razorpay_plugin 0.3.0  razorpay_plugin: ^0.3.0 copied to clipboard
razorpay_plugin: ^0.3.0 copied to clipboard
A Plugin for integrating Razorpay payment gateway in Flutter Apps. Supports both Android and iOS.
Flutter Razorpay Plugin #

A flutter plugin for razorpay integration for both android and ios.
If you use this library in your app, please let me know and I'll add it to the list.
Installing #
Add this in pubspec.yaml
razorpay_plugin: ^0.3.0
Using #
import 'package:razorpay_plugin/razorpay_plugin.dart';
startPayment() async {
Map<String, dynamic> options = new Map();
options.putIfAbsent("name", () => "Razorpay T-Shirt");
options.putIfAbsent("image", () => "https://www.73lines.com/web/image/12427");
options.putIfAbsent("description", () => "This is a real transaction");
options.putIfAbsent("amount", () => "100");
options.putIfAbsent("email", () => "test@testing.com");
options.putIfAbsent("contact", () => "9988776655");
//Must be a valid HTML color.
options.putIfAbsent("theme", () => "#FF0000");
//Notes -- OPTIONAL
Map<String, String> notes = new Map();
notes.putIfAbsent('key', () => "value");
notes.putIfAbsent('randomInfo', () => "haha");
options.putIfAbsent("notes", () => notes);
options.putIfAbsent("api_key", () => "API_KEY_HERE");
Map<dynamic,dynamic> paymentResponse = new Map();
paymentResponse = await Razorpay.showPaymentForm(options);
print("response $paymentResponse");
}
Response :
{"code": 0, "message": "payment cancelled by user"}
or
{"code": 1, "message": "rpz_asdw23axd223s"}
If payment is successful message will contain the payment_id from razorpay.
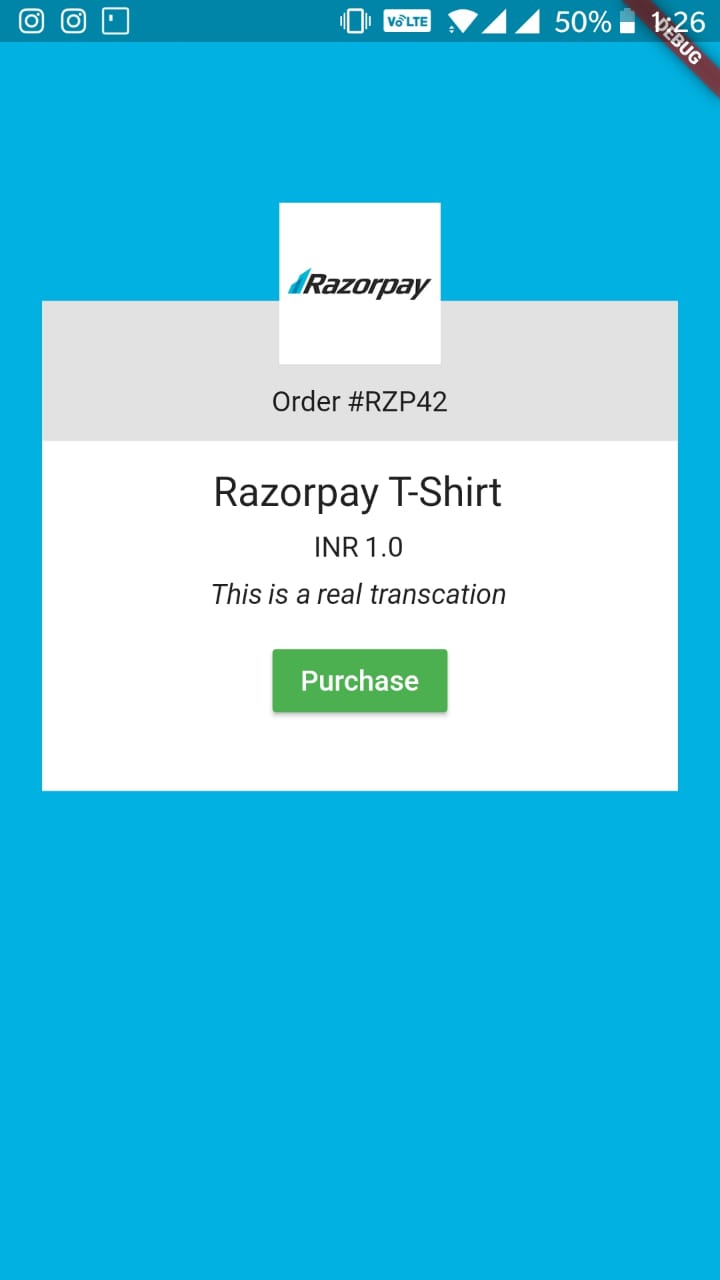
Demo app #

|

|