sliver_sticky_collapsable_panel 1.0.8  sliver_sticky_collapsable_panel: ^1.0.8 copied to clipboard
sliver_sticky_collapsable_panel: ^1.0.8 copied to clipboard
A Sliver implementation of sticky collapsable header with a sliver as child.
sliver_sticky_collapsable_panel #
A Sliver implementation of panel with a sticky collapsable header and a sliver as child.
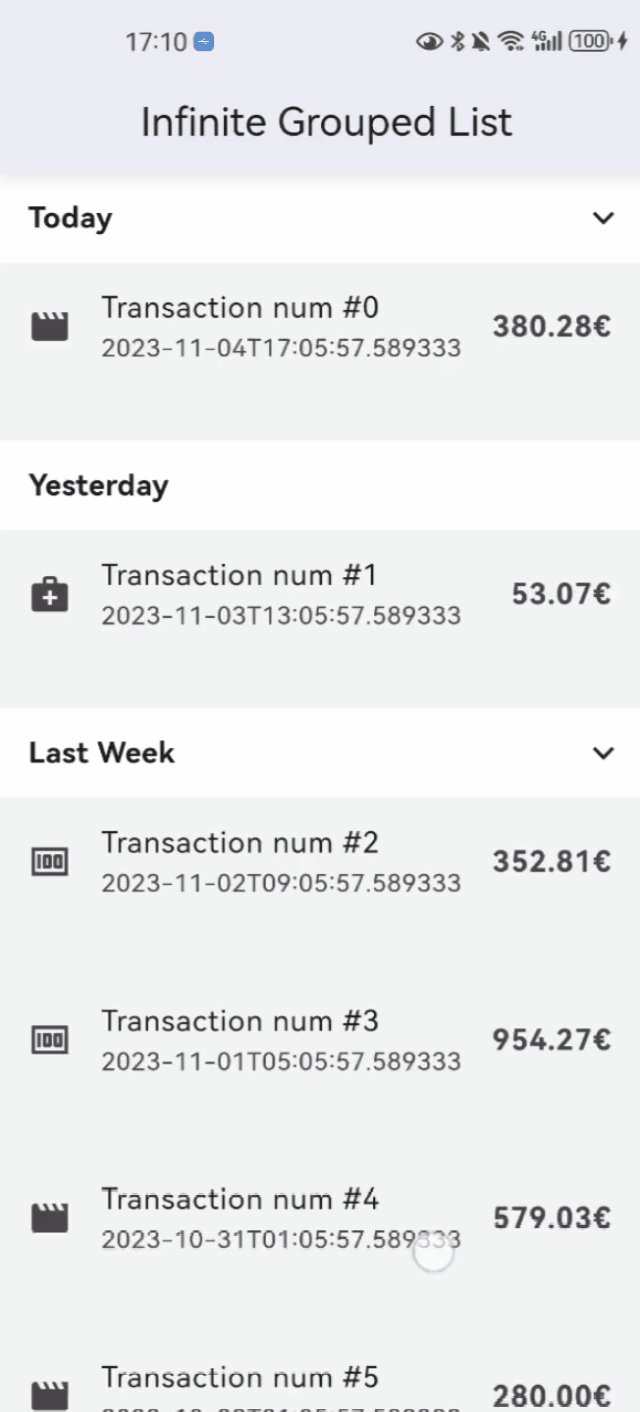
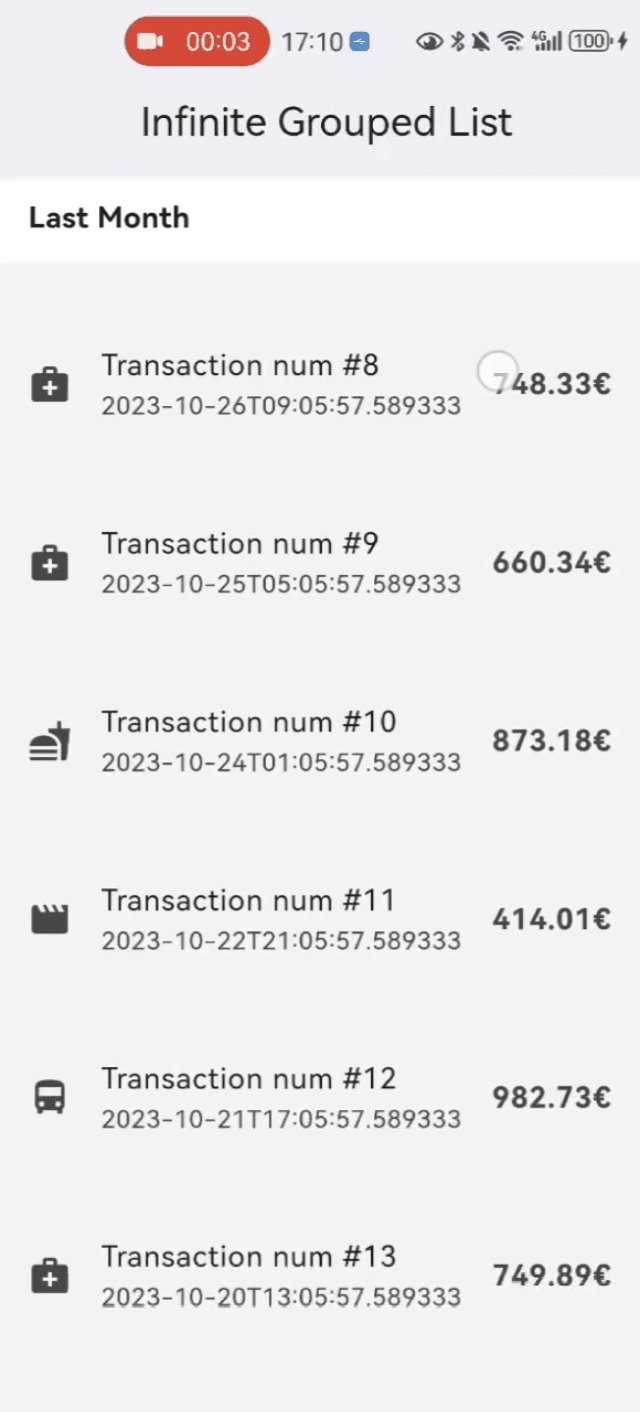
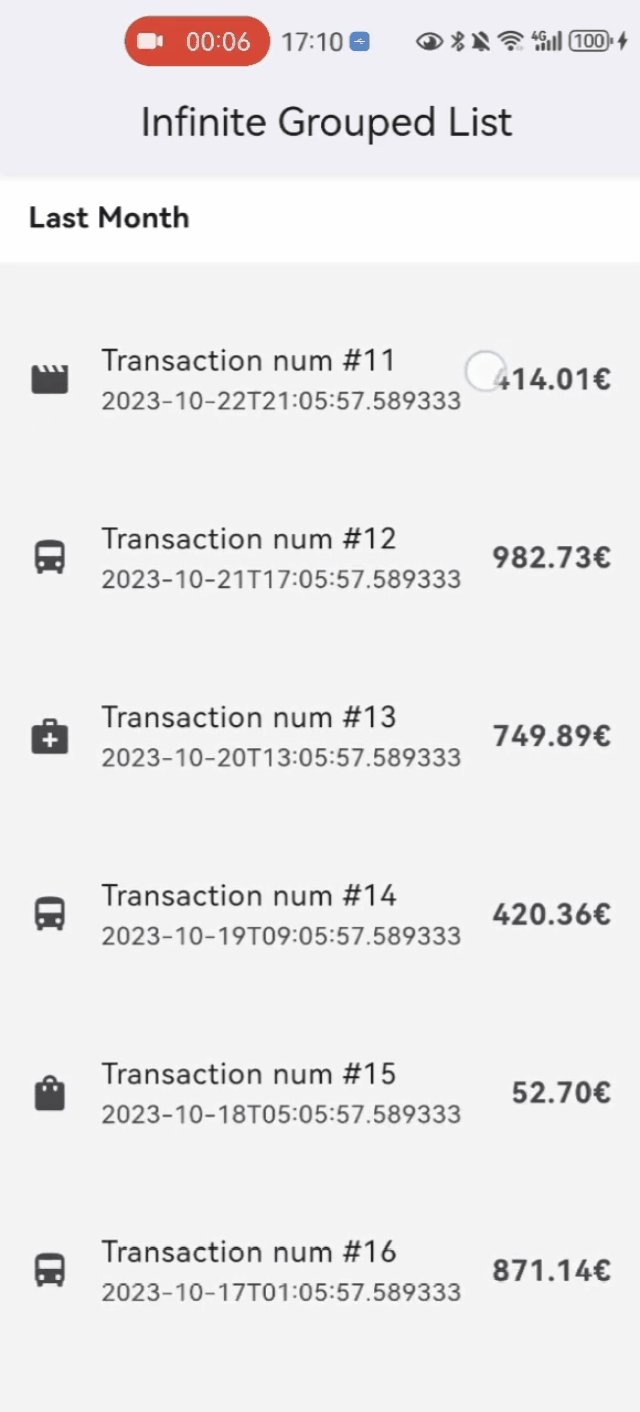
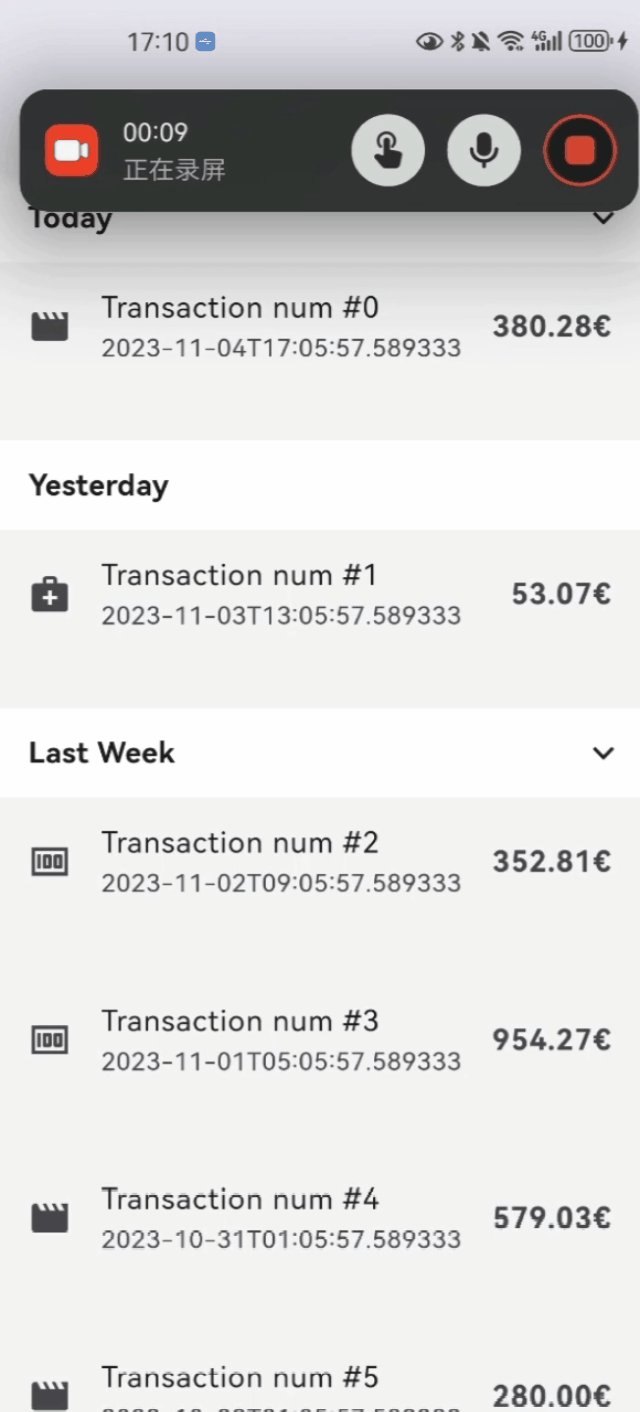
Snap Shot #

Features #
- Accepts one sliver as content.
- Header can overlap its sliver (useful for sticky side header for example).
- Notifies when the header scrolls outside the viewport.
- Can scroll in any direction.
- Supports overlapping (AppBars for example).
- Supports not sticky headers (with
sticky: falseparameter). - Supports a controller which notifies the scroll offset of the current sticky header.
- Supports click the header to collapse the content.
- Supports iOS style sticky header, just like iOS's system contact app
Getting started #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
sliver_sticky_collapsable_panel:
In your library add the following import:
import 'package:sliver_sticky_collapsable_panel/sliver_sticky_collapsable_panel.dart';
In your code, use the sliver like this:
CustomScrollView(
controller: _scrollController,
slivers: [
SliverStickyCollapsablePanel.builder(
scrollController: _scrollController,
controller: StickyCollapsablePanelController(key:'key_1'),
headerBuilder: (context, status) => SizedBox.fromSize(size: Size.fromHeight(48)),
sliver: SliverList.list(children: [...]),
),
SliverStickyCollapsablePanel.builder(
scrollController: _scrollController,
controller: StickyCollapsablePanelController(key:'key_2'),
headerBuilder: (context, status) => SizedBox.fromSize(size: Size.fromHeight(48)),
sliver: SliverList.list(children: [...]),
),
...,
],
);
you can disable collapse for any sliver you wanted just add disableCollapsable = true
CustomScrollView(
controller: _scrollController,
slivers: [
SliverStickyCollapsablePanel.builder(
scrollController: _scrollController,
controller: StickyCollapsablePanelController(key:'key_1'),
headerBuilder: (context, status) => SizedBox.fromSize(size: Size.fromHeight(48)),
disableCollapsable = true
sliver: SliverList.list(children: [...]),
),
...,
],
);
you can also enable iOS style sticky header, just like the system's contact app with just one parameter iOSStyleSticky = true
CustomScrollView(
controller: _scrollController,
slivers: [
SliverStickyCollapsablePanel.builder(
scrollController: _scrollController,
controller: StickyCollapsablePanelController(key:'key_1'),
iOSStyleSticky: true,
headerBuilder: (context, status) => SizedBox.fromSize(size: Size.fromHeight(48)),
sliver: SliverList.list(children: [...]),
),
...,
],
);
Thanks #
Thanks to letsar with it's flutter_sticky_header which provide solid foundation to implement the collapsable feature.