slide_countdown 1.0.2  slide_countdown: ^1.0.2 copied to clipboard
slide_countdown: ^1.0.2 copied to clipboard
A Flutter package to create easy slide animation countdown / countup timer.
 #
#




A Flutter package to create easy slide animation countdown / countup timer.
Example SlideCountdown #
Slidecountdown(Default)
SlideCountdown(
duration: const Duration(days: 2),
)
Output SlideCountdown(Default)
SlideCountdownSeparated(Default)
SlideCountdownSeparated(
duration: const Duration(days: 2),
)
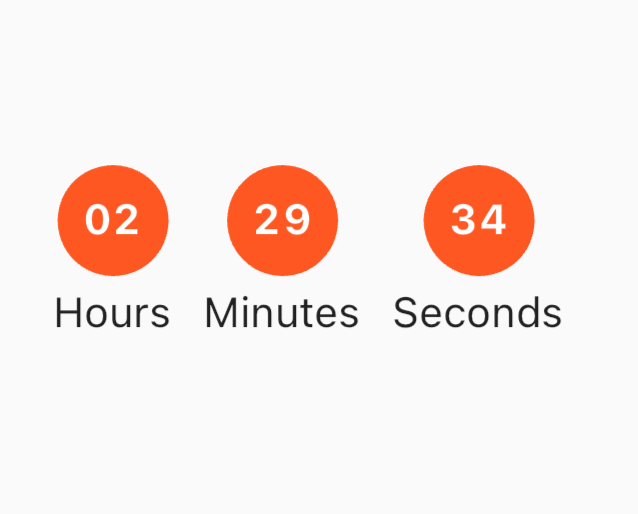
Output SlideCountdownSeparated(Default)
Slidecountdown countUp
SlideCountdown(
duration: const Duration(days: 2),
countUp: true,
)
Output Slidecountdown countUp
Slidecountdown sparatorType.title
SlideCountdown(
duration: const Duration(days: 2),
separatorType: SeparatorType.title,
slideDirection: SlideDirection.up,
)
Output Slidecountdown sparatorType.title
Full Customize Slidecountdown
You can full customize slidecountdown with RawSlideCountdown and RawDigitItem
see the code here
Output Customize Slidecountdown
Example control duration #
If you want to control duration more advanced, you can override property StreamDuration.
You can play, pause, change, add, subtract duration.
If you override/custom
StreamDurationduration property has no effect anymore.
See Full example control duration here.
final streamDuration = StreamDuration(const Duration(hours: 2));
SlideCountdown(
// This duration no effect if you customize stream duration
duration: const Duration(seconds: 10),
streamDuration: streamDuration,
),
🚧 Maintainer #
Farhan Fadila
📫 How to reach me: farhan.fadila1717@gmail.com