selectable_box 1.0.5  selectable_box: ^1.0.5 copied to clipboard
selectable_box: ^1.0.5 copied to clipboard
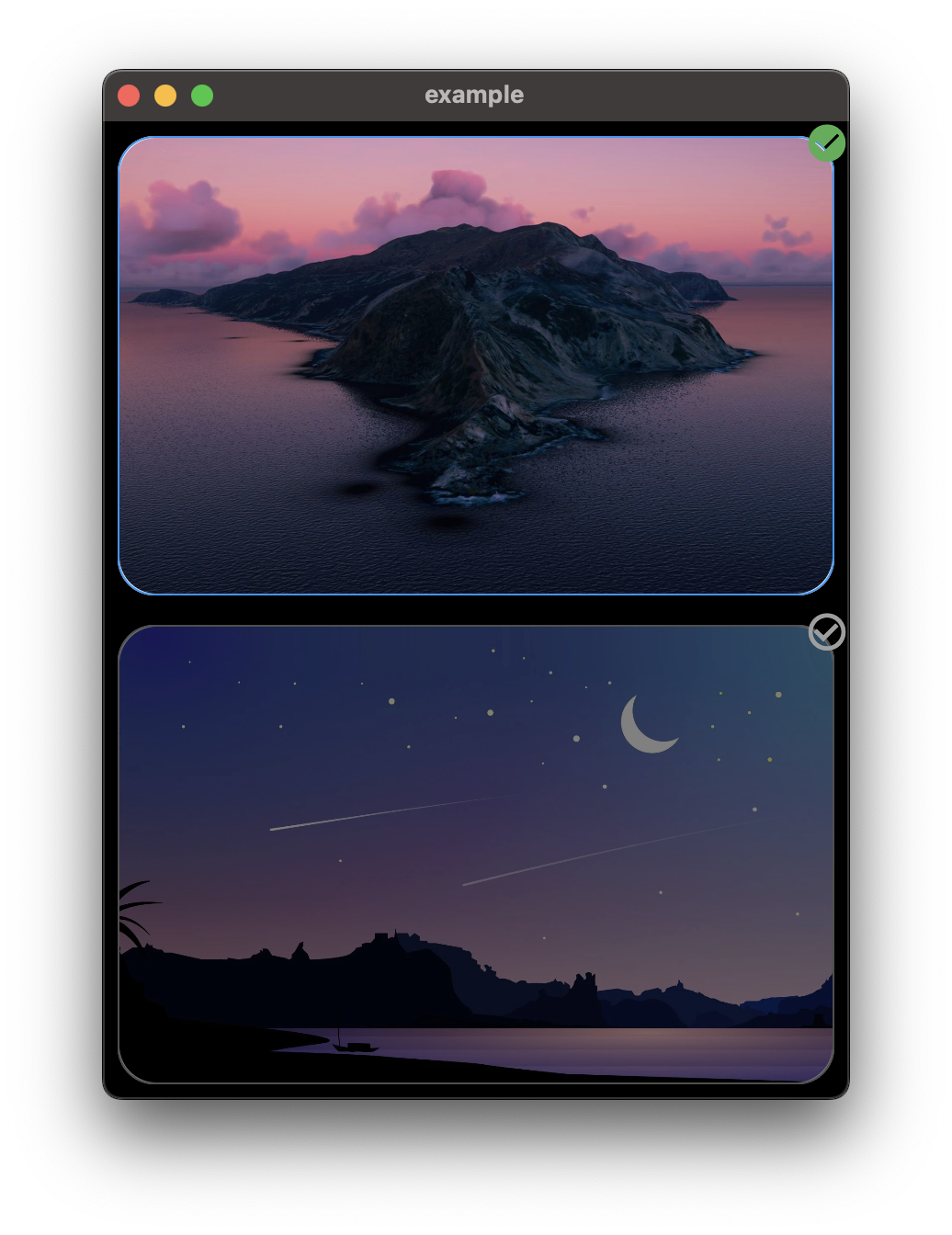
A flutter package that will allow you to create a selectable box with multiple customizations.
Selectable Box #
Use SelectableBox to create a selectable box in your flutter app, SelectableBox comes with a lot of customization options mentioned below.
Convert any widget into a selectable box.

Installation #
Add selectable_box: ^1.0.5 in your project's pubspec.yaml:
dependencies:
selectable_box: ^1.0.5
Usage #
Import selectable_box in your dart file:
import 'package:selectable_box/selectable_box.dart';
Then use SelectableBox in your widget tree:
bool isSelected = false;
SelectableBox(
height: 250,
width: 400,
color: Colors.white,
selectedColor: Colors.white,
borderColor: Colors.grey,
selectedBorderColor: Colors.blue,
borderWidth: 1,
borderRadius: 20,
padding: const EdgeInsets.all(8),
animationDuration: const Duration(milliseconds: 200),
opacity: 0.5,
selectedOpacity: 1,
checkboxAlignment: Alignment.topRight,
checkboxPadding: const EdgeInsets.all(0),
selectedIcon: const Icon(
Icons.check_circle,
color: Colors.green,
),
unselectdIcon: const Icon(
Icons.check_circle_outline,
color: Colors.grey,
),
showCheckbox: true,
onTap: () {
setState(() {
isSelected = !isSelected;
});
},
isSelected: isSelected,
child: const Image(
image: AssetImage('assets/images/1.jpg'),
fit: BoxFit.cover,
),
),

