sliding_toggle_switch 1.0.0  sliding_toggle_switch: ^1.0.0 copied to clipboard
sliding_toggle_switch: ^1.0.0 copied to clipboard
A Sliding toggle switch widget.
Toggle Switch #
A minimal sliding toggle switch widget. It can be customized with desired width, height and colors.
Getting Started #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
...
sliding_toggle_switch: ^1.0.0
Import it:
import 'package:sliding_toggle_switch/sliding_toggle_switch.dart';
Usage Examples #
Basic toggle switch #
// The minimum amount of code to use the switch:
SlidingToggleSwitch(
onChange: (value) {
print(value);
},
),
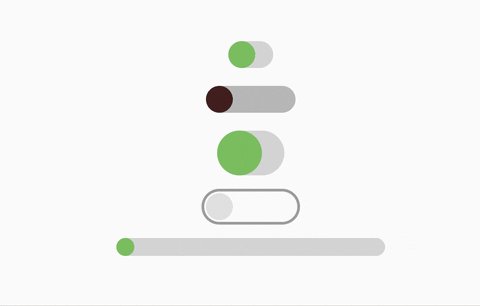
The default configurations look like this:

Example with all available customizable properties #
SlidingToggleSwitch(
width: 100,
height: 30,
disabled: true,
initialValue: true,
thumbDisabledColor: Colors.grey,
thumbOnColor: Colors.green.shade600,
trackDisabledColor: Colors.grey.shade600,
trackOffColor: Colors.transparent,
trackOnColor: Colors.transparent,
thumbOffColor: Colors.grey.shade300,
borderColor: Colors.black38,
borderWidth: 3,
onChange: (value) {
print(value);
},
),
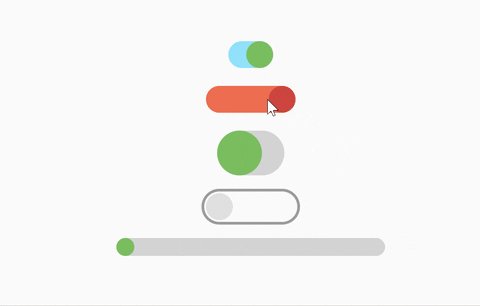
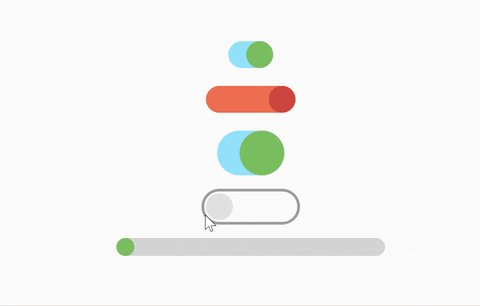
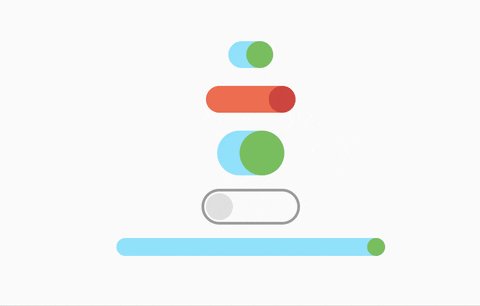
Various options can look like this: