smooth_sheets 0.10.1  smooth_sheets: ^0.10.1 copied to clipboard
smooth_sheets: ^0.10.1 copied to clipboard
Sheet widgets with smooth motion and great flexibility. Also supports nested navigation in both imperative and declarative ways.
smooth_sheets #
smooth_sheets offers modal and persistent sheet widgets for Flutter apps. The key features are:
- Smooth motion: The sheets respond to user interaction with smooth, graceful motion.
- Highly flexible: Not restricted to a specific design. Both modal and persistent styles are supported, as well as scrollable and non-scrollable widgets.
- Supports nested navigation: A sheet is able to have multiple pages and to navigate between the pages with motion animation for transitions.
- Works with imperative & declarative Navigator API: No special navigation mechanism is required. The traditional ways such as
Navigator.pushis supported and it works with Navigator 2.0 packages like go_route as well. - iOS flavor: The modal sheets in the style of iOS 15 are supported.
For developers using Flutter 3.24+ #
If your project uses Flutter 3.24.0 or later, we recommend using the pre-release versions named 1.0.0-f324.x.x.x. While you can still use the non-pre-release versions (e.g., 0.9.4) with Flutter 3.24+, you may encounter issues related to the PopScope widget due to a breaking change in Flutter 3.24. There are no functional or API differences between the pre-release and non-pre-release versions, except that the pre-release versions require Flutter 3.24.0 or later.
dependencies:
# For projects that uses the pre-release versions (requires Flutter 3.24+)
smooth_sheets: ^1.0.0-f324.0.9.4
# For projects that uses the non-pre-release versions
smooth_sheets: ^0.9.4
Background
This package previously used the Route.onPopInvoked method to invoke PopScope.onPopInvoked callbacks when users performed a swipe-to-dismiss gesture. However, these methods were deprecated in Flutter 3.24.0 as part of a breaking change related to the PopScope widget. The problem is that ModalRoute.onPopInvoked, which was an override of Route.onPopInvoked and where PopScope.onPopInvoked callbacks were actually invoked, was removed. As a result, the PopScope.onPopInvoked callback is no longer invoked in Flutter 3.24+. These changes led to issues such as #233.
The only possible solution was to replace Route.onPopInvoked with Route.onPopInvokedWithResult, which was introduced in Flutter 3.24.0. However, migrating to the new API would require increasing the lower bound of the SDK constraint to 3.24.0. For those using an SDK version lower than 3.24, this change would be a significant breaking change. Ultimately, we decided to publish different versions for different SDK constraints to maintain backward compatibility.
Migration guide #
See here for older versions.
Showcases #
AI Playlist GeneratorAn AI assistant that helps create a music playlist based on the user's preferences. See the cookbook for more details. Key components:
|
|
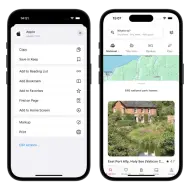
Safari appA practical example of ios-style modal sheets. See the cookbook for more details. Key components:
|
|
Airbnb mobile app cloneA partial clone of the Airbnb mobile app. The user can drag the house list down to reveal the map behind it. See the cookbook for more details. Key components:
|
|
Todo ListA simple Todo app that shows how a sheet handles the on-screen keyboard. See the cookbook for more details. Used components:
|
Why use this? #
There are few packages on pub.dev that supports nested navigation with motion animation for page transitions. One of the great choices for this usecase is wolt_modal_sheet, which this package is inspired by. Although smooth_sheet has similar features with wolt_modal_sheet, it does not intended to be a replacement of that package. Here is some differences between those 2 packages:
| wolt_modal_sheet | smooth_sheets | |
|---|---|---|
| Design | Based on Wolt's design guideline | Not restricted to a specific design, fully customizable |
| Navigation mechanism | Manage the page index in ValueNotifier | Works with built-in Navigator API (both of imperative and declarative) |
| Scrollable content | Supported | Supported |
| Persistent sheets | Not supported | Supported |
| Screen size adaptation | The sheet appears as a dialog on large screens | Not supported |
Usage #
Several resources are available for learning the functionalities of this package.
- Tutorials: See example/lib/tutorial/ to learn the basic usage of the core components.
- Showcases: More practical examples are available in example/lib/showcase/.
- Documentation: WORK IN PROGRESS! Please see the source code for a while.
Ingredients #
This section provides descriptions for each core component and links to related resources for further learning.
SheetAnchor #
SheetAnchor represents the visible height of the sheet. It is used in a variety of situations, for example, to specify how much area of a sheet is initially visible at first build, or to limit the range of sheet dragging.
DraggableSheet #
A sheet that can be dragged. The height will be equal to the content. The behavior of the sheet when over-dragged or under-dragged is determined by SheetPhysics. Note that this widget does not work with scrollable widgets. Instead, use ScrollableSheet for this usecase.
See also:
- draggable_sheet.dart for basic usage.
ScrollableSheet #
A sheet that is similar to DraggableSheet, but specifically designed to be integrated with scrollable widgets. It will begin to be dragged when the content is over-scrolled or under-scrolled.
See also:
- scrollable_sheet.dart for basic usage.
NavigationSheet #
A sheet that is able to have multiple pages and performs graceful motion animation when page transitions. It supports both of imperative Navigator API such as Navigator.push, and declarative API (Navigator 2.0).
See also:
- declarative_navigation_sheet.dart, tutorial of integration with Navigator 2.0 using go_router package.
- imperative_navigation_sheet.dart, a tutorial of integration with imperative Navigator API.
ModalSheets #
A sheet can be displayed as a modal sheet using ModalSheetRoute for imperative navigation, or ModalSheetPage for declarative navigation. To enable the swipe-to-dismiss action, which allows the user to dismiss the sheet by a swiping-down gesture, set swipeDismissible to true.
Furthermore, the modal sheets in the style of iOS 15 are also supported. For imperative navigation, use CupertinoModalSheetRoute, and for declarative navigation, use CupertinoModalSheetPage, respectively.
See also:
- SwipeDismissSensitivity, which can be used to tweak the sensitivity of the swipe-to-dismiss action.
- declarative_modal_sheet.dart, a tutorial of integration with declarative navigation using go_router package.
- imperative_modal_sheet.dart, a tutorial of integration with imperative Navigator API.
- cupertino_modal_sheet.dart, a tutorial of iOS style modal sheets.
- ios_style_declarative_modal_navigation_sheet.dart, an example of iOS-style modal NavigationSheet with go_router.
- showcase/todo_list, which uses SheetDismissible to show a confirmation dialog when the user tries to discard the todo editing sheet without saving the content.
SheetPhysics #
A physics determines how the sheet will behave when over-dragged or under-dragged, or when the user stops dragging. There are 3 predefined physics:
- ClampingSheetPhysics: Prevents the sheet from reaching beyond the content bounds.
- BouncingSheetPhysics: Allows the sheet to go beyond the content bounds, but then bounce the sheet back to the edge of those bounds. Use BouncingBehavior and its subclasses to tweak the bouncing behavior.
- SnappingSheetPhysics: Automatically snaps the sheet to a certain extent when the user stops dragging.
These physics can be combined to create more complex behavior (e.g. bouncing behavior + snapping behavior).
See also:
- sheet_physics.dart for basic usage.
- bouncing_behaviors.dart, which shows how to tweak the bouncing behavior of BouncingSheetPhysics.
SheetController #
Like ScrollController for scrollable widget, the SheetController can be used to animate or observe the extent of a sheet.
See also:
- sheet_controller.dart for basic usage.
SheetContentScaffold #
A special kind of Scaffold designed for use in a sheet. It has slots for an app bar and a bottom bar, similar to Scaffold. However, it differs in that its height reduces to fit the content widget.
See also:
- SheetContentScaffold, the API documentation.
- BottomBarVisibility, which can be used to control the visibility of the bottom bar based on the sheet position.
- tutorial/sheet_content_scaffold.dart, which shows the basic usage of SheetContentScaffold.
- tutorial/bottom_bar_visibility.dart, which shows the basic usage of BottomBarVisibility widgets.
SheetDraggable #
SheetDraggable enables its child widget to act as a drag handle for the sheet. Typically, you will want to use this widget when placing non-scrollable widget(s) in a ScrollableSheet, since it only works with scrollable widgets, so you can't drag the sheet by touching a non-scrollable area. Try removing SheetDraggable and you will see that the drag handle doesn't work as it should. Note that SheetDraggable is not needed when using DraggableSheet since it implicitly wraps the child widget with SheetDraggable.
See also:
- sheet_draggable.dart for basic usage.
SheetPositionDrivenAnimation #
It is easy to create sheet extent driven animations by using SheetPositionDrivenAnimation, a special kind of Animation whose value changes from 0 to 1 as the sheet extent changes from 'startExtent' to 'endExtent'.
See also:
- sheet_position_driven_animation for basic usage.
- airbnb_mobile_app.dart, which show how SheetPositionDrivenAnimation can be used to hide the bottom navigation bar and a FAB when the sheet is dragged down, and to show them when the sheet is dragged up again.
SheetNotification #
A sheet dispatches a SheetNotification when its extent changes. This can be used to observe the extent of a descendant sheet from an ancestor widget.
NotificationListener<SheetNotification>(
onNotification: (notification) {
debugPrint('${notification.metrics}');
return false;
},
child: DraggableSheet(
...
),
),
See also:
- SheetDragUpdateNotification, which is dispatched when the sheet is dragged by the user.
- SheetUpdateNotification, which is dispatched when the sheet extent is updated by other than user interaction such as animation.
- SheetOverflowNotification, which is dispatched when the user tries to drag the sheet beyond its draggable bounds but the sheet has not changed its extent because its SheetPhysics does not allow it to be.
- NotificationListener, which can be used to listen for the notifications in a subtree.
SheetKeyboardDismissBehavior #
SheetKeyboardDismissBehavior determines when the sheet should dismiss the on-screen keyboard. This feature is similar to ScrollViewKeyboardDismissBehavior for scrollable widgets.
Although it is easy to create custom behaviors by implementing SheetKeyboardDismissBehavior interface, there are 3 types of predefined behaviors for convenience.
- DragSheetKeyboardDismissBehavior, which always dismisses the on-screen keyboard when the sheet is dragged.
- DragDownSheetKeyboardDismissBehavior, which always dismisses the on-screen keyboard only when the sheet is dragged down.
- DragUpSheetKeyboardDismissBehavior, which always dismisses the on-screen keyboard only when the sheet is dragged up.
See also:
- tutorial/keyboard_dismiss_behavior.dart for basic usage.
Questions #
If you have any questions, feel free to ask them on the discussions page.
Contributing #
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request