shadow_overlay 1.0.5  shadow_overlay: ^1.0.5 copied to clipboard
shadow_overlay: ^1.0.5 copied to clipboard
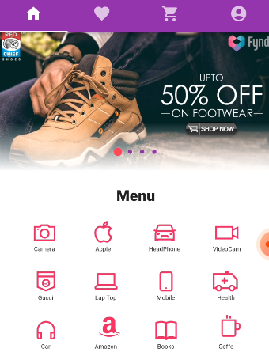
Package to beautify your images or widgets. It overlays background color which actually you provide, image or widget seems like transparent (in a gradient style).
A Flutter Package to show a Gradient Shadow on your Images or Widgets.
Features #
The package is straight Forward. It puts shadow (Default White) on your Image or Widget. Which makes it beautiful and fuses your image or widget with background.
 <-------->
<--------> 
Getting started #
There is no any requirement. Package is entirely written in dart. It can run on any platform.
Usage #
ShadowOverlay(
child: Image.asset(
'path to your image',
height: 400,
width:800,
),
shadowWidth: 800,
shadowHeight: 150,
);
Additional information #
Documentaion is also provided within the code you can search more options just hovering over your mouse at properties of ShadowOverlay object.
Tags #
Gradient Transparency , Transparent Gradient , Transparent Image , Image Transparency , Transparent Widget , Transparent overlay , Transparency overlay Transparent Shadow, Gradient Shadow , Gradual Transparency , Color overlay over image, transparency effect over image