screenshot_modes 0.0.3  screenshot_modes: ^0.0.3 copied to clipboard
screenshot_modes: ^0.0.3 copied to clipboard
easy automatice way for take screenshot for your app , screenshot mode work as plugin for device_preview package
screenshot_modes #
easy screenshot take for your app
screenshot_modes is a flutter package that work as a plugin for device preview package, take automatice screenshots for pages app

setup this plugin #
#0- you will need to setup device preview package first before using this plugin. it is just a few step.
#1- define ScreenShotModesPlugin
final screenShotModesPlugin = ScreenShotModesPlugin(processor: saveScreenShot, modes: _modes );
#2- pass screenShotModesPlugin to DevicePreview
void main() {
runApp(DevicePreview(
builder: (_) => MyApp(),
plugins: [
screenShotModesPlugin,
],
));
}
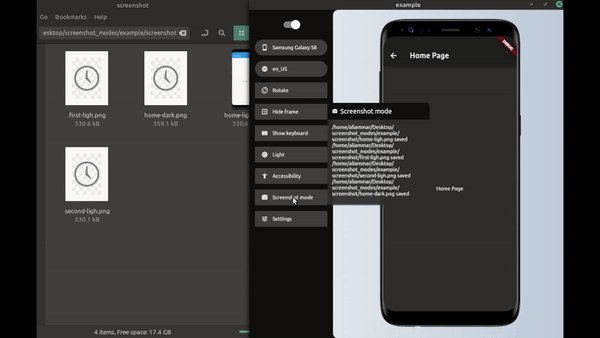
#3- define saveScreenShot function this response for saving the image or upload it to some server or that ever you want to do with the image example to save the image in desktop
Future<String> saveScreenShot(DeviceScreenshotWithLabel screen) async {
String name = screen.label; // this same label defined in ItemScreenMode
final path = join(Directory.current.path, 'screenshot', '$name.png');
final imageFile = File(path);
await imageFile.create(recursive: true);
await imageFile.writeAsBytes(screen.deviceScreenshot.bytes);
return '$path saved'; // messege printed to device preview plugins windwos;
}
#4- add item to _modes list
final _modes = [
ItemScreenMode(null, 'home'),
ItemScreenMode(pushFirst, 'first'),
ItemScreenMode(pushSecond, 'second'),
ItemScreenMode(changeModeDarkLight, 'home'),
ItemScreenMode(pushFirst, 'first'),
ItemScreenMode(pushSecond, 'second'),
];
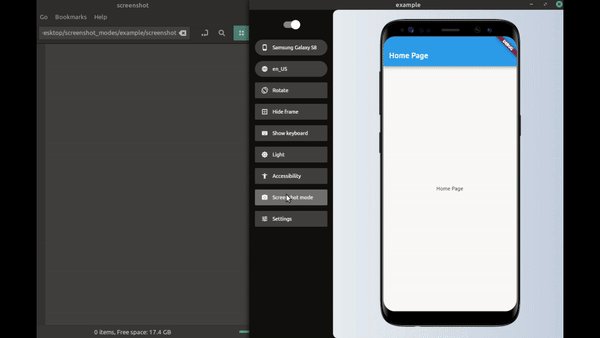
#5- click the new button(screenshot mode) in device preview tabs
what is ItemScreenMode : #
it is represents every screenshot we will take
the first parameter is a function that called before take screen we must navigate to the page you want take screenshot for it maybe also get some data from database or api before navigate
the scond parameter label is string helps for naming the image inside processor (saveScreenShot)
why there is null in first ItemScreenMode ? #
because we didnt need to do any things before first shot we already inside home page (defalut page)
why we must use DirectPageRouteBuilder for navigation #
you must use DirectPageRouteBuilder for navigation like this
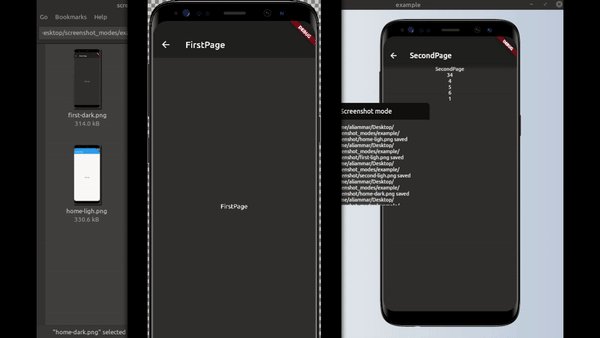
Future pushFirst() async {
Navigator.of(navigatorKey.currentContext)
.push(DirectPageRouteBuilder(builder: (_) => FirstPage()));
// we use wait if we have animations in our page so wait until animation end then take screenshot;
}
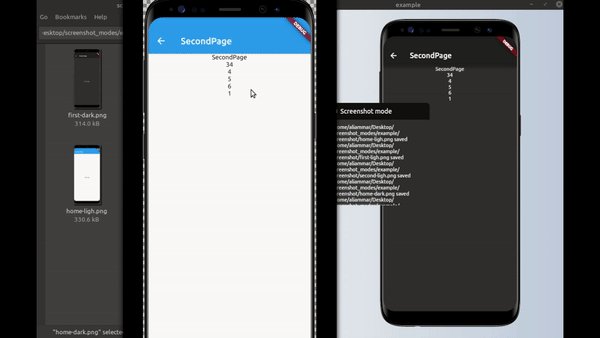
Future pushSecond() async {
// we could get data from server;
final data = await ApiService.getData();
Navigator.of(navigatorKey.currentContext).push(DirectPageRouteBuilder(
builder: (_) => SecondPage(
nums: data,
)));
// we use wait if we have animations in our page so wait until animation end then take screenshot;
}
because the MaterialPageRoute have 500ms Duration for animations this will cause as a problem with screenshot so we must etiher use DirectPageRouteBuilder or await 500ms Duration after Navigation inside ItemScreenMode function