selectable_box 1.0.2  selectable_box: ^1.0.2 copied to clipboard
selectable_box: ^1.0.2 copied to clipboard
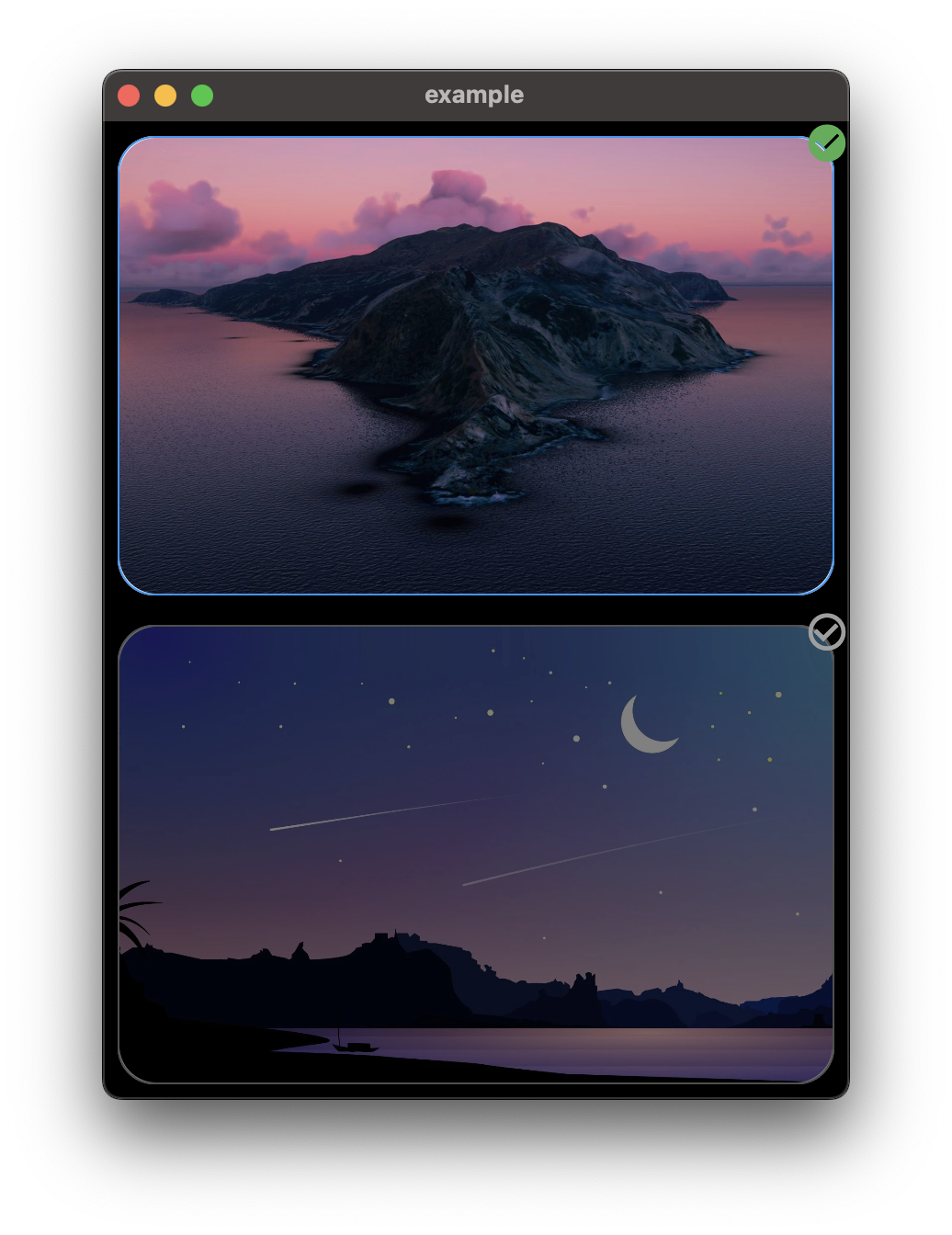
A flutter package that will allow you to create a selectable box with multiple customizations.
Selectable Box #
Use SelectableBox to create a selectable box in your flutter app.

Installation #
Add selectable_box: ^1.0.2 in your project's pubspec.yaml:
dependencies:
selectable_box: ^1.0.2
Usage #
Import selectable_box in your dart file:
import 'package:selectable_box/selectable_box.dart';
Then use SelectableBox in your widget tree:
SelectableBox(
width: 320,
height: 200,
color: Colors.white,
isSelectedColor: Colors.white,
borderColor: Colors.grey,
isSelectedBorderColor: Colors.blue,
borderWidth: 1,
borderRadius: const BorderRadius.all(Radius.circular(20)),
padding: const EdgeInsets.all(8),
animationDuration: const Duration(milliseconds: 200),
opacity: 0.6,
isSelectedOpacity: 1,
onTap: () {},
isSelected: false,
child: const Image(
image: AssetImage('assets/images/2.jpg'),
fit: BoxFit.cover,
),
),

