responsive_ui 2.0.0  responsive_ui: ^2.0.0 copied to clipboard
responsive_ui: ^2.0.0 copied to clipboard
resposive_ui Flutter package helps you to create a responsive and Nested responsive widget. Works on android, iOs, Web with both portrait and landscape mode.
Responsive UI #
responsive_ui package helps you to create a responsive widget and Nested responsive widgets. Works on Android,iOS, Web with both Portrait and LandScape mode.
Getting Started #
It works as same as Bootstrap / Materialize Row Column method, Splitting screen into 12 columns and placing widget by combining column based on screen size.
Screens #
-
For mobiles ( screen size <= 600px wide )
-
For tablets ( screen size > 600px wide - 990 px wide )
-
For laptops ( screen size > 990px wide )
Widgets #
The Responsive UI Package contains two simple widgets.
- Div()
- Responsive()
1. Div() #
Div() intakes child & column sizes.
| Arguments | inputs | if null / default to |
|---|---|---|
child |
Widget | not null / required |
colS |
(int) 0-12 | 12 |
colM |
(int) 0-12 | ColS value |
colL |
(int) 0-12 | ColM value |
offsetS |
(int) 0-12 | 0 |
offsetM |
(int) 0-12 | 0 |
offsetL |
(int) 0-12 | 0 |
(S = small, M = medium, L = large) #
-
0 - 0.0 width (gone) (replaced with
SizedBox.shrink()) -
12 - full width (provided by
parent widgetnot screen width) -
Parent widgetshould not be ahorizontal scrolltype widget
Offset (for creating blank space before the Div()) #
- To offset, simply add
offsetS/offsetM/offsetLto the Div() widget withcolS/colM/colLrespectively. - if
offsetis not null , then the respectivecolshouldn't be null - sum of the
offsetand the respectivecolshould be <= to12
2. Responsive() #
Responsive intakes List<Widget> or List<Div> with default column/screen size for each widget can be declared.
| Arguments | inputs | if null / default |
|---|---|---|
children |
List | not null / required / empty[] |
alignment |
WrapAlignment | WrapAlignment.start |
runAlignment |
WrapAlignment | WrapAlignment.start |
crossAxisAlignment |
WrapCrossAlignment | WrapCrossAlignment.start |
runSpacing |
double | 0.0 |
Lite Example #
Responsive(
children: <Widget>[
Div(
colS: 5,
offsetL: 2,
child: Card(child: Icon(Icons.game))
),
Div(
colS: 12,
colM: 6,
colL: 4,
child: Text('responsive ui')
)
]
)
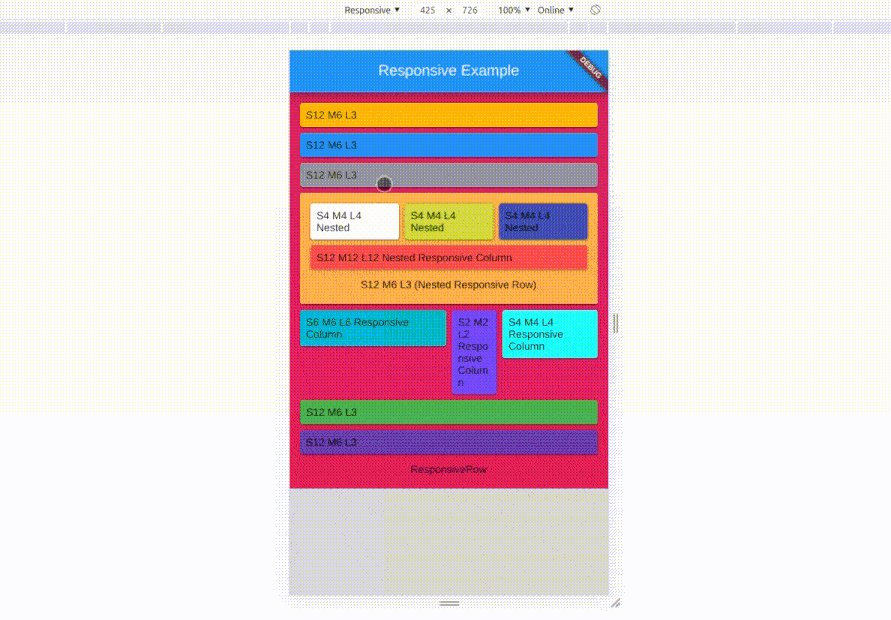
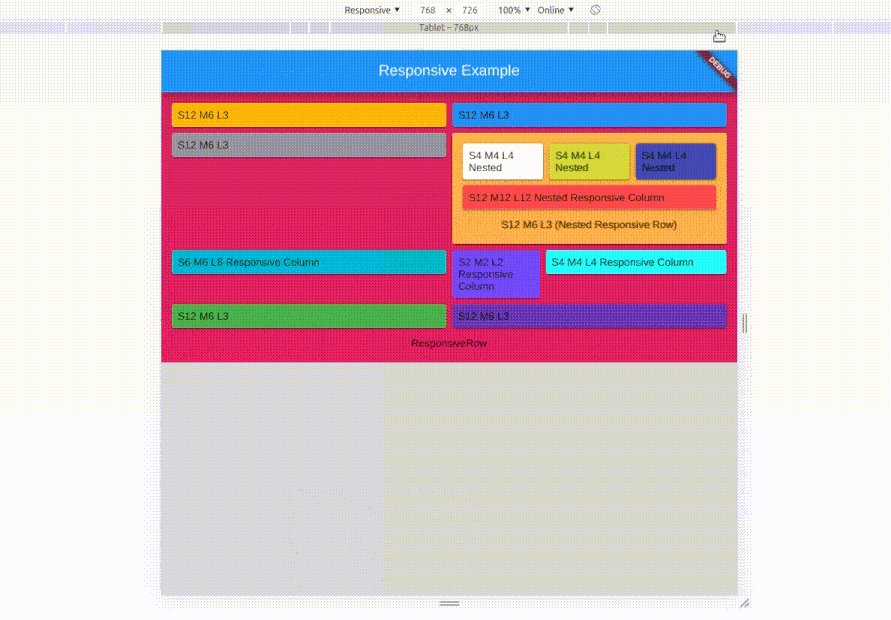
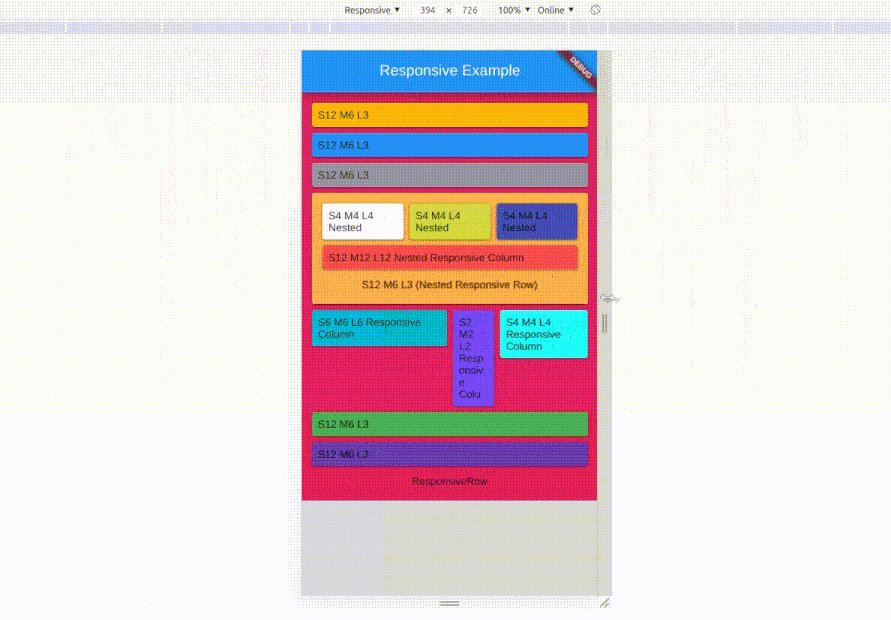
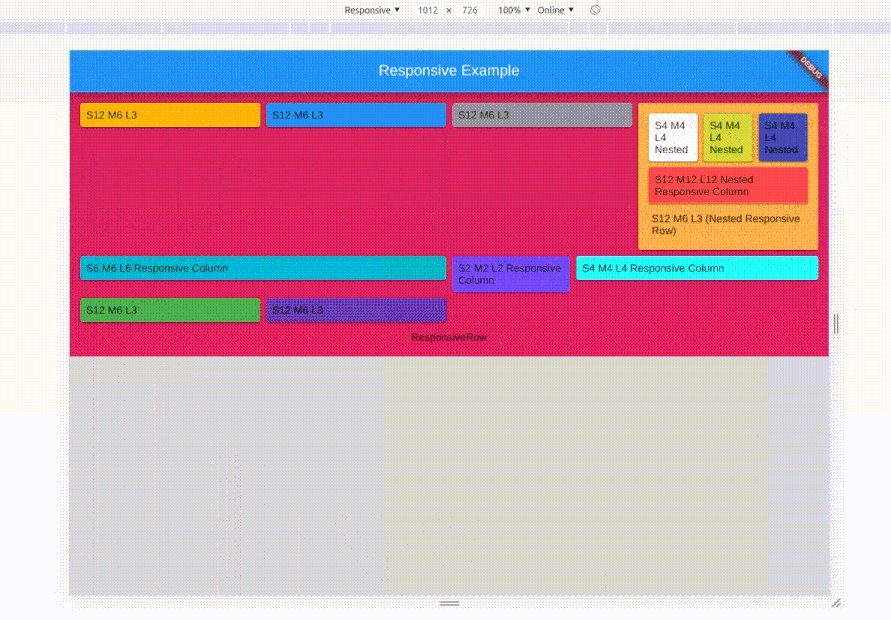
Flutter Web Sample #
https://bharathraj-e.github.io/responsive_ui_example/ Have a look! #
Note #
-
Div()works withvertical scrollnot inhorizontal scroll, as it calculations are base on width only. -
Div()works as expected when it placed as a direct child ofResponsive()widget's children. -
Sum of the
offsetand the respectivecolshould be <= to12
Nested Responsive #
Placing a Responsive() widget into a Div().
The nested Responsive() widget takes the width provided by parent Div() widget and not the screen width
sample #

responsive_ui is made simply using Wrap() and LayoutBuilder() with a bits of logics.
