scanning_effect 1.0.1  scanning_effect: ^1.0.1 copied to clipboard
scanning_effect: ^1.0.1 copied to clipboard
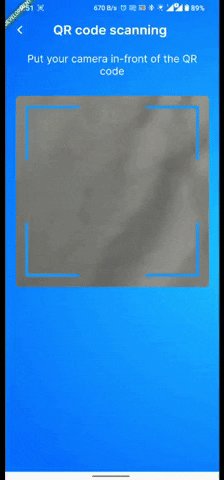
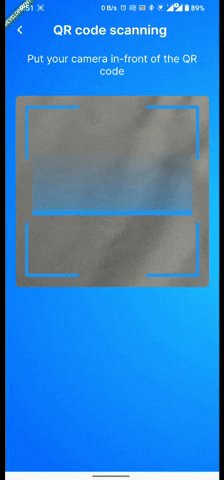
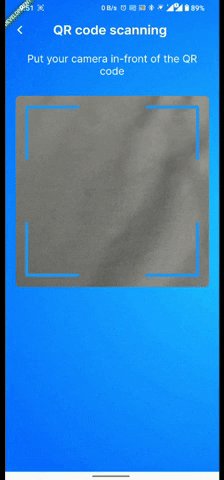
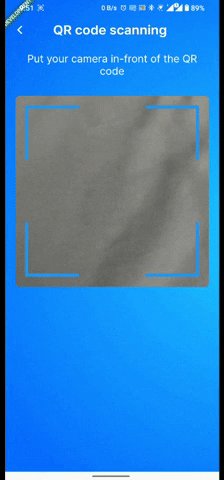
Scanning effect for wrapping around a camera view
Scanning Effect #
Scanning Effect to wrap around the camera
Demo Image

Demo Code #
Wrap the ScanningEffect widget around your widget
@override
Widget build(BuildContext context) {
return ScanningEffect(
child: Container(
child: SizedBox(),
),
);
}
You can set the custom config base on these param:
- scanningColor: The color of the scanning animation
- borderLineColor: The color of the border line
- scanningHeightOffset: The percent of scanning animation with the view height
- delay: The delay between each animation
- duration: The length of time this animation should last.
- scanningLinePadding: The padding of the scanning animation
