reels_viewer 2.0.0  reels_viewer: ^2.0.0 copied to clipboard
reels_viewer: ^2.0.0 copied to clipboard
This is a package created in the style of the instagram reels viewer, with which you can pass video url and get reels view.
reels_viewer #
This is a package created in the style of the instagram reels viewer, with which you can pass video url and get reels view.
Usage #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
...
reels_viewer: ^1.0.0
In your library add the following import:
import 'package:reels_viewer/reels_viewer.dart';
For help getting started with Flutter, view the online documentation.
Example #
Initializing a List
List<ReelModel> reelsList = [
ReelModel(
'https://assets.mixkit.co/videos/preview/mixkit-tree-with-yellow-flowers-1173-large.mp4',
'Darshan Patil',
likeCount: 2000,
isLiked: true,
musicName: 'In the name of Love',
reelDescription: "Life is better when you're laughing.",
profileUrl:
'https://opt.toiimg.com/recuperator/img/toi/m-69257289/69257289.jpg',
commentList: [
ReelCommentModel(
comment: 'Nice...',
userProfilePic:
'https://opt.toiimg.com/recuperator/img/toi/m-69257289/69257289.jpg',
userName: 'Darshan',
commentTime: DateTime.now(),
),
ReelCommentModel(
comment: 'Superr...',
userProfilePic:
'https://opt.toiimg.com/recuperator/img/toi/m-69257289/69257289.jpg',
userName: 'Darshan',
commentTime: DateTime.now(),
),
ReelCommentModel(
comment: 'Great...',
userProfilePic:
'https://opt.toiimg.com/recuperator/img/toi/m-69257289/69257289.jpg',
userName: 'Darshan',
commentTime: DateTime.now(),
),
]
),
ReelModel(
'https://assets.mixkit.co/videos/preview/mixkit-father-and-his-little-daughter-eating-marshmallows-in-nature-39765-large.mp4',
'Rahul',
musicName: 'In the name of Love',
reelDescription: "Life is better when you're laughing.",
profileUrl:
'https://opt.toiimg.com/recuperator/img/toi/m-69257289/69257289.jpg',
),
ReelModel(
'https://assets.mixkit.co/videos/preview/mixkit-mother-with-her-little-daughter-eating-a-marshmallow-in-nature-39764-large.mp4',
'Rahul',
),
];
Simple implementation
ReelsViewer(
reelsList: reelsList,
appbarTitle: 'Instagram Reels',
onShare: (url) {
log('Shared reel url ==> $url');
},
onLike: (url) {
log('Liked reel url ==> $url');
},
onFollow: () {
log('======> Clicked on follow <======');
},
onComment: (comment) {
log('Comment on reel ==> $comment');
},
onClickMoreBtn: () {
log('======> Clicked on more option <======');
},
onClickBackArrow: () {
log('======> Clicked on back arrow <======');
},
onIndexChanged: (index){
log('======> Current Index ======> $index <========');
},
showProgressIndicator: true,
showVerifiedTick: false,
showAppbar: false,
);
Options #
| Name | Description | Default | Return |
|---|---|---|---|
| reelsList | For assign reels list | [] |
- |
| appbarTitle | For assign appbar title | Reels View |
- |
| showProgressIndicator | Hide/Show progress Indicator | true |
- |
| showVerifiedTick | Hide/Show profile verified tick | true |
- |
| showAppbar | Hide/Show appbar | true |
- |
| onShare | Trigger when click on Share btn | - | reels url |
| onLike | Trigger when click on Like btn | - | reels url |
| onFollow | Trigger when click on Follow btn | - | - |
| onComment | Trigger when click on Comment Bnt | - | string |
| onClickMoreBtn | Trigger when click on Three dot btn | - | - |
| onClickBackArrow | Trigger when click on Back Arrow | - | - |
| onIndexChanged | Trigger when Reel change | - | current reel index |
Demo APK #
Click here for download demo app.
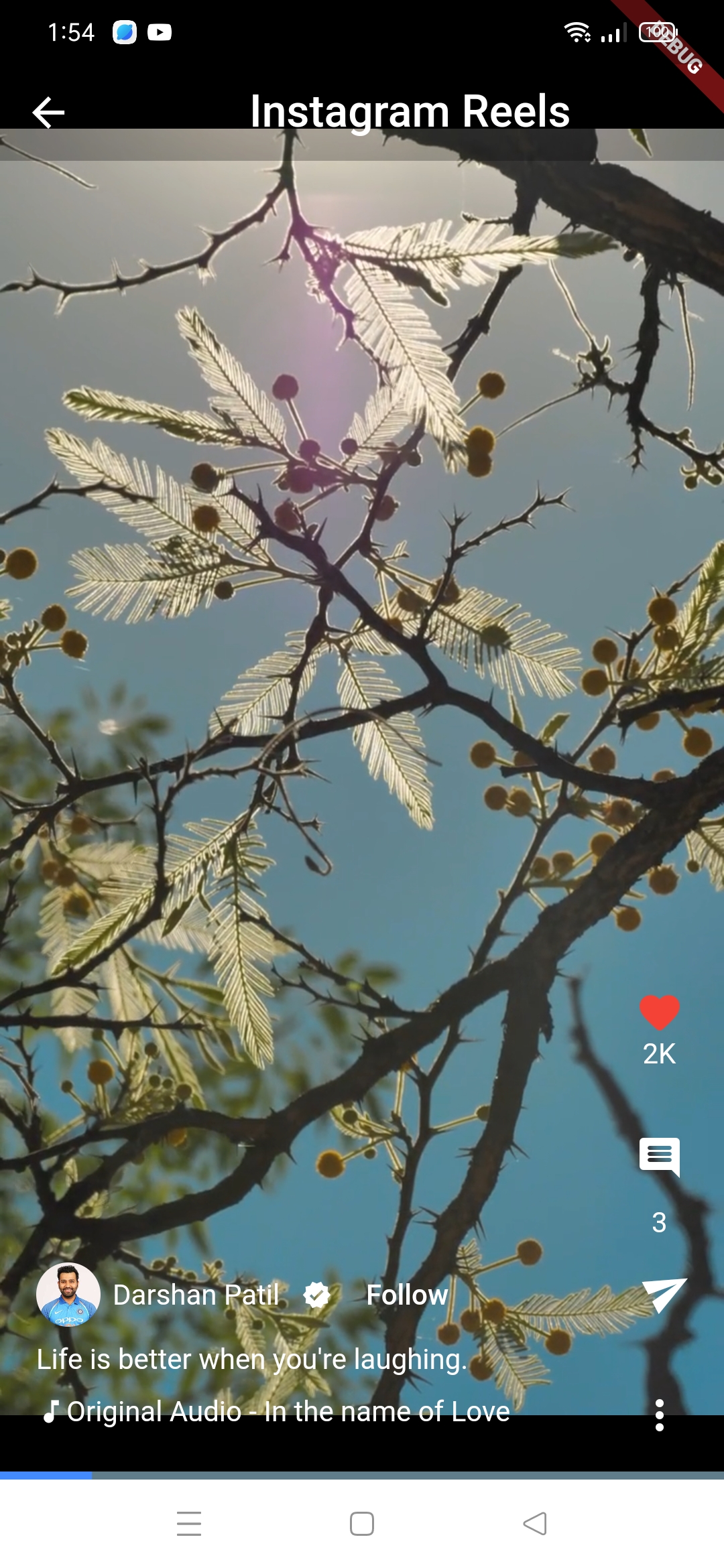
ScreenShots #
initial view
Screenshot 1

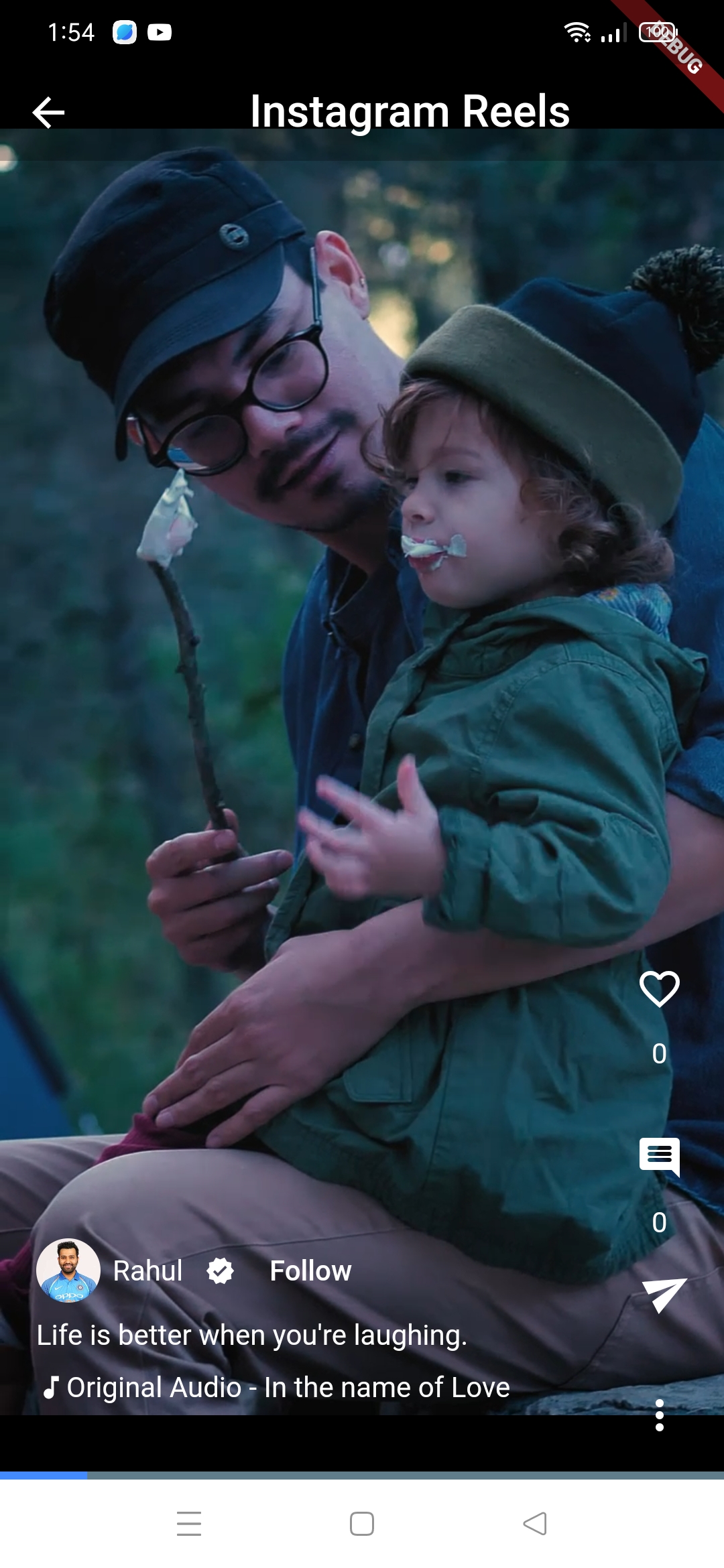
Screenshot 2

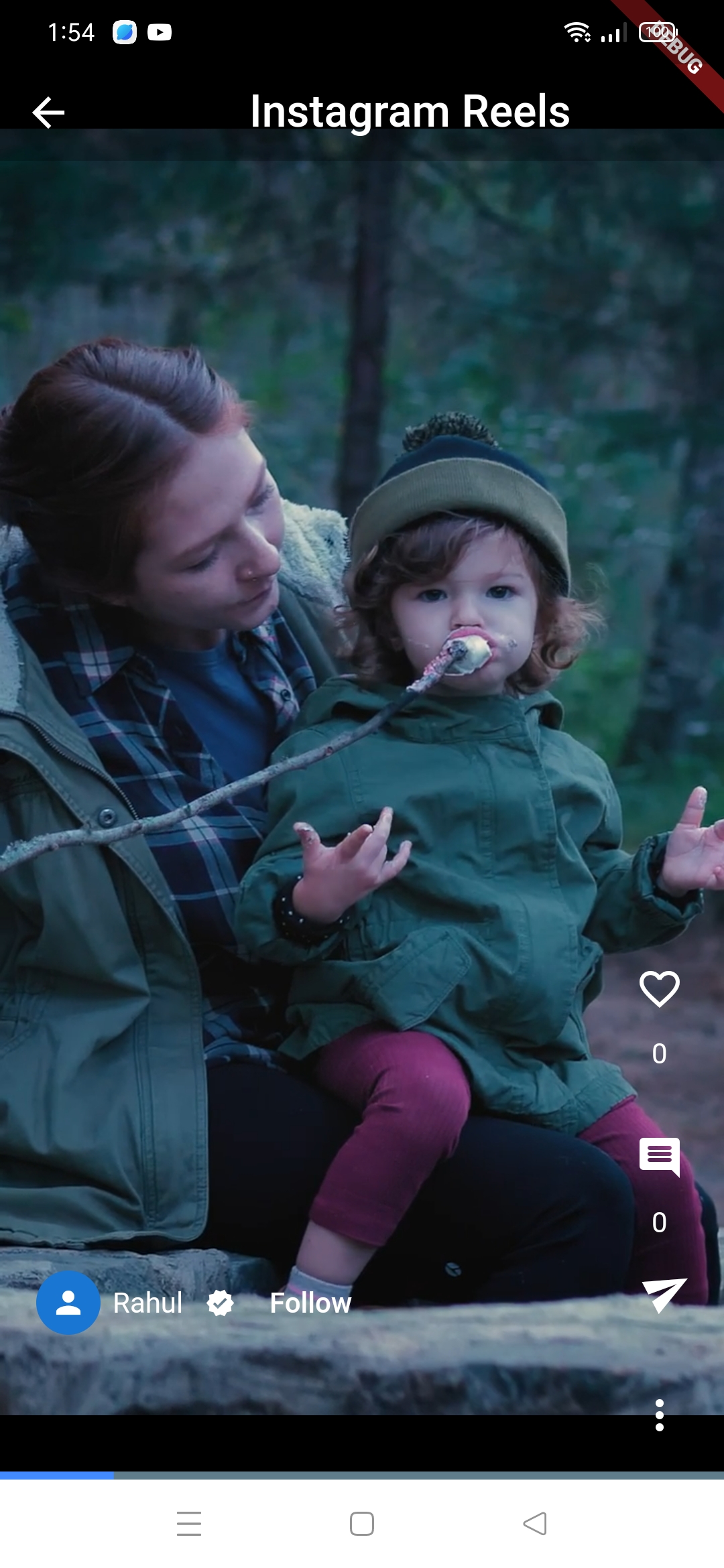
Screenshot 3

Demo video #
Click here for watch demo video.