separated_row 3.0.4  separated_row: ^3.0.4 copied to clipboard
separated_row: ^3.0.4 copied to clipboard
Flutter package for rendering Row widget that injects the separator in between the children.
SeparatedRow  #
#
Flutter package for rendering separated Row children.

Usage #
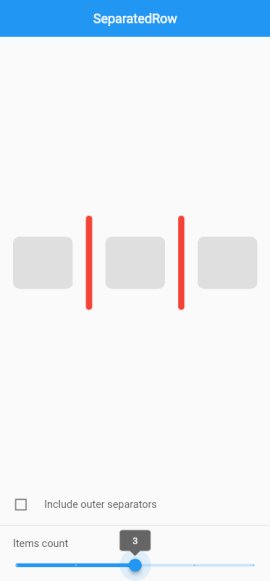
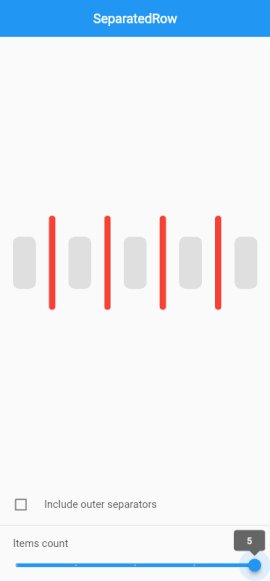
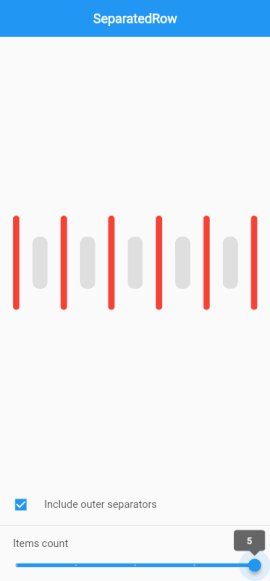
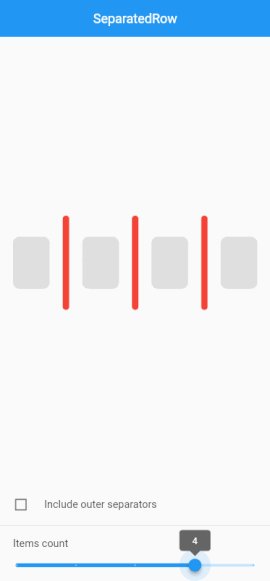
The only difference between SeparatedRow and Row are separatorBuilder and outerSeparatorMode properties.
separatorBuilder- Executed every time when there is a need to inject the separatorouterSeparatorMode- Separators can be added before the first element, after the last element, or both
Comparison #
| Before | After |
|---|---|
|
|

