sitesurface_flutter_openai 0.0.1  sitesurface_flutter_openai: ^0.0.1 copied to clipboard
sitesurface_flutter_openai: ^0.0.1 copied to clipboard
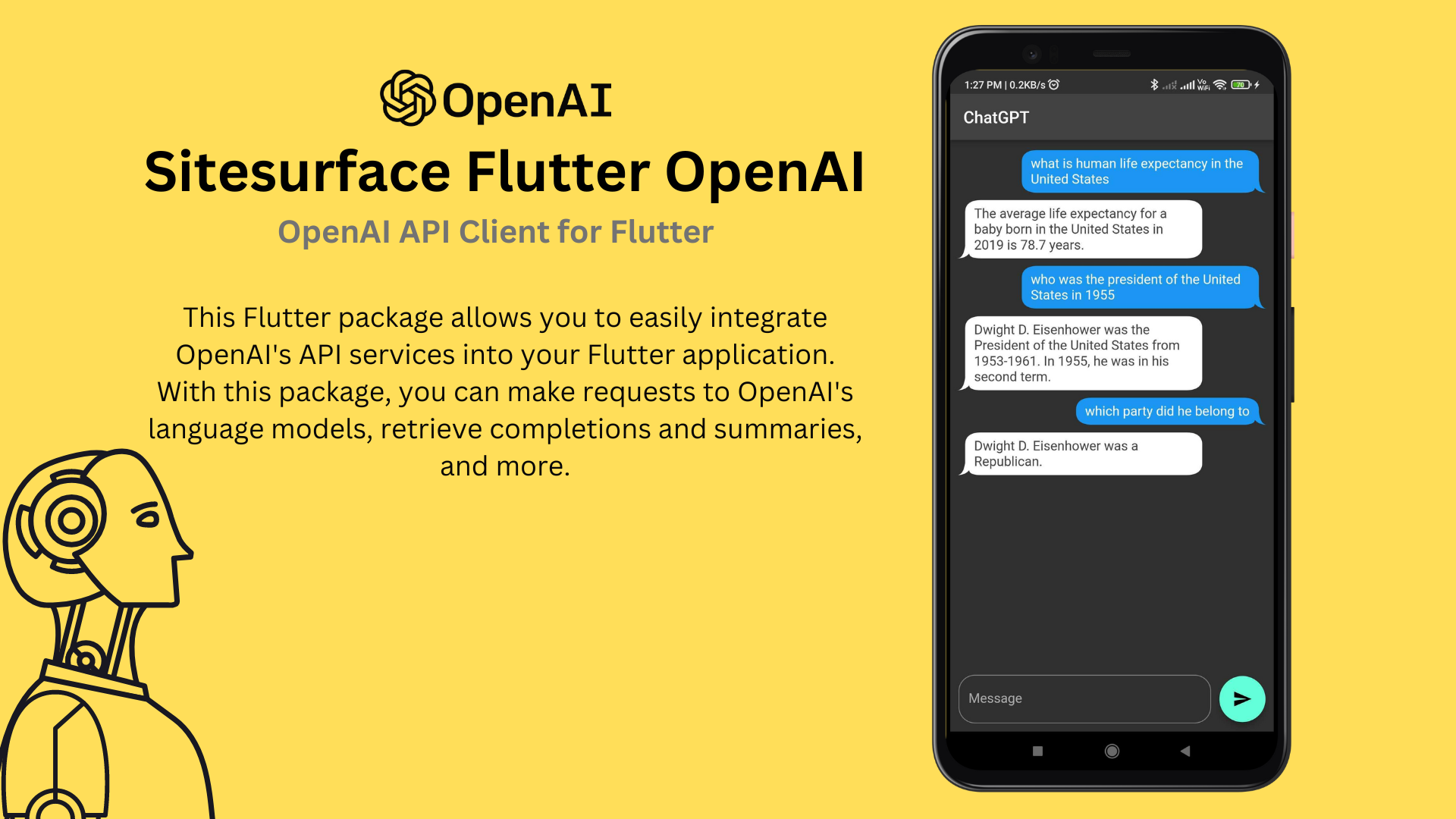
OpenAI API Client for Flutter
Sitesurface Flutter OpenAI
OpenAI API Client for Flutter
This Flutter package allows you to easily integrate OpenAI's API services into your Flutter application. With this package, you can make requests to OpenAI's language models, retrieve completions and summaries, and more.
If you find this package useful like 👍 the package and share with other developers.
Requirements #
Dart >=2.18.6 and Flutter >=1.17.0
Getting Started #
With Sitesurface Flutter OpenAI Package you can interact with OpenAI API through OpenAIClient object.
In order to use the API, you need to have an API key. You can get one here and once you have it, you can use it in the client passing the key itself in the OpenAIConfig constructor.
final _openAiClient = OpenAIClient(OpenAIConfig(
apiKey: "---your API key here---",
organizationId: "---your Organization Id here---"));
- Completions. Given a prompt, the model will return one or more predicted completions, and can also return the probabilities of alternative tokens at each position. You can learn more here You can access completion methods like below
_openAiClient.completions.createCompletion(request);
ChatBot #
You can use the ChatGPTBuilder to build your chatbot. Here messages contains the messages from user and ChatGPT.You can use onSend to send the text message.
return ChatGPTBuilder(
completionRequest: _completionRequest,
openAIClient: _openAiClient,
builder: (context, messages, onSend) {
return MyMessageWidget();
},
);
You can also pass a CreateCompletionRequest to customize the request.
final _completionRequest =
CreateCompletionRequest(model: "text-davinci-003", maxTokens: 2048);
return ChatGPTBuilder(
completionRequest: _completionRequest,
openAIClient: _openAiClient,
builder: (context, messages, onSend) {
return MyMessageWidget();
},
);
Issues and feedback #
Please file Sitesurface Flutter OpenAI specific issues, bugs, or feature requests in our issue tracker.
Plugin issues that are not specific to Sitesurface Flutter Chat can be filed in the Flutter issue tracker.
Contributions #
Feel free to contribute to this project.
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an issue. If you fixed a bug or implemented a feature, please send a pull request.