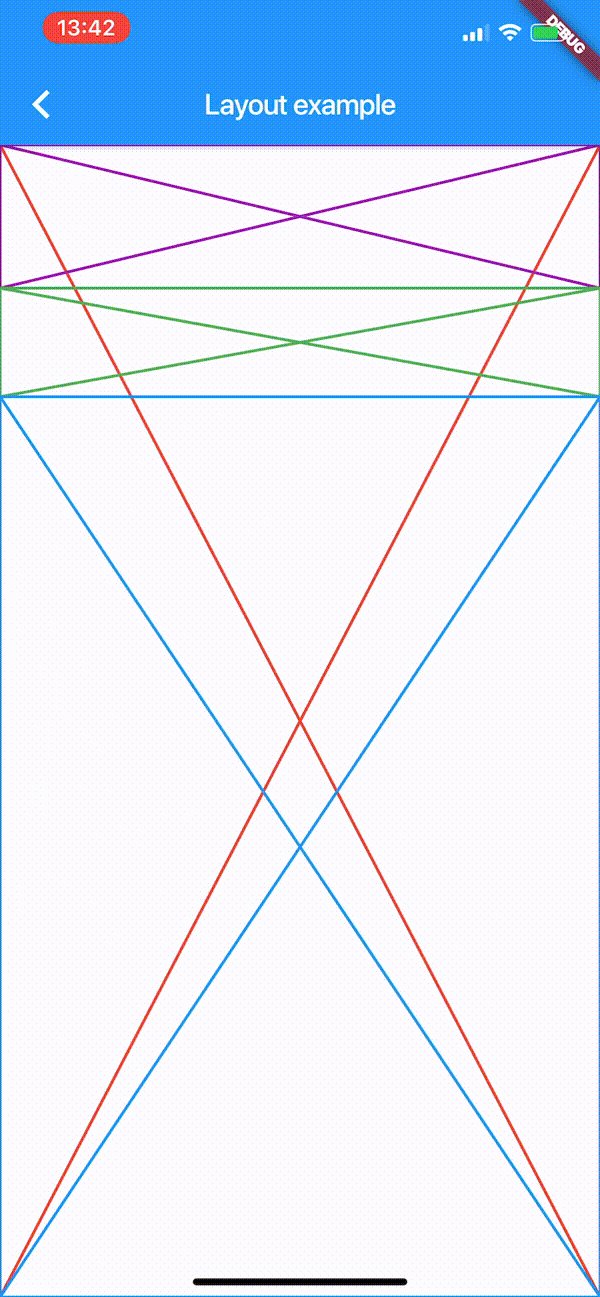
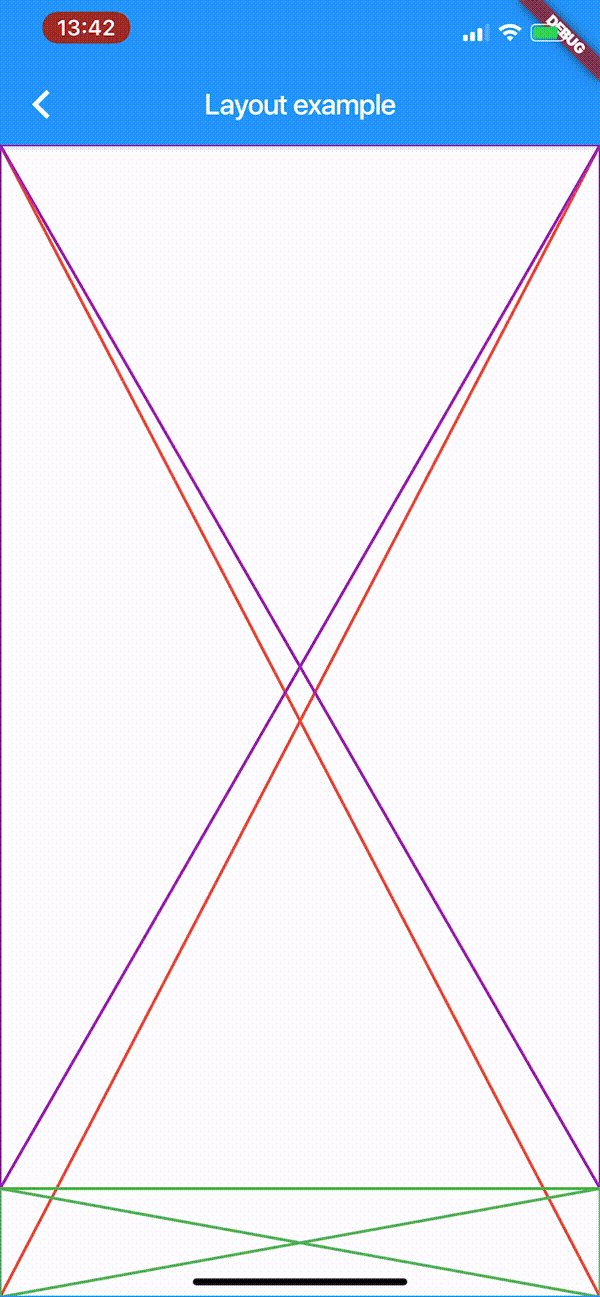
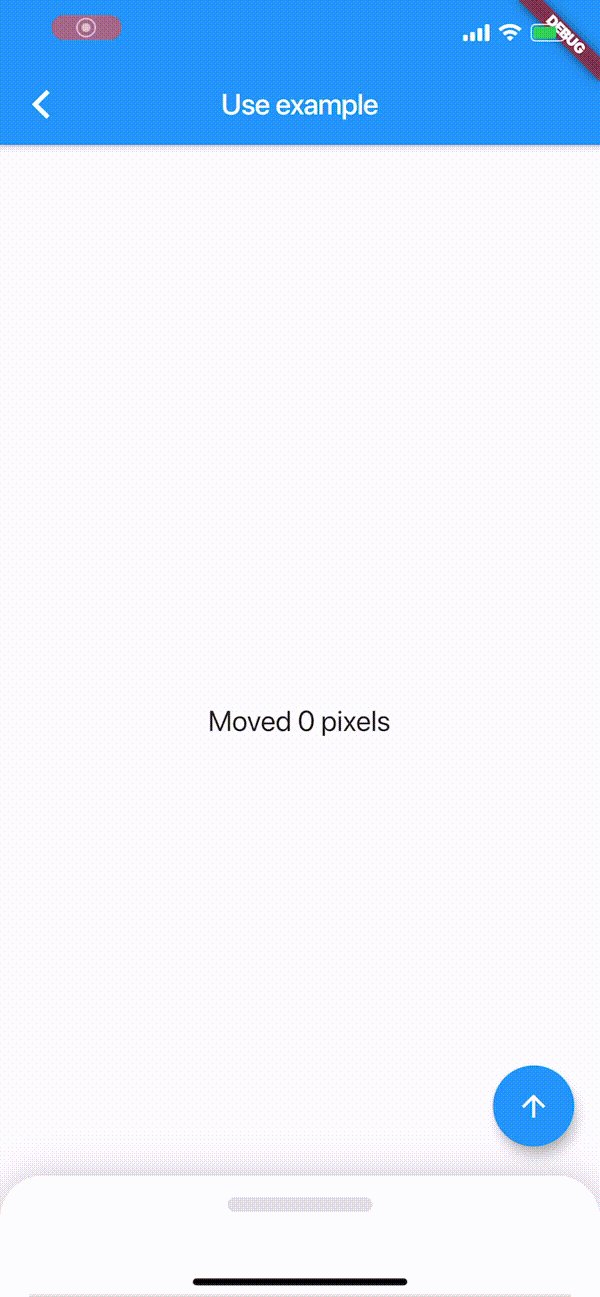
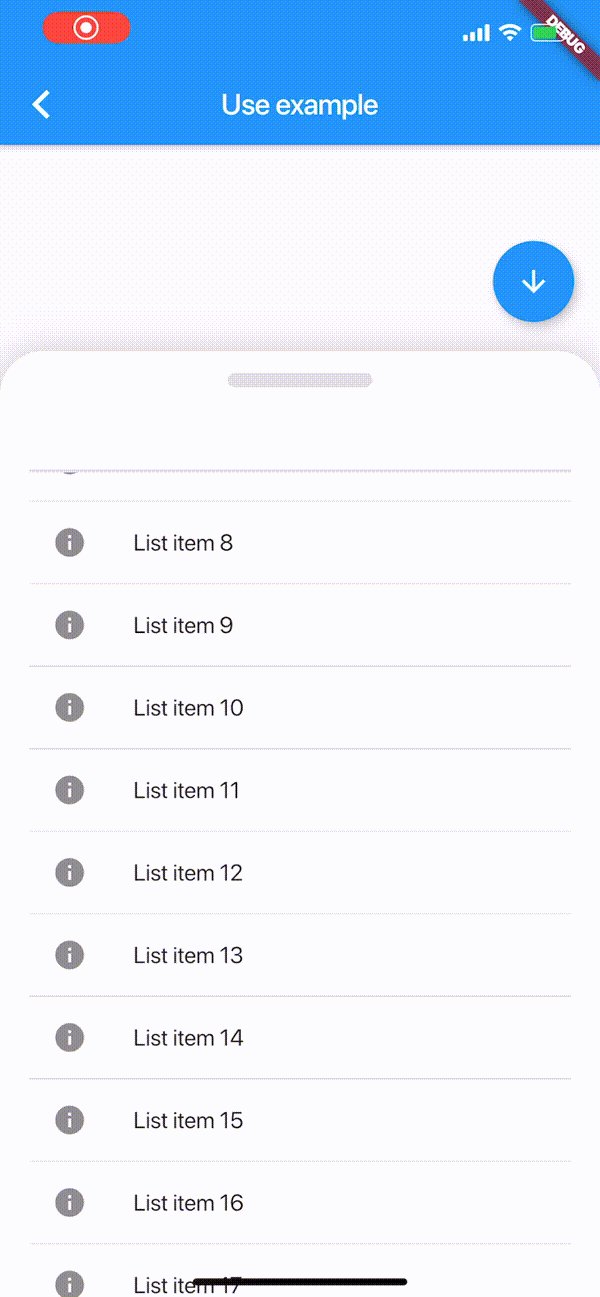
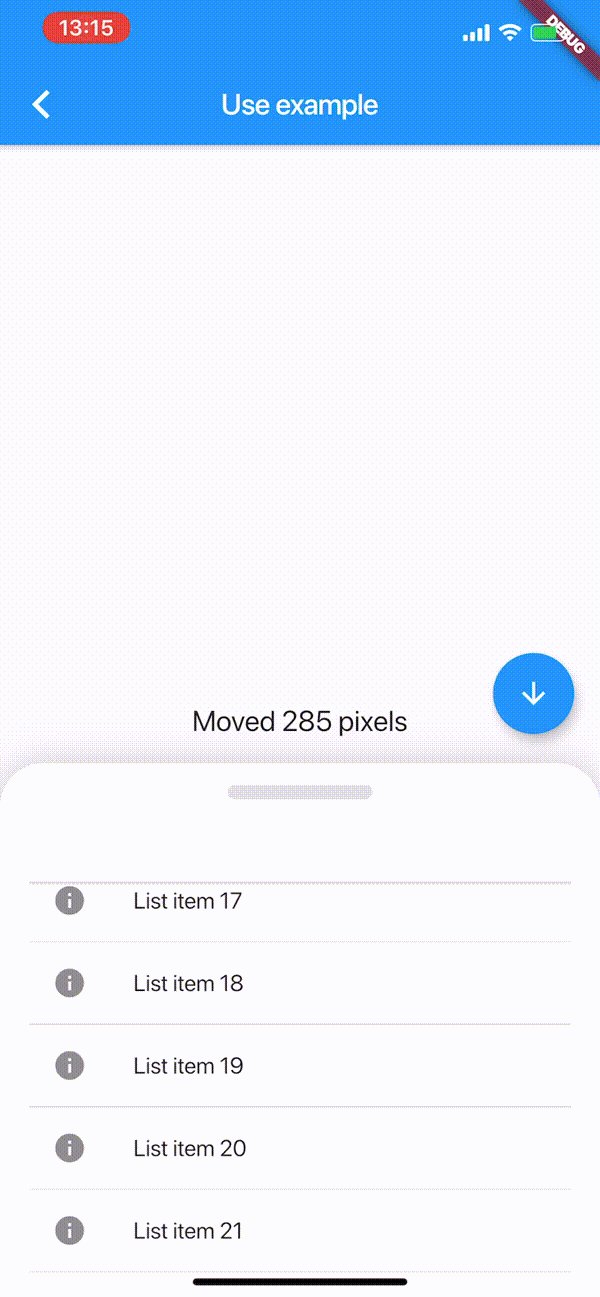
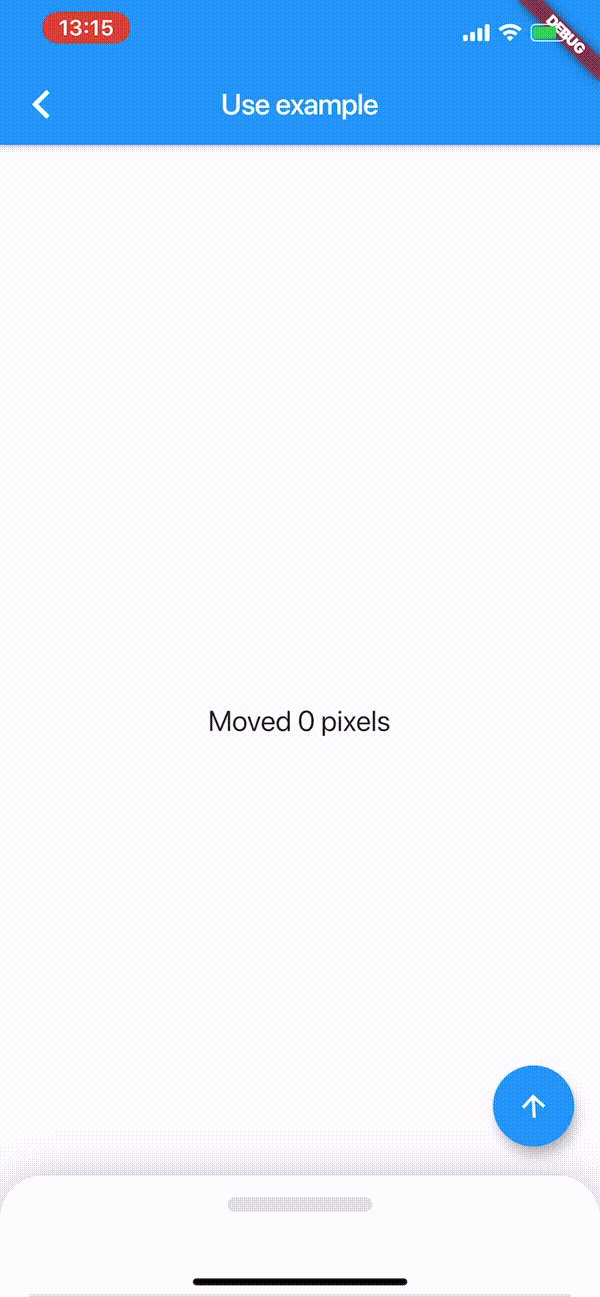
| Using only placeholders | A more robust example |

|

|
Quick start #
Begin by following the install instruction.
You can add the snapping sheet to you app by adding the following code
import 'package:flutter/material.dart';
import 'package:snapping_sheet/snapping_sheet.dart';
class SnapSheetExample extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SnappingSheet(
sheet: Container(
color: Colors.red
),
grabbing: Container(
color: Colors.blue,
),
),
);
}
}
Snap positions #
To change the snap positions for the sheet, change the snapPositions parameter
witch takes in a list of SnapPosition.
SnappingSheet(
snapPositions: [
SnapPosition(
positionPixel: 25.0,
snappingCurve: Curves.elasticOut,
snappingDuration: Duration(milliseconds: 750)
),
SnapPosition(
positionFactor: 0.5,
snappingCurve: Curves.ease,
snappingDuration: Duration(milliseconds: 500)
),
],
)