slide_button 0.2.7  slide_button: ^0.2.7 copied to clipboard
slide_button: ^0.2.7 copied to clipboard
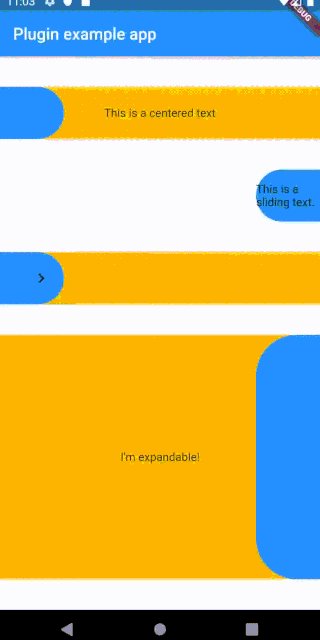
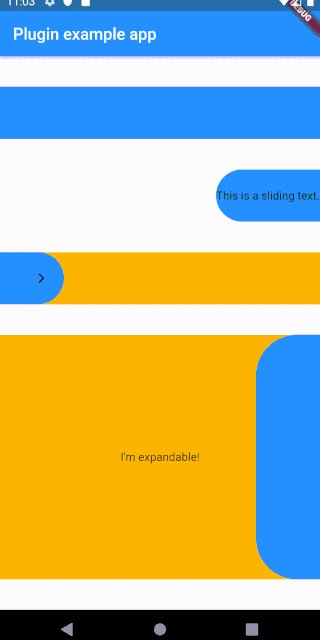
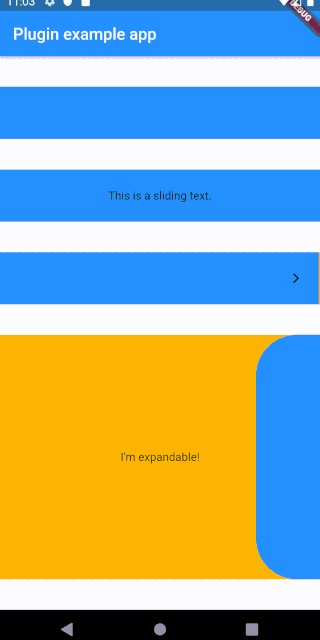
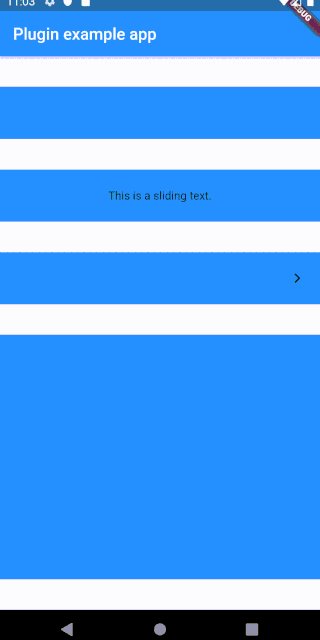
A sliding Flutter widget, based on the slide to unlock function from multiple devices. Heavily customizable and flexible.
Sliding Button #
A sliding Flutter widget, based on the slide to unlock function from multiple devices. Heavily customizable and flexible.

Installing #
Add the following to your pubspec.yaml:
dependencies:
slide_button: ^0.2.7
Usage #
- Install
- Use the SlideButton widget anywhere
- ???
- Profit
Properties #
Several properties are present and can be customized:
| Properties | Description |
|------------------------- |------------------------------------------------------------------------------------------------------------------------------------------------------------------------ |
| height | Height of the Widget, leave blank to get the parent constraints. |
| backgroundChild | A child to be put on the background bar, NOT centered by default. |
| slidingChild | A child tobe put on the sliding bar, NOT centered by default. |
| backgroundColor | The color of the background bar. |
| slidingBarColor | The color of the sliding bar. |
| confirmPercentage | How much of the bar width have to be slided to confirm the action. |
| initialSliderPercentage | The initial (and resting) percentage of the sliding bar. |
| isDraggable | Is this widget draggable? |
| onButtonSlide | Callback that returns a `Double` value containing the drag percentage. |
| onButtonOpened | Callback called when the button is slided all the way. |
| onButtonClosed | Callback called when the button is back to the initialSliderPercentage. |
| slideDirection | Either SlideDirection.RIGHT or SlideDirection.LEFT, sets the sliding direction of the sliding bar. |
| shouldCloseBorders | This updates the borders when the button reaches 0.9 percent dragged, and set the borderRadius to zero, giving the impression of a "closed" button. Defaults to `true` |
| shouldCloseBorders | BorderRadius for the sliding bar, default is 50. |
TODO #
- ✅ Create the repo
- ✅ Make it work
- ❌ Fix text on the sliding bar
- ❌ Find a better activation function capable of activating between x and y percentages
- ❌ More listeners?
- ❌ Parallax effect?
- ❌ Make it pop
Inspiration #
This widget was partially made possible by inspecting elements from sliding_up_panel.