simple_in_app_webview 0.1.9  simple_in_app_webview: ^0.1.9 copied to clipboard
simple_in_app_webview: ^0.1.9 copied to clipboard
The most simple to implement in app web view package
SimpleInAppWebView #
| Android | IOS | |
|---|---|---|
| Requirement | min 20+ | min 9.0 |
Getting Started #
This package render a webview for both android and ios and it is easy to implement.For web application it redirects or open up a new tab instead.
What so special? #
This package is a plug and play, there are no neccessary code a webview from scratch. This package provide the feature of the following:
- Web a webpage from the assign url.
- Share url to 3rd party application.
- Option to open the url in the browser.
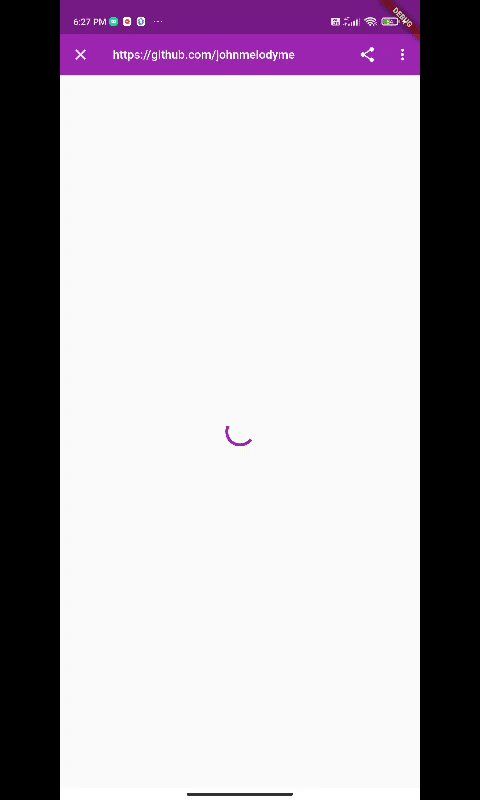
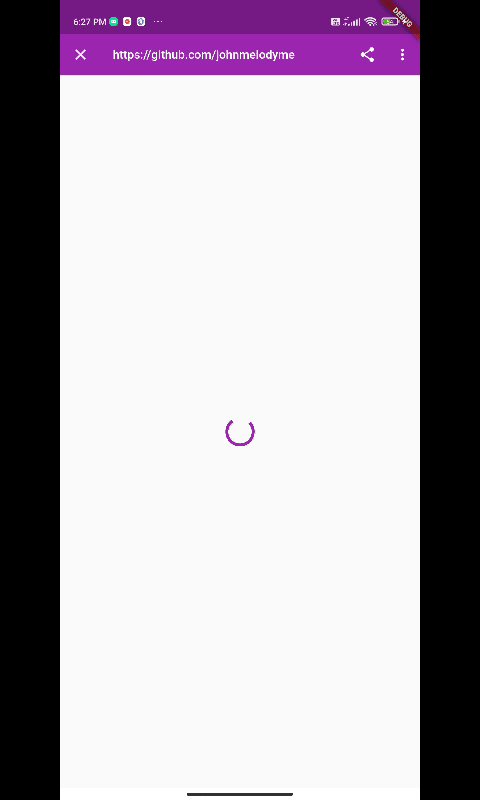
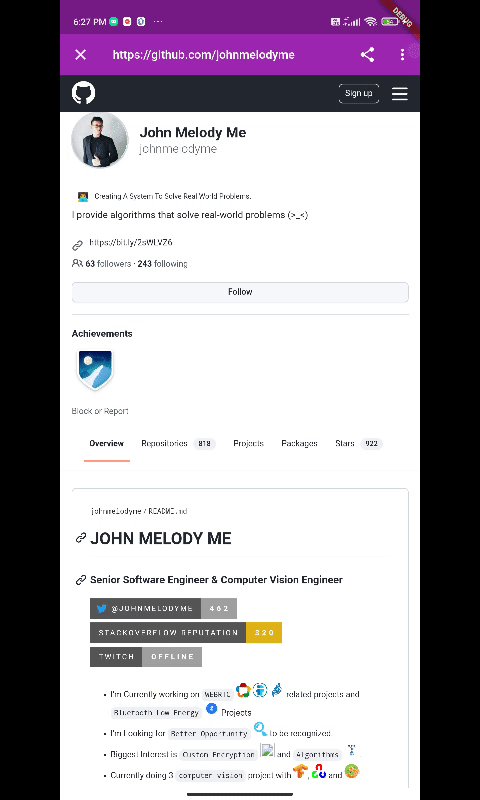
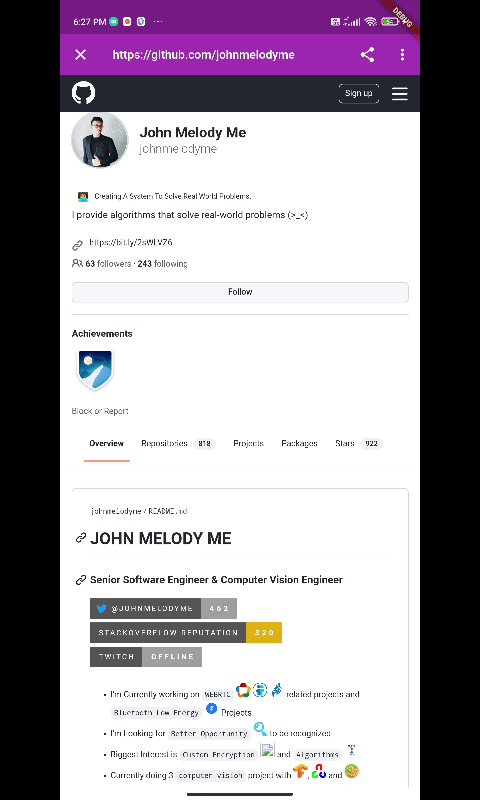
Demo:

How to use? #
-
Installation Add
simple_in_app_webviewtopubspec.yaml, and hit commandflutter pub get. or runflutter pub add simple_in_app_webviewdependencies: simple_in_app_webview: any -
Implementation Before implementing, make sure you uderstand the
parameters.
SimpleWebView({
Key? key,
@required this.url,
@required this.title,
@required this.message,
this.isUrlCentered = false,
this.fontColour = Colors.white,
this.appBarColour = Colors.white,
this.shareButtonColour = Colors.black,
this.loadingIndicatorColour = Colors.black,
}) : super(key: key);
import 'package:simple_in_app_webview/simple_in_app_webview.dart';
Example of calling the widget:
SimpleWebView(
title: 'My github profile',
message: 'This is the description',
url: 'https://github.com/johnmelodyme',
appBarColour: Colors.purple,
isUrlCentered: false,
fontColour: Colors.white,
loadingIndicatorColour: Colors.purple,
shareButtonColour: Colors.white,
)
Contribution: #
I Would ❤️ to see any contributions. If you do liked my work, show some ❤️ by ⭐ repo.
