sliver_list_separator 1.0.0  sliver_list_separator: ^1.0.0 copied to clipboard
sliver_list_separator: ^1.0.0 copied to clipboard
This is a custom widget.
sliver_list_separator #
A Flutter widget which creates a Sliver List with custom separator.

Getting Started #
Installing #
In your Flutter project, add the package to your dependencies
flutter pub add sliver_list_separator
or
dependencies:
...
sliver_list_separator: ^1.0.0
...
Usage Example #
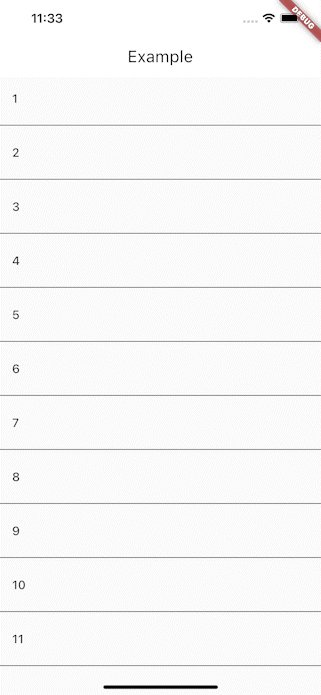
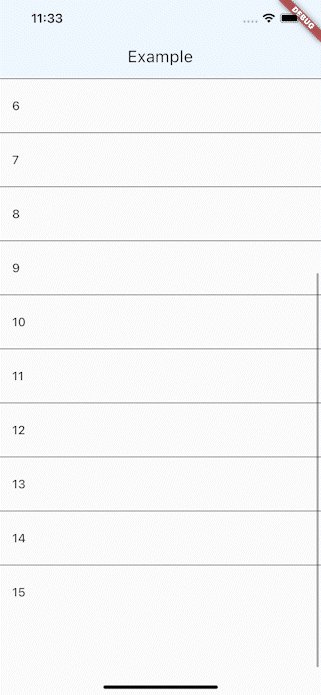
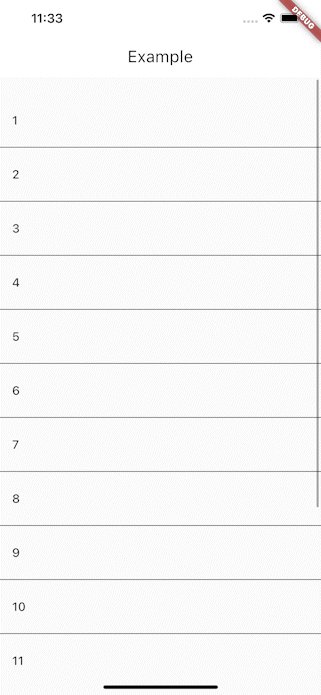
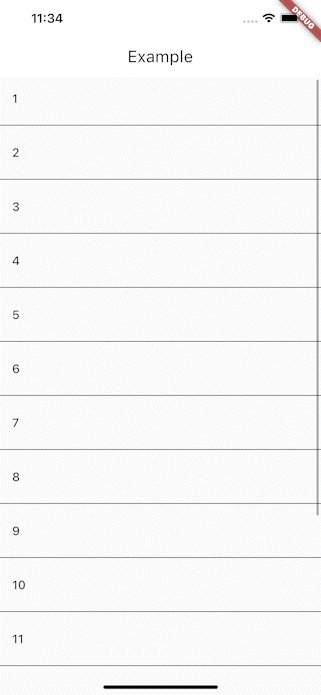
A complete example on how to use this widget can be found in the example directory . But the basics are:
Import the package
import 'package:sliver_list_separator/sliver_list_separator.dart';
Create or use a list of items to display
final items = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10"];
Create the widget
SliverListSeparator(
builder: (context, index) {
return ListTile(title: Text(items[index]));
},
separator: const Divider(),
childCount: items.length
)
