sms_otp_auto_verify 2.2.0  sms_otp_auto_verify: ^2.2.0 copied to clipboard
sms_otp_auto_verify: ^2.2.0 copied to clipboard
A new Flutter plugin to enter a digit code usually in cases of Sms Otp Code. and provide SMS Auto Fill using library SMS Retriever API.
sms_otp_auto_verify #
A new Flutter plugin to enter a digit code usually in cases of Sms Otp Code. and provide SMS Auto Fill using library SMS Retriever API.

Getting Started #
Import package #
import 'package:sms_otp_auto_verify/sms_otp_auto_verify.dart';
Get Signature Code #
String? signature = await SmsVerification.getAppSignature();
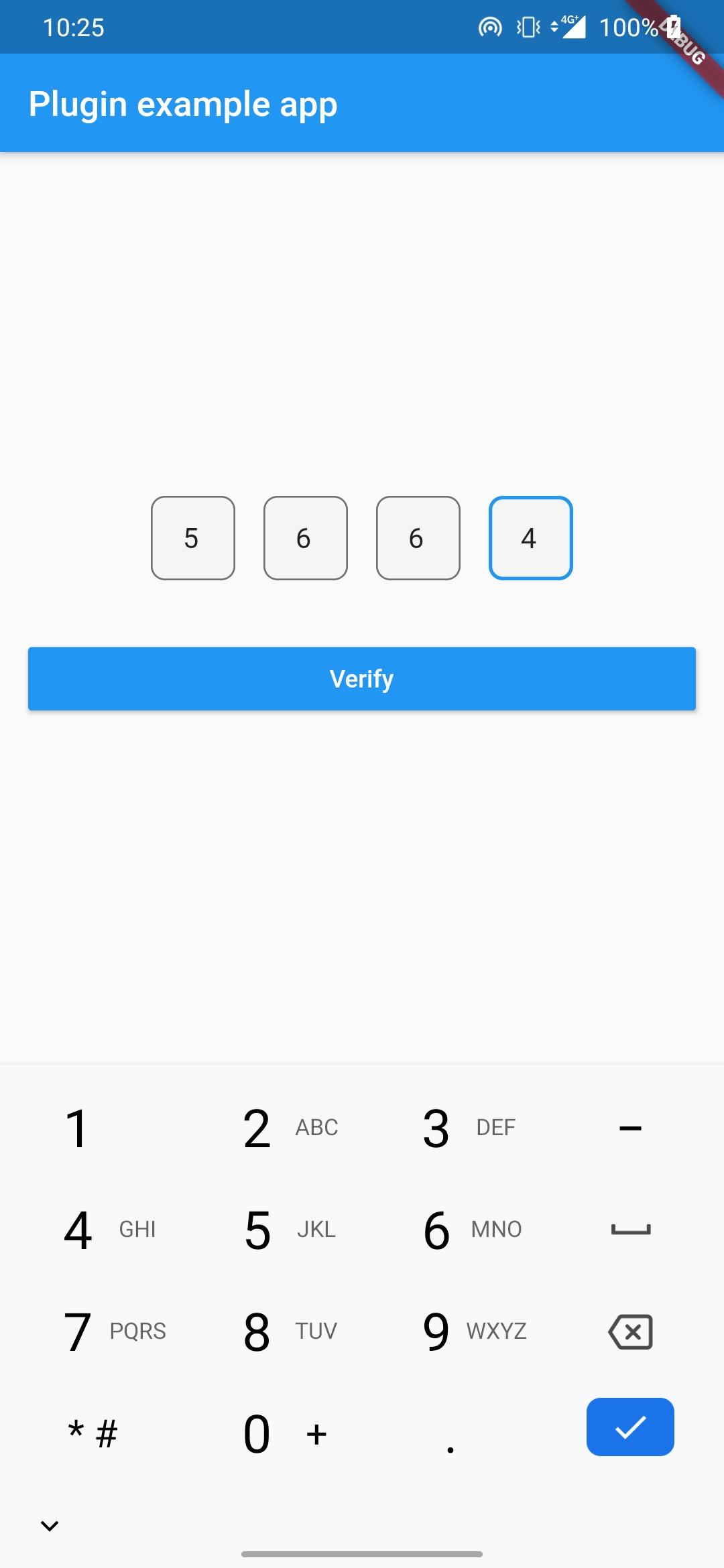
Add Widget #
codeLength must equals with Sms OTP Code length
TextFieldPin(
textController: textEditingController,
autoFocus: true,
codeLength: _otpCodeLength,
alignment: MainAxisAlignment.center,
defaultBoxSize: 46.0,
margin: 10,
selectedBoxSize: 46.0,
textStyle: TextStyle(fontSize: 16),
defaultDecoration: _pinPutDecoration.copyWith(
border: Border.all(
color: Theme.of(context)
.primaryColor
.withOpacity(0.6))),
selectedDecoration: _pinPutDecoration,
onChange: (code) {
_onOtpCallBack(code,false);
}),
Listen result from OtpListTextField #
_onOtpCallBack(String otpCode, bool isAutofill) {
setState(() {
this._otpCode = otpCode;
if (otpCode.length == _otpCodeLength && isAutofill) {
_enableButton = false;
_isLoadingButton = true;
_verifyOtpCode();
} else if (otpCode.length == _otpCodeLength && !isAutofill) {
_enableButton = true;
_isLoadingButton = false;
}else{
_enableButton = false;
}
});
}
Example Sms #
<#> ExampleApp: Your code is 5664
r64Iw/6mD1D