row_collection 0.2.5  row_collection: ^0.2.5 copied to clipboard
row_collection: ^0.2.5 copied to clipboard
Collection of various custom widgets, useful for displaying information in Columns.
Row Collection #
This Dart package offers developers a streamlined library of Flutter widgets, useful for displaying information in a row-based layout.
As the baseline widget, there's the RowItem widget. It offers a multitude of options:
- Text information: Useful when the associated value can be represented with a simple
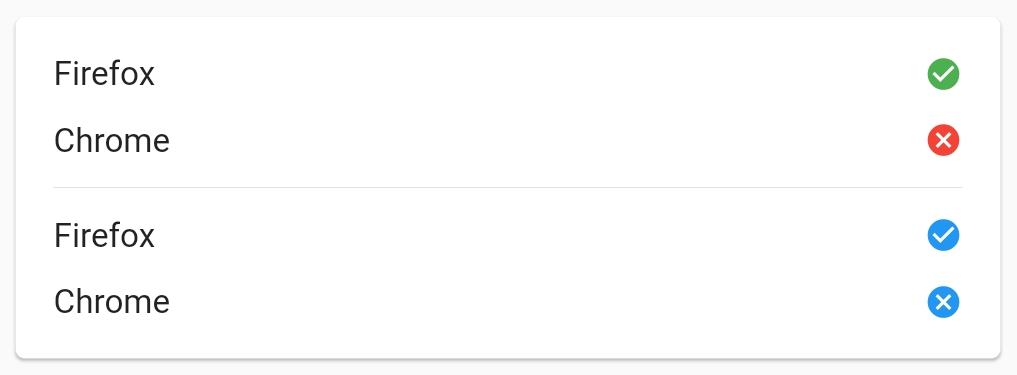
Textwidget. - Boolean information: Useful when the associated value with a
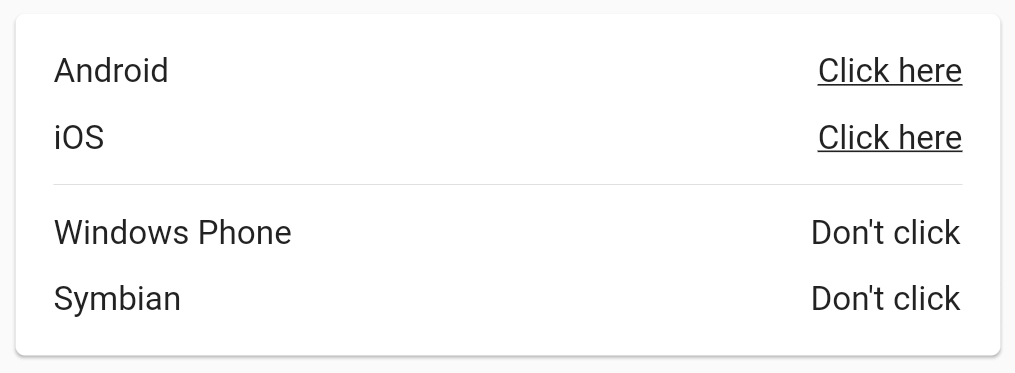
booleanvalue, which can be represented with an icon. - Interactive information: It allows the associated value, in this case a
Textwidget, to be clickable by the user.


This library offers ways to separate this and other interface elements, using the already-implemented Separator class:
- Spacers: This kind of elements helps to separate UI elements, such as
RowItemwidgets. - Dividers: Helpful when you want to emphasize separation between sections.
- Row layouts: Separate widgets automatically using
Separator.spaceritems. - Empty elements: Useful when you need to use an 'empty' widget, with
height&widthvalues equal to0.


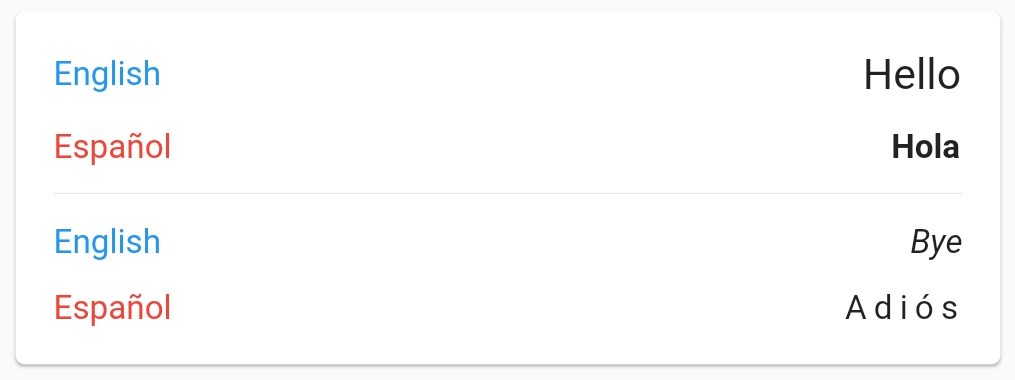
Both kind of widgets (RowItem & Separator) offer ways to be customizable. For instance, you can use the style parameter in the RowItem widgets to select a custom text theme.
Example #
Here is an example of a simple use of this package. If you want to take a deeper look at the example, take a look at the example/ folder provided with the project.
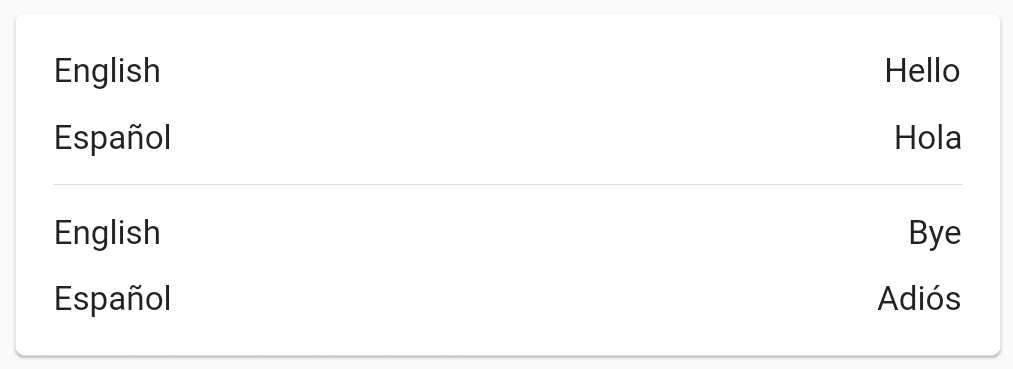
RowLayout.body(
children: <Widget>[
RowItem.text('English', 'Hello'),
RowItem.text('Español', 'Hola'),
Separator.divider(),
RowItem.text('English', 'Bye'),
RowItem.text('Español', 'Adiós'),
],
),
Here's another way to achieve the same layout, using the Column widget.
Column(
children: <Widget>[
RowItem.text('English', 'Hello'),
Separator.spacer(),
RowItem.text('Español', 'Hola'),
Separator.divider(),
RowItem.text('English', 'Bye'),
Separator.spacer(),
RowItem.text('Español', 'Adiós'),
],
),
Getting Started #
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
Built with #
- Flutter - Beatiful native apps in record time.
- Android Studio - Tools for building apps on every type of Android device.
- Visual Studio Code - Code editing. Redefined.
Authors #
License #
This project is licensed under the GNU GPL v3 License - see the LICENSE.md file for details.




