shifting_tabbar 0.2.0  shifting_tabbar: ^0.2.0 copied to clipboard
shifting_tabbar: ^0.2.0 copied to clipboard
A custom tab bar widget for Flutter framework with nice and clean shifting animation. This widget is designed to place instead of your application app bar. It’s basically implementation of tab bar com [...]
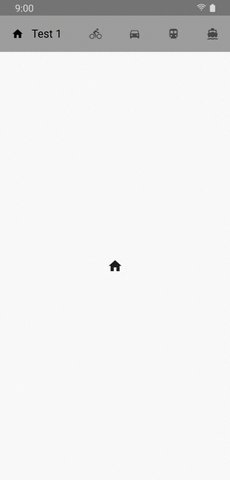
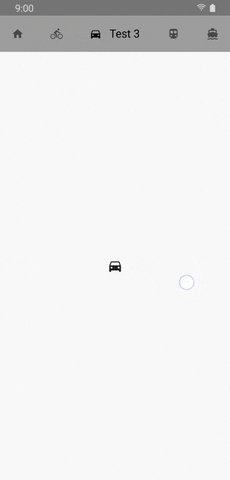
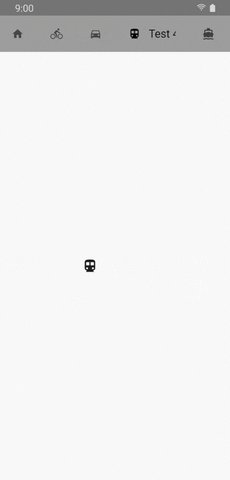
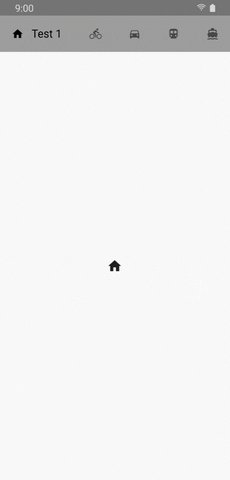
Shifting TabBar #
A custom tabbar widget for Flutter framework.
The design is inspired from Rally app (one of Material design studies).

Getting Started #
Add the package to pubspec.yaml #
dependencies:
...
shifting_tabbar: ^0.2.0
Import the package #
import 'package:shifting_tabbar/shifting_tabbar.dart'
Basic Usage #
This widget is programmed to work with TabController.
You just need to install and import it to your code and use it just like TabBar.
Don't foget to use DefaultTabController as an ancestor widget if you don't specify controller manually!
new ShiftingTabBar(
tabs: [
ShiftingTab(
icon: Icon(Icons.directions_bike),
text: "Test 1",
),
ShiftingTab(
icon: Icon(Icons.directions_car),
text: "Test 2"
),
ShiftingTab(
icon: Icon(Icons.directions_transit),
text: "Test 3"
),
],
)
See example folder in git repository for more detailed example.