scroll_glow_color 0.1.2  scroll_glow_color: ^0.1.2 copied to clipboard
scroll_glow_color: ^0.1.2 copied to clipboard
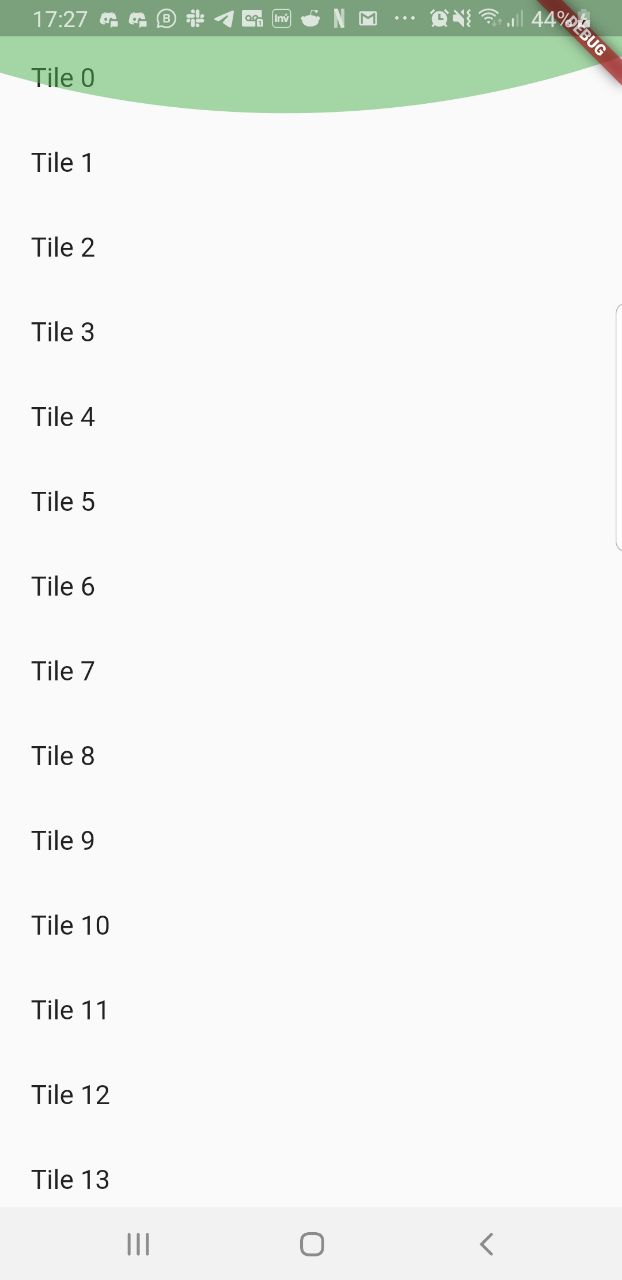
Change color of glow effect of scrollable widgets or remove the glow effect
scroll_glow_color #
Change color of glow effect of scrollable widgets or remove the glow effect

ScrollGlowColor( // Use ScrollGlowColor as parent of "Scrollables" widgets
color: Color(0xFFB900A5), // use a custom color instead default accentColor theme color
hideGlow: false, // default is false
child: ListView.builder(
itemCount: 50,
itemBuilder: (_, i) {
return ListTile(
title: Text(' Tile ${i + 1}'),
);
},
),
)