slide_countdown 2.0.0-dev+1  slide_countdown: ^2.0.0-dev+1 copied to clipboard
slide_countdown: ^2.0.0-dev+1 copied to clipboard
A Flutter package to create easy slide animation countdown / countup timer.
 #
#
⏱️ Slide Countdown #
A Flutter package to create easy slide animation countdown / countup timer
- ⏱️ Support Count down and Count up
- ⏯️ Controll duration with StreamDuration package
- 🔔 Callback finished
- 🎨 Easily custom duration layout with
RawSlideCountdownandRawDigitItemwidget.

🌟 Open To Work #
Farhan The author of this package is available for hiring as Flutter Engineer. See portofolio website here.
Example #
Slidecountdown(Default) #
SlideCountdown(
duration: const Duration(days: 2),
)
Output SlideCountdown(Default) #
SlideCountdownSeparated(Default) #
SlideCountdownSeparated(
duration: const Duration(days: 2),
)
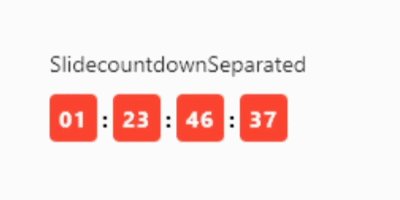
Output SlideCountdownSeparated(Default) #
CountUp is True #
When the countup value is the same as the duration, it will call onDone. If you do not set a duration, the countup will continue infinitely and onDone will never be called.
SlideCountdown(
duration: const Duration(days: 2),
countUp: true,
)
Output Slidecountdown countUp #
Slidecountdown sparatorType.title #
SlideCountdown(
duration: const Duration(days: 2),
separatorType: SeparatorType.title,
slideDirection: SlideDirection.up,
)
Output Slidecountdown sparatorType.title #
🎨 Full Customize Slidecountdown #
You can full customize slidecountdown with RawSlideCountdown and RawDigitItem
see example here
Example Output Customize Slidecountdown #

Example control duration #
If you want to control duration more advanced, you can override property StreamDuration.
You can play, pause, change, add, subtract duration.
If you override/custom
StreamDurationduration property has no effect anymore.
See Full example control duration here.
final streamDuration = StreamDuration(const Duration(hours: 2));
SlideCountdown(
// This duration no effect if you customize stream duration
duration: const Duration(seconds: 10),
streamDuration: streamDuration,
),
🚧 Maintainer #
Farhan Fadila
📫 Email: farhan.fadila1717@gmail.com
⛳ Website: farhanfadila.site
❤️ Donate for support this open source #