smooth_carousel_slider_widget 0.0.2  smooth_carousel_slider_widget: ^0.0.2 copied to clipboard
smooth_carousel_slider_widget: ^0.0.2 copied to clipboard
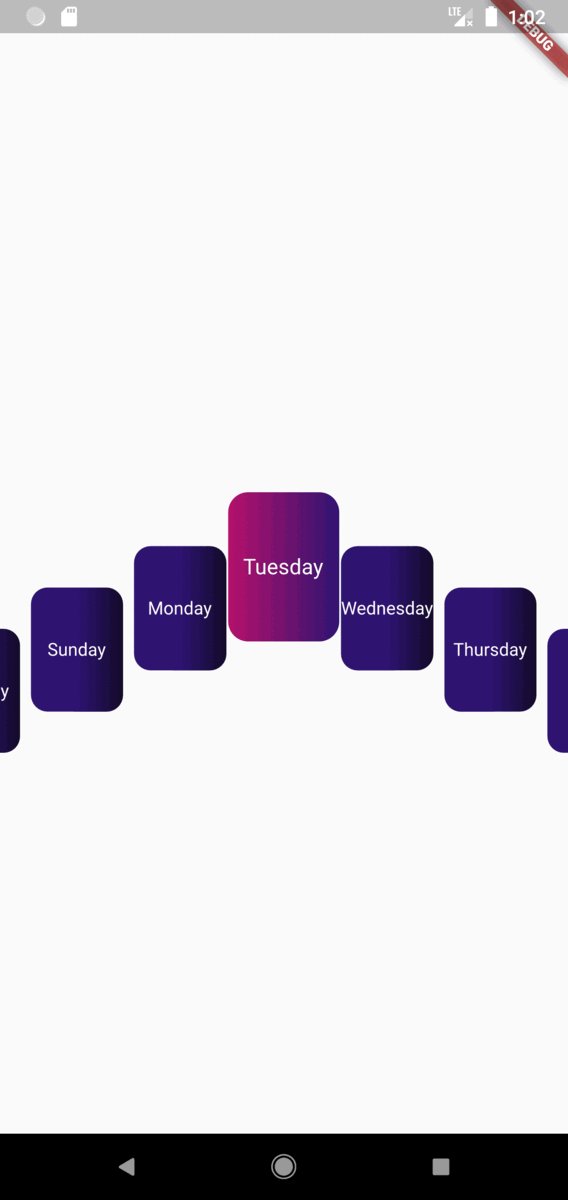
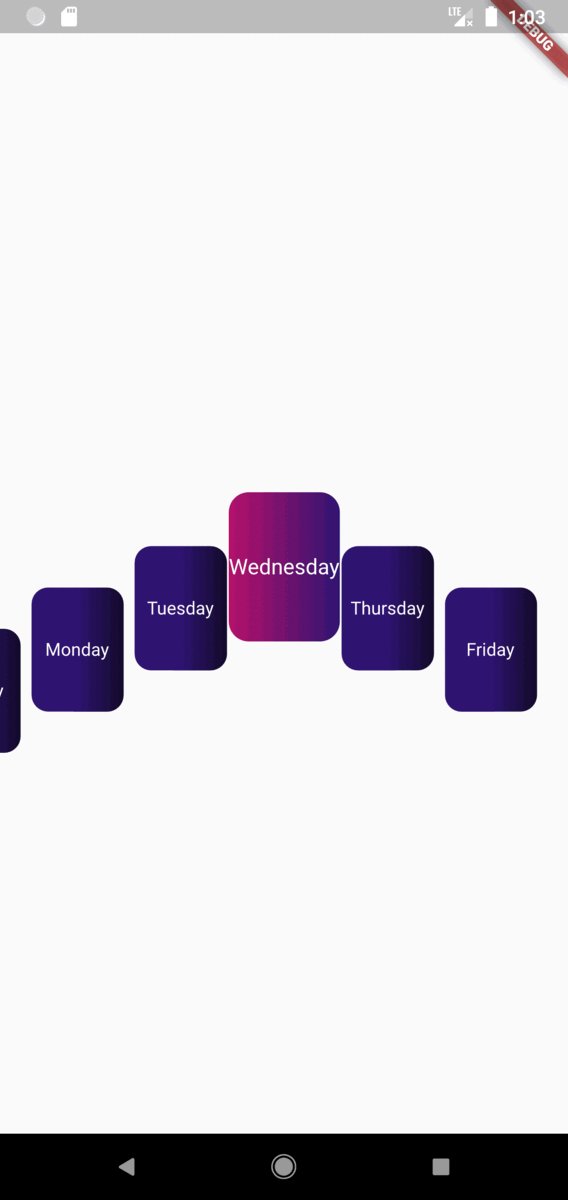
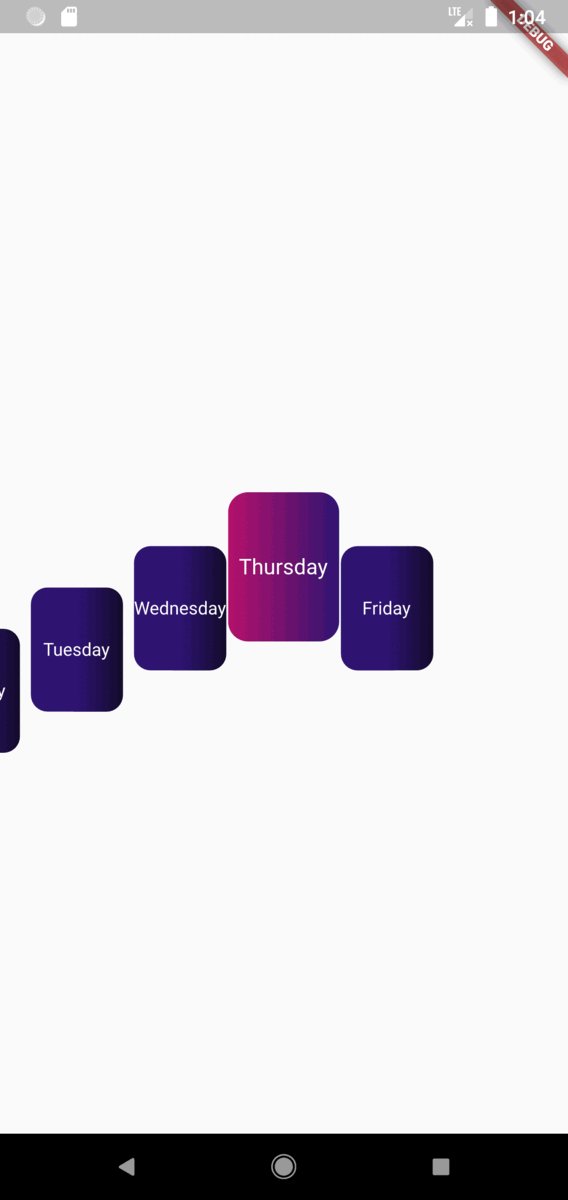
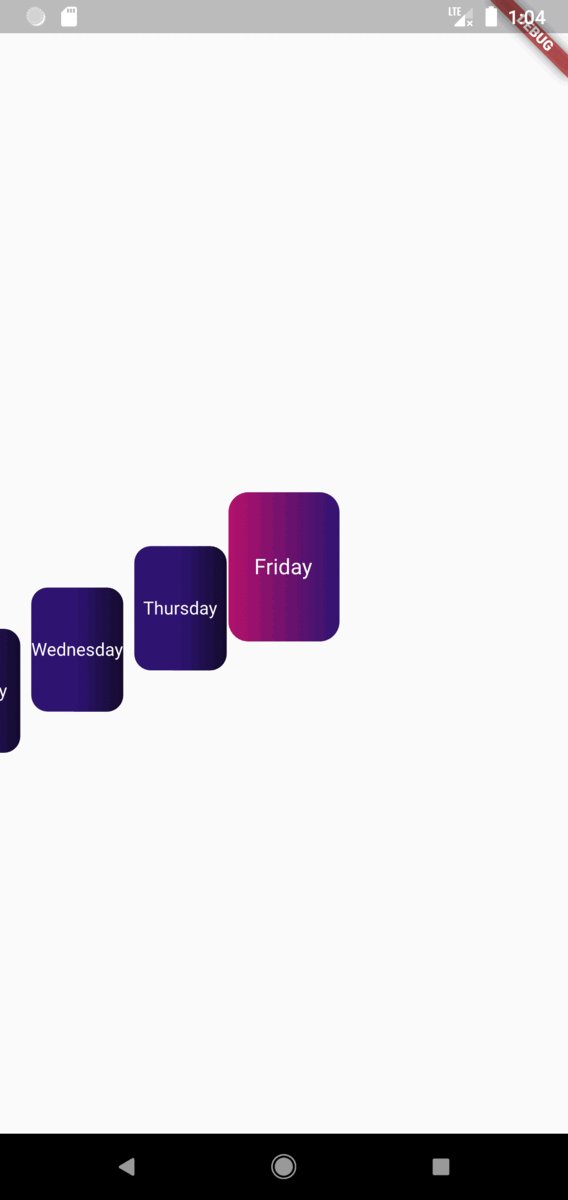
smooth carousel slider with selected center custom widget design.
Create smooth slider with custom center selection widget
Features #

Usage #
Simply create a SmoothCarouselSlider widget, and pass the required params:
SmoothCarouselSlider(
itemCount: 11,
initialSelectedIndex: 5,
itemExtent: 80,
selectedWidget: (index) => Padding(
padding: const EdgeInsets.symmetric(horizontal: 8),
child: Container(
height: 40,
color: Colors.pinkAccent,
),
),
unSelectedWidget: (index) => Padding(
padding: const EdgeInsets.symmetric(horizontal: 8),
child: Container(
height: 40,
color: Colors.purpleAccent,
),
),
onSelectedItemChanged: (index) => debugPrint('$index'),
)