responsive_spacing 0.2.2  responsive_spacing: ^0.2.2 copied to clipboard
responsive_spacing: ^0.2.2 copied to clipboard
Make your app responsive & adaptive with dynamic margins, paddings, gutters, body-size & columns.
This plugin helps to design and develop beautiful responsive and adaptive flutter apps.
Lightweight, Responsive Spacing #
All design principles have roughly the same elements. For example, Material Design has a responsive 12 column system that works with margin, gutter & body. Our default values are set in the Material Design Guidelines, but you can also easily set your own breakpoints, margins, and spacing.
We have developed this plugin so that you can easily make your app adaptive and responsive.
Quick Example: Access global padding setting in your widget: #
Spacing.of(context).padding
Receive padding for screen sizes:
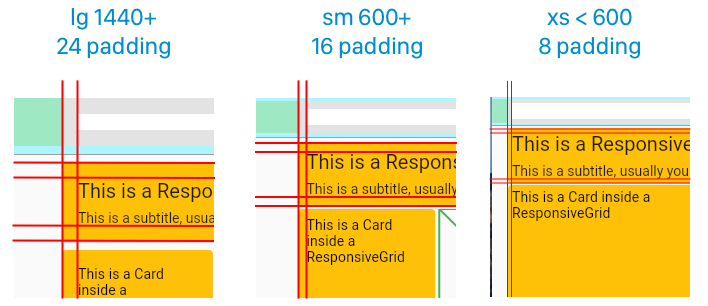
- lg = 24
- md = 24
- sm = 16
- xs = 8

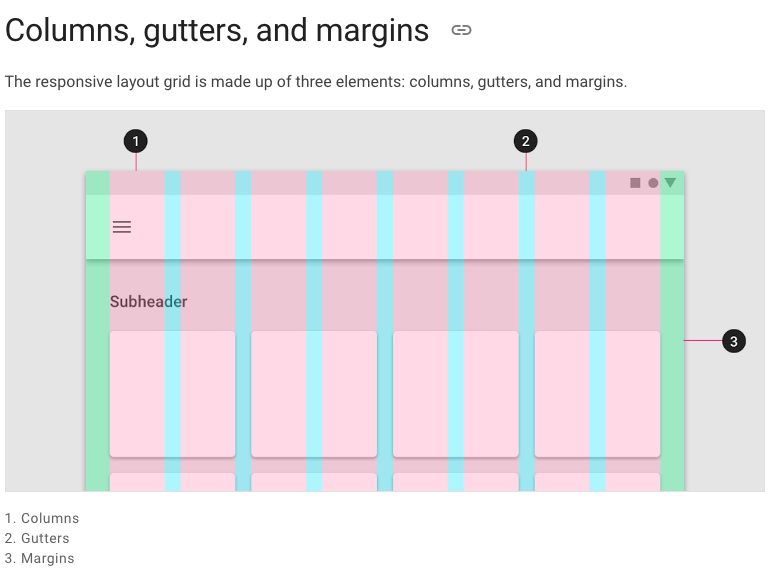
Columns, Gutters & Margins #
The responsive layout grid is made up of three elements: columns, gutters, and margins. Read everything about Columns, Gutters & Margins on the material guidelines responsive layout page.

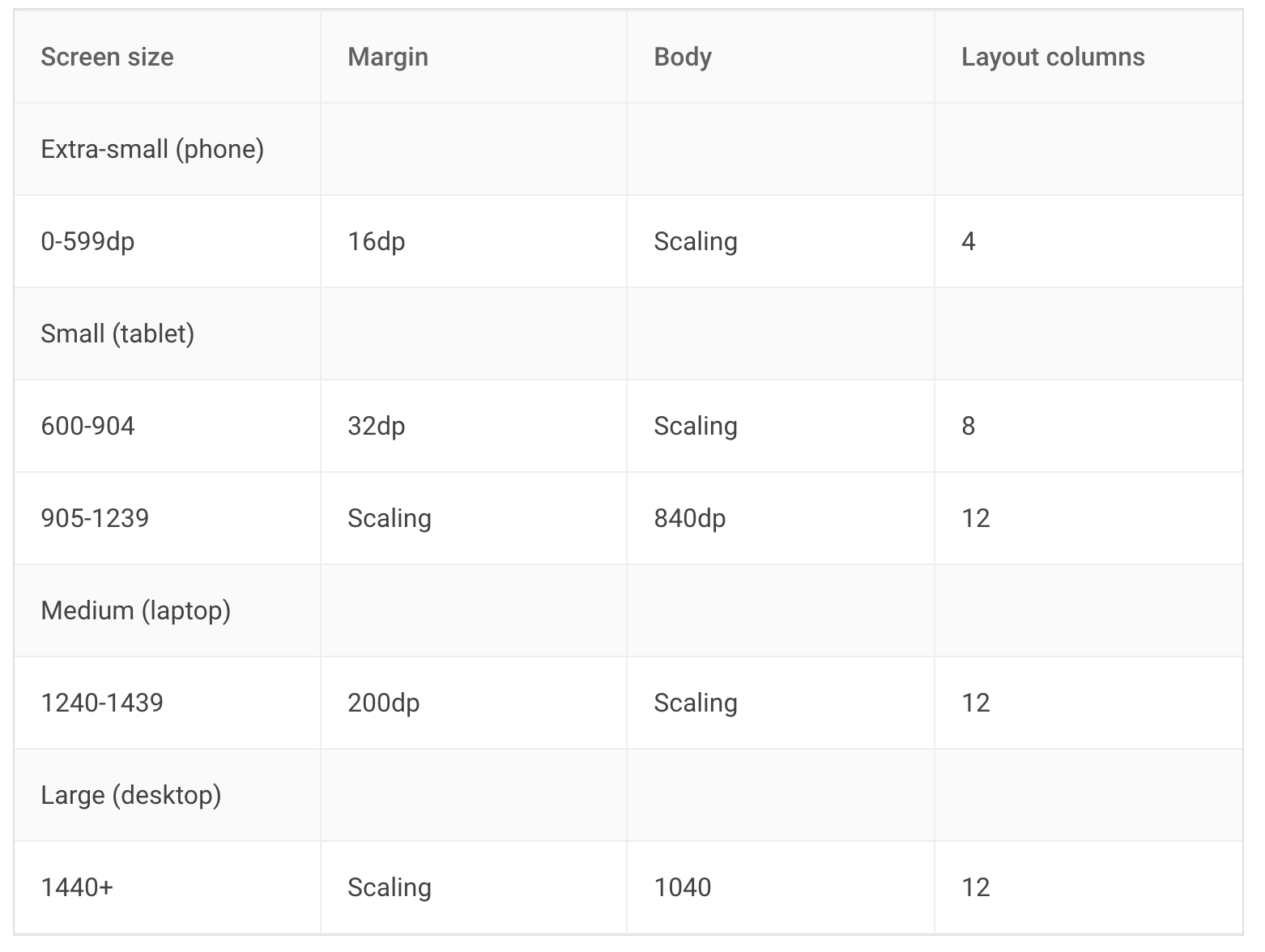
Default Sizes #
The Material Breakpoints are used for all default values.

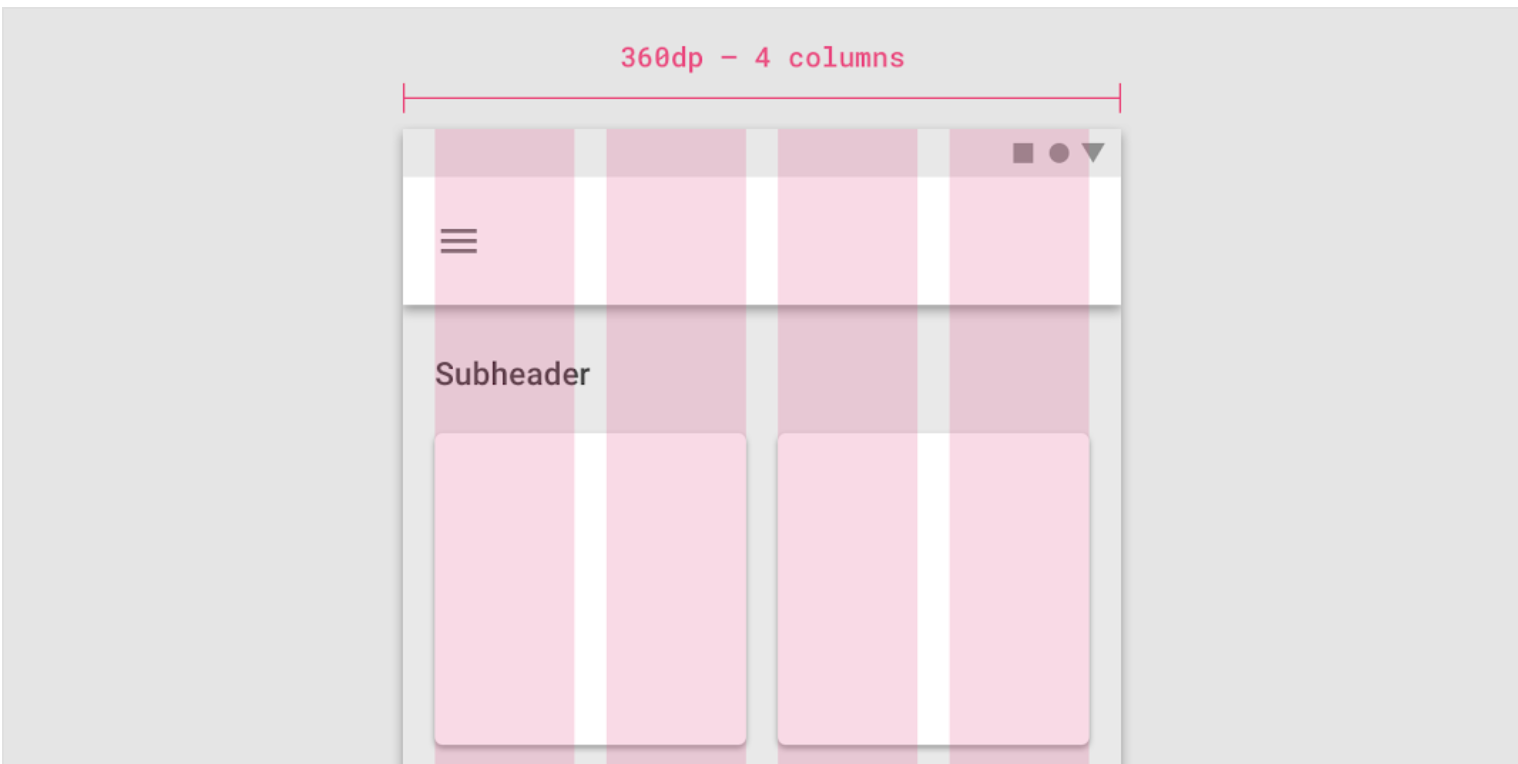
As an example, the 360 size display has 4 columns, a margin of 16, padding of 8 & gutters of 8.

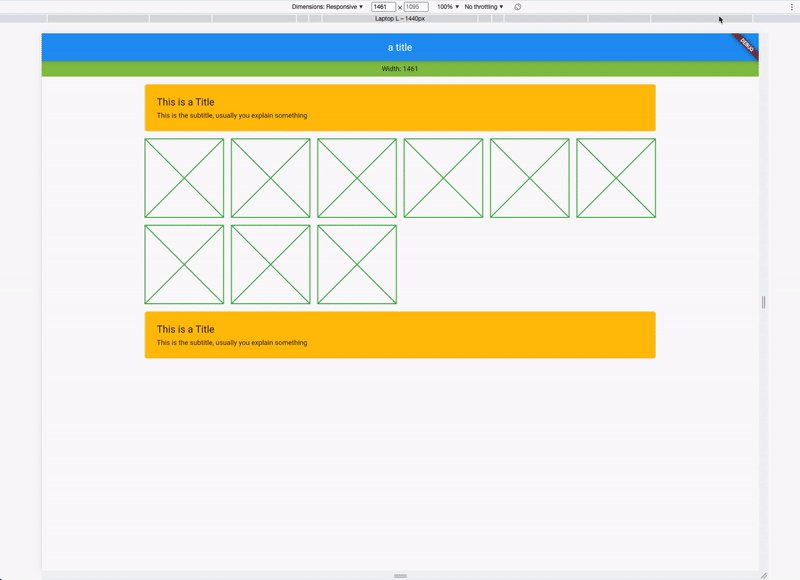
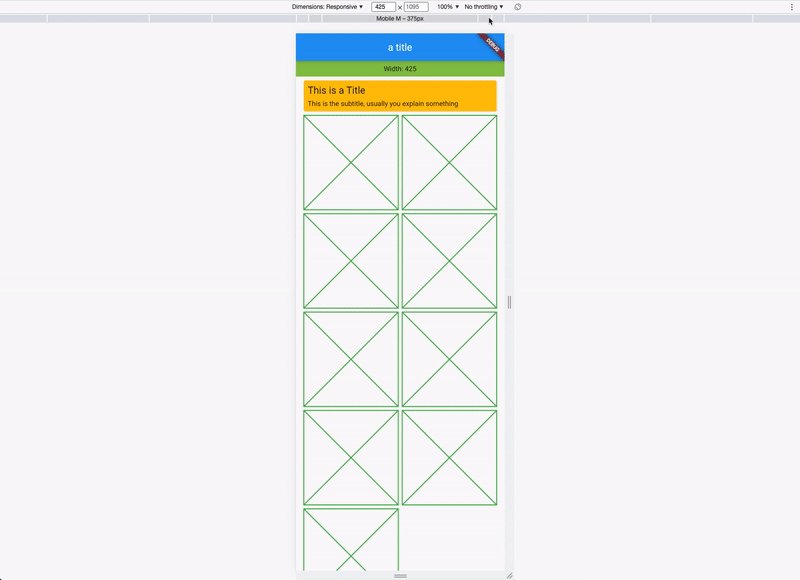
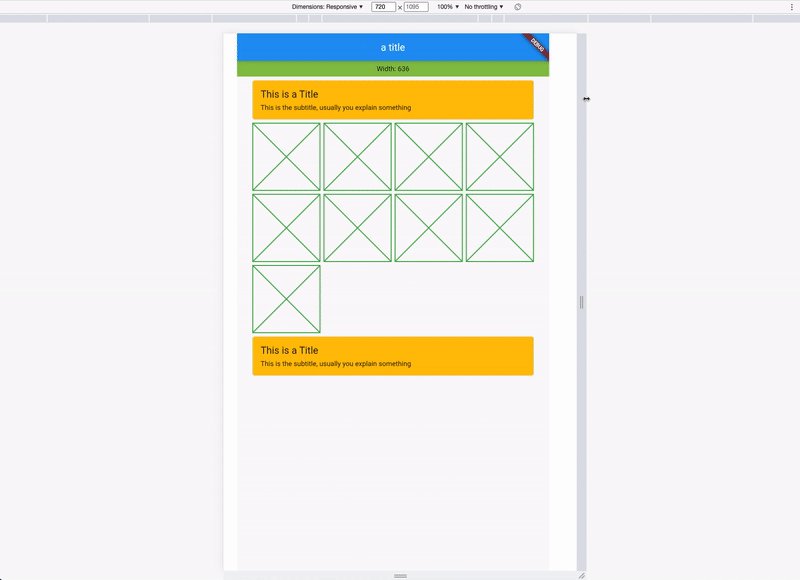
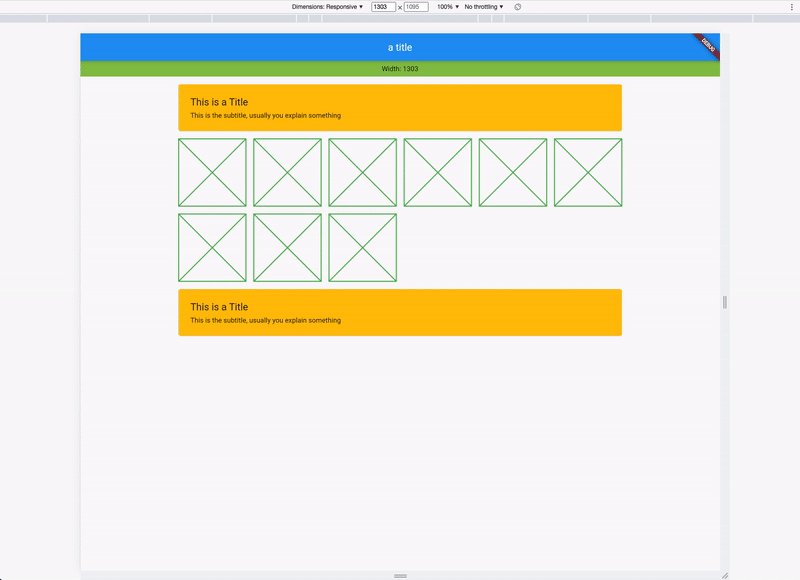
If you combine this now, you get a responsive layout. See it in action:

Usage #
Instead of using a Scaffold, use the ResponsiveScaffold:
ResponsiveScaffold(
appBar: AppBar(
title: const Text("The Title"),
),
body: YourWidget()
);
And in your Widget, access the Spacing class with Spacing.of(context) which returns an object of ResponsiveData. The object has all necessary spacings.
ResponsiveData responsiveData = Spacing.of(context);
// Access your responsive properties:
responsiveData.margin;
responsiveData.padding;
responsiveData.gutter;
responsiveData.body;
responsiveData.layoutColumns;
// You are now good to use these properties in your layout.
For example with a Card:
Card(
// use margin
margin: Spacing.of(context).margin.horizontalEdgeInsets,
child: Padding(
// use padding
padding: Spacing.of(context).padding.allEdgeInsets,
child: Column(
children: [
Text("This is a Title"),
Text("This is the subtitle, usually you explain something")
],
),
),
)
Custom Adaptive Breakpoints #
You can also customize your own breakpoints. The default values are Material Design screen sizes:
- xl: 1920, disabled
- lg: 1440, enabled
- md: 1240, enabled
- sm2: 905, enabled
- sm1: 600, enabled
- xs: from 0 to sm1, always enabled
To customize, use the setDefaults method in your main:
void main() {
ResponsiveSpacing.setDefaults(
globalBreakpoints: Breakpoints(
xl: const BreakpointEntry(2560, enabled: true),
lg: const BreakpointEntry(1440),
md: const BreakpointEntry(1240),
sm2: const BreakpointEntry(905),
sm1: const BreakpointEntry(600),
),
);
runApp(const MyApp());
}
Custom Padding, Gutter, Body & Margin #
Just like the custom breakpoints, you can also set your own spacing, spaces, and margins. Create your own gutter class by extending ResponsiveCollection:
class MyResponsiveGutters extends ResponsiveCollection {
@override
ScaledSize xl(double width) => const ScaledSize(size: 16);
@override
ScaledSize lg(double width) => const ScaledSize(size: 16);
@override
ScaledSize md(double width) => const ScaledSize(size: 8);
@override
ScaledSize sm2(double width) => const ScaledSize(size: 4);
@override
ScaledSize sm1(double width) => const ScaledSize(size: 4);
@override
ScaledSize xs(double width) => const ScaledSize(size: 2);
@override
ScaledSize fallback(double width) => const ScaledSize(size: 2);
}
And overwrite the default global gutters in your main:
void main() {
// optional setting defaults
ResponsiveSpacing.setDefaults(
globalGutter: MyResponsiveGutters(),
globalPadding: MyResponsivePadding()
);
runApp(const MyApp());
}
Data Class #
Everything you need is stored in the ResponsiveData class which is accessible via the context.
class ResponsiveData {
final ScaledSize margin;
final ScaledSize padding;
final ScaledSize gutter;
final ScaledSize body;
final LayoutColumns layoutColumns;
// ...
}
Available Responsive Widgets #
There are two types of widgets, the data widgets that create the spacing context and widgets that use the spacing context.
Data Widgets #
Data widgets create the spacing context and provide responsive values to all widgets created in the tree below. if there are multiple data widgets in the tree, the closest one is taken.
- ResponsiveScaffold
Widgets #
- ResponsiveCard
- ResponsiveGrid