shadow_text 0.0.2  shadow_text: ^0.0.2 copied to clipboard
shadow_text: ^0.0.2 copied to clipboard
A custom offset shaded text
shadow_text #
A custom offset shaded text
example #
ShadowText(
text: 'Shadow Text',
textColor: Colors.pink,
shadowColor: Colors.blue,
xTans: 12.0,
yTans: 12.0,
opacity: 0.2,
shadeBuilder: (BuildContext context, String text, Color color) =>
Container(
child: Text(
text,
style: TextStyle(color: color,fontSize: 28.0),
),
),
)
copied to clipboard
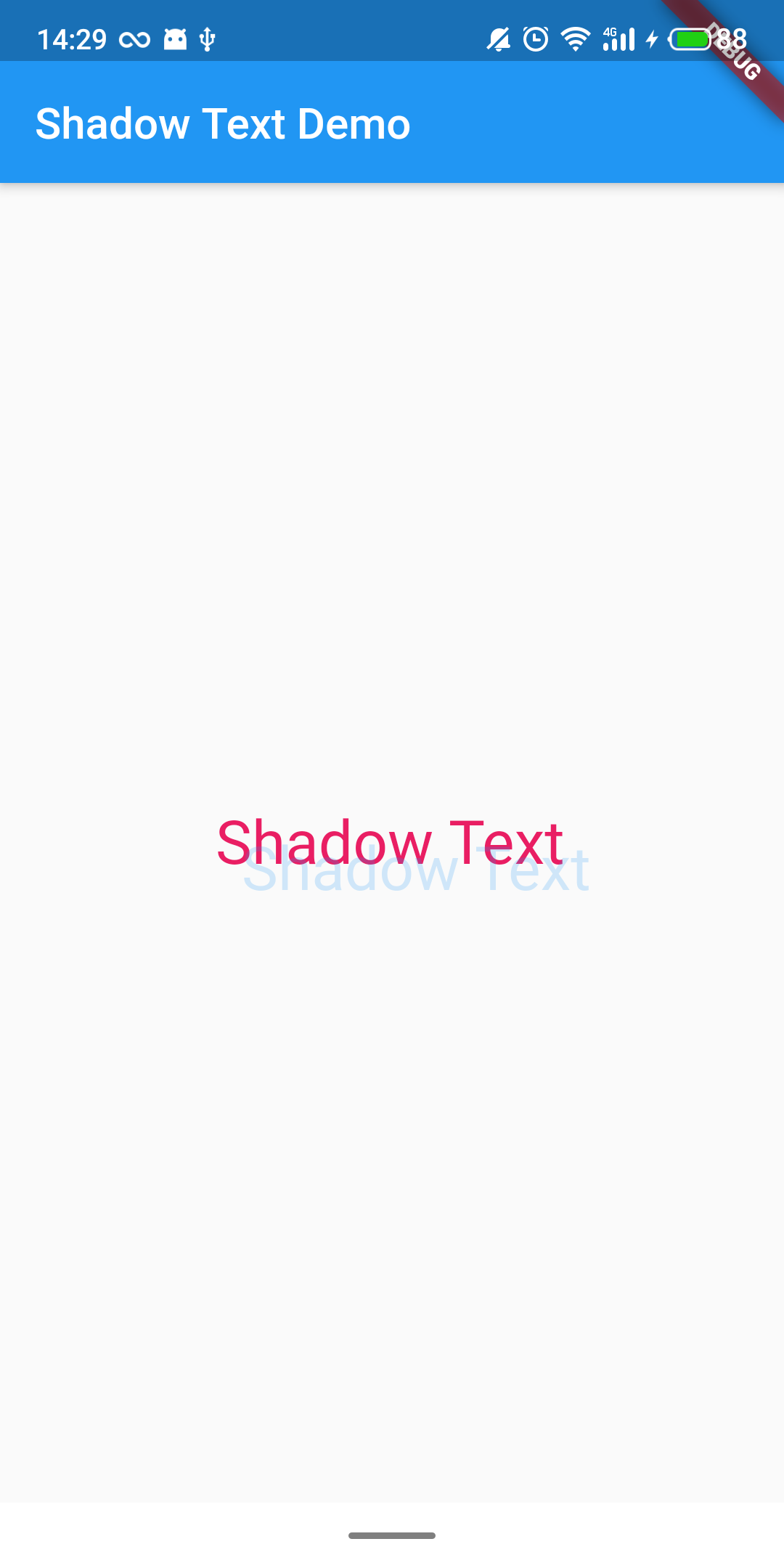
effect #

Getting Started #
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.