show_more_text_popup 0.3.0  show_more_text_popup: ^0.3.0 copied to clipboard
show_more_text_popup: ^0.3.0 copied to clipboard
A Flutter plugin to show the extra text as a popup with parameters to configure the size and other behavior
flutter_show_more_text_popup #
Flutter widget to show text in popup or overlay container
Installation #
Add this to your package's pubspec.yaml file
dependencies:
...
show_more_text_popup: ^latest-version
Usage #
First import show_more_text_popup.dart
import 'package:show_more_text_popup/show_more_text_popup.dart';
ShowMoreTextPopup popup = ShowMoreTextPopup(context,
text: text,
textStyle: TextStyle(color: Colors.black),
height: 200,
width: 100,
backgroundColor: Color(0xFF16CCCC),
padding: EdgeInsets.all(4.0),
borderRadius: BorderRadius.circular(10.0)
);
popup.show(
widgetKey: key,
);
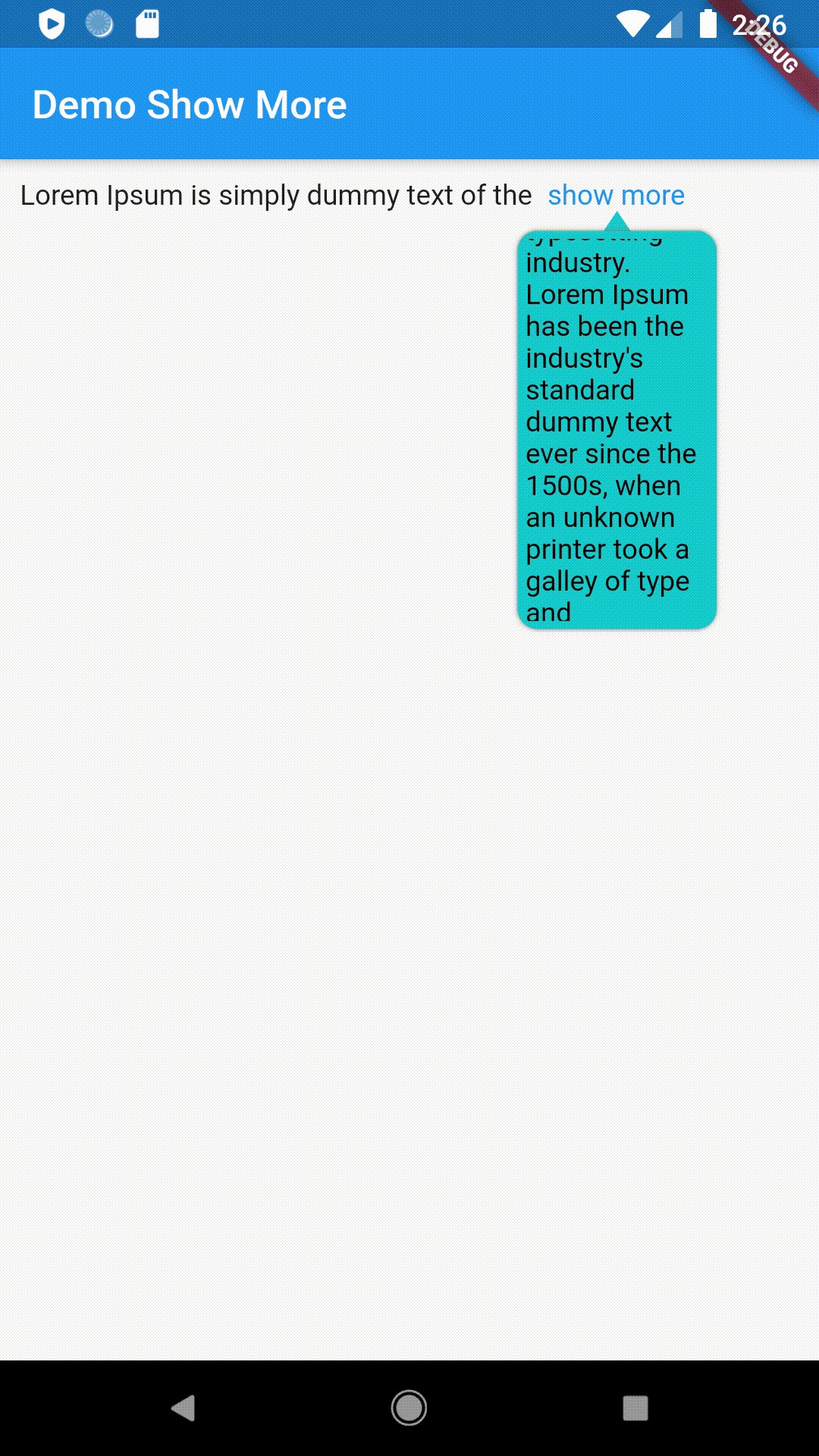
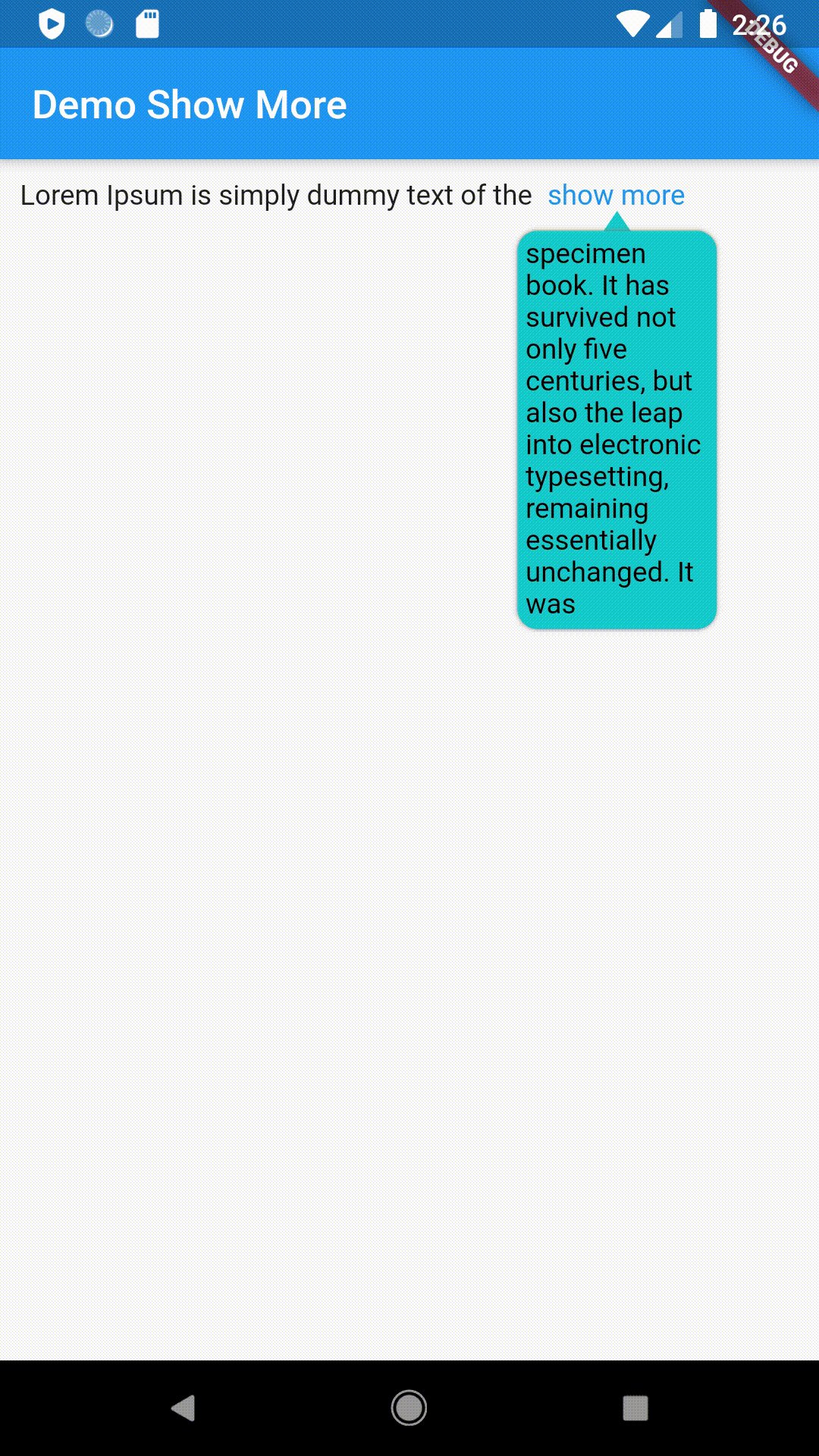
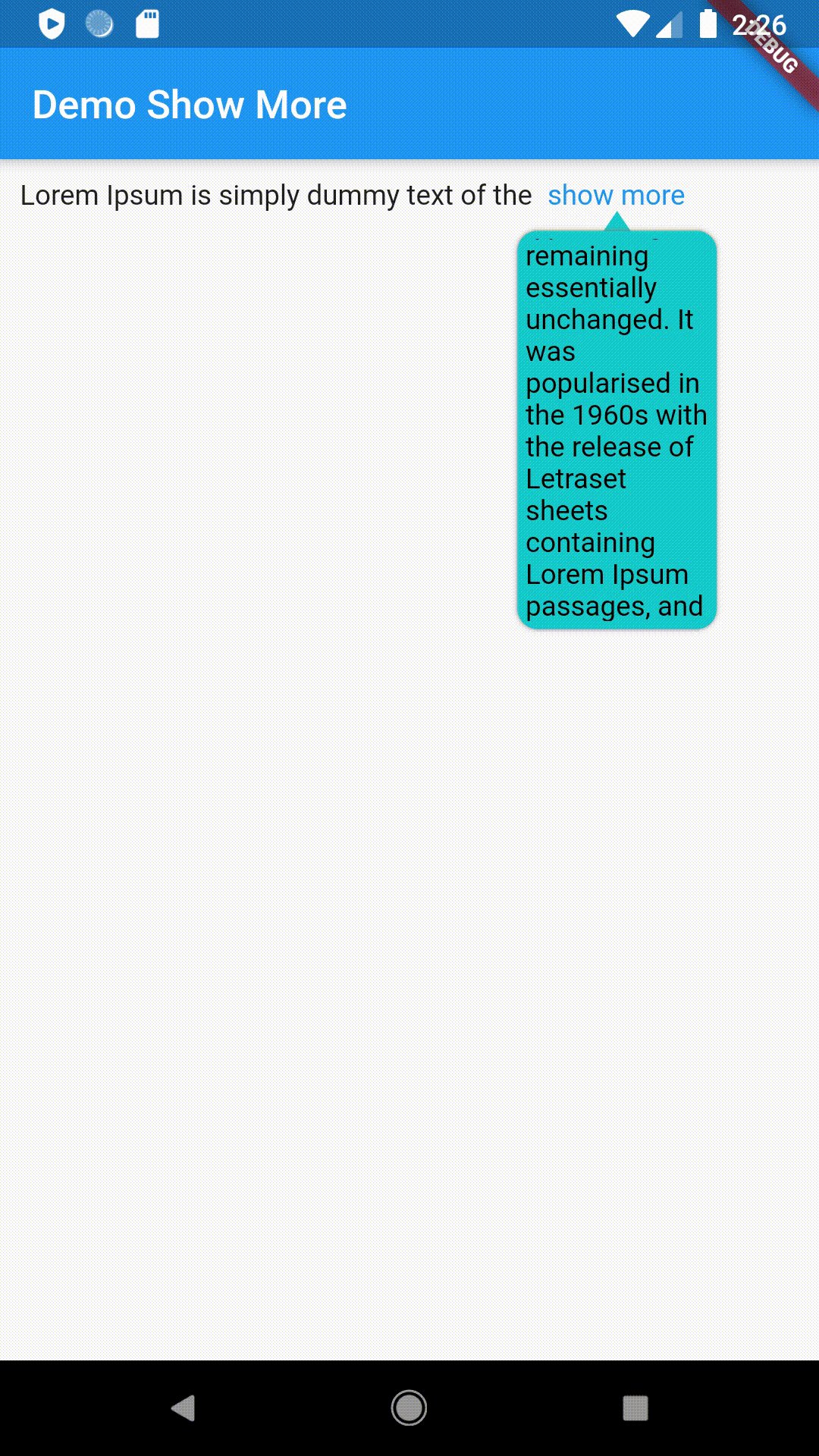
Screenshots #