responsive_spacing 0.1.0  responsive_spacing: ^0.1.0 copied to clipboard
responsive_spacing: ^0.1.0 copied to clipboard
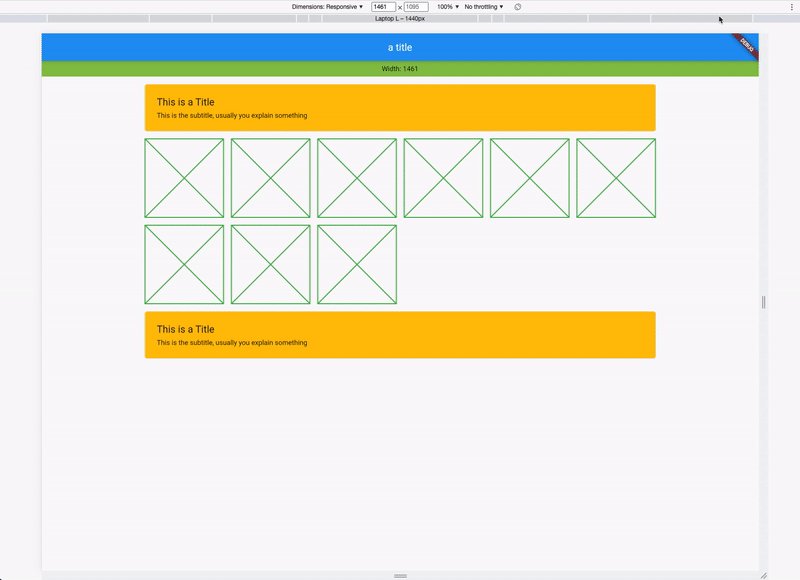
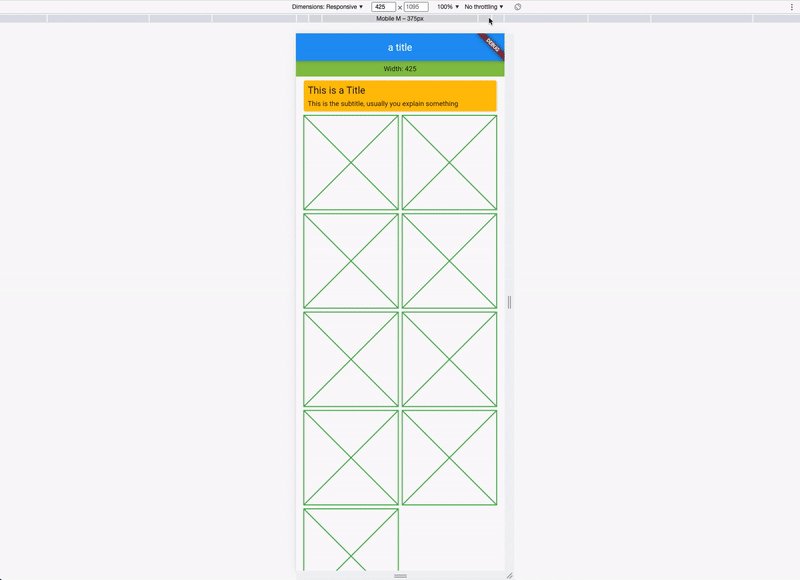
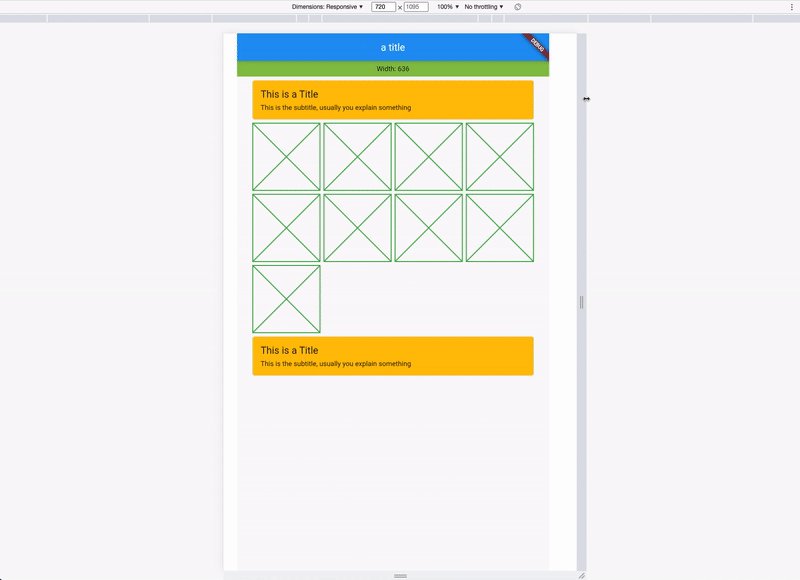
Make your app responsive with dynamic margin, padding, gutter, body-size & columns.
responsive_spacing Flutter Plugin #
This plugin helps to design and develop beautiful responsive flutter apps.
Responsive Spacing, the easy way #
All design principles have roughly the same elements. For example, Material Design has a responsive 12 column system that works with margin, gutter & body.
We have developed this plugin so that you can easily create your own responsive app.
We scale the following:
- Margin,
- Padding,
- Gutter,
- Body,
- Layout Columns
class ResponsiveData {
final ScaledSize margin;
final ScaledSize padding;
final ScaledSize gutter;
final ScaledSize body;
final LayoutColumns layoutColumns;
}

Usage #
Instead of using a Scaffold, use the ResponsiveScaffold:
ResponsiveScaffold(
appBar: AppBar(
title: const Text("The Title"),
),
body: YourWidget()
);
And in your Widget, access the Spacing class with Spacing.of(context) which returns an object of ResponsiveData. The object has all necessary spacings.
ResponsiveData responsiveData = Spacing.of(context);
For example with a Card:
Card(
/// Spacing outside the card
margin: Spacing.of(context).margin.horizontalEdgeInsets,
child: Padding(
/// Spacing inside the card
padding: Spacing.of(context).padding.allEdgeInsets,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("This is a Title"),
Text("This is the subtitle, usually you explain something")
],
),
),
)
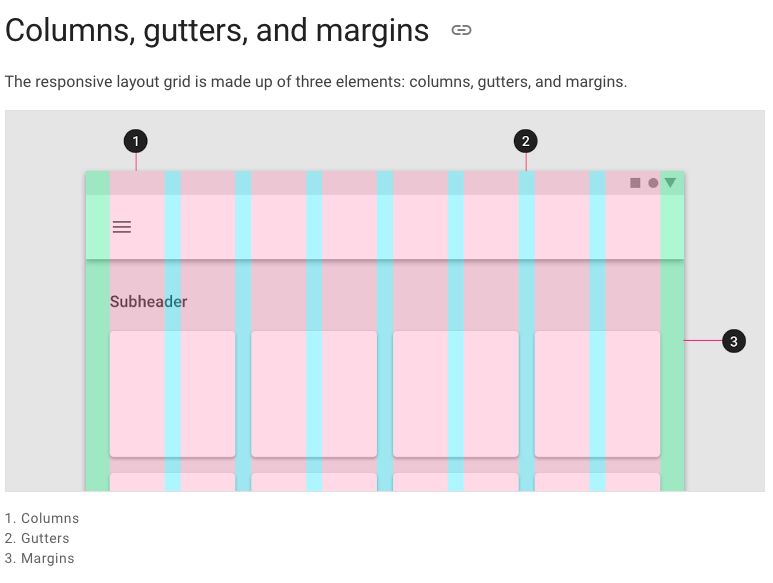
Columns, Gutter & Margin #
Read everything about Columns, Gutter & Margins on the material guidelines responsive layout page.