rating_bar 0.2.0  rating_bar: ^0.2.0 copied to clipboard
rating_bar: ^0.2.0 copied to clipboard
A customizable Rating Bar for flutter with half rating support
rating_bar #
A customizable Rating Bar for flutter with half rating support
Installation #
Add this to your package's pubspec.yaml file
dependencies:
...
rating_bar: ^latest.version.here
Usage #
First import paging.dart
import 'package:rating_bar/rating_bar.dart';
onRatingChanged callback returns current rating which is a double,
when the rating has changed.
RatingBar(
onRatingChanged: (rating) => setState(() => _rating = rating),
filledIcon: Icons.star,
emptyIcon: Icons.star_border,
halfFilledIcon: Icons.star_half,
isHalfAllowed: true,
filledColor: Colors.green,
emptyColor: Colors.redAccent,
halfFilledColor: Colors.amberAccent,
size: 48,
),
You can also use read-only rating bar widget
RatingBar.readOnly(
initialRating: 3.5,
isHalfAllowed: true,
halfFilledIcon: Icons.star_half,
filledIcon: Icons.star,
emptyIcon: Icons.star_border,
),
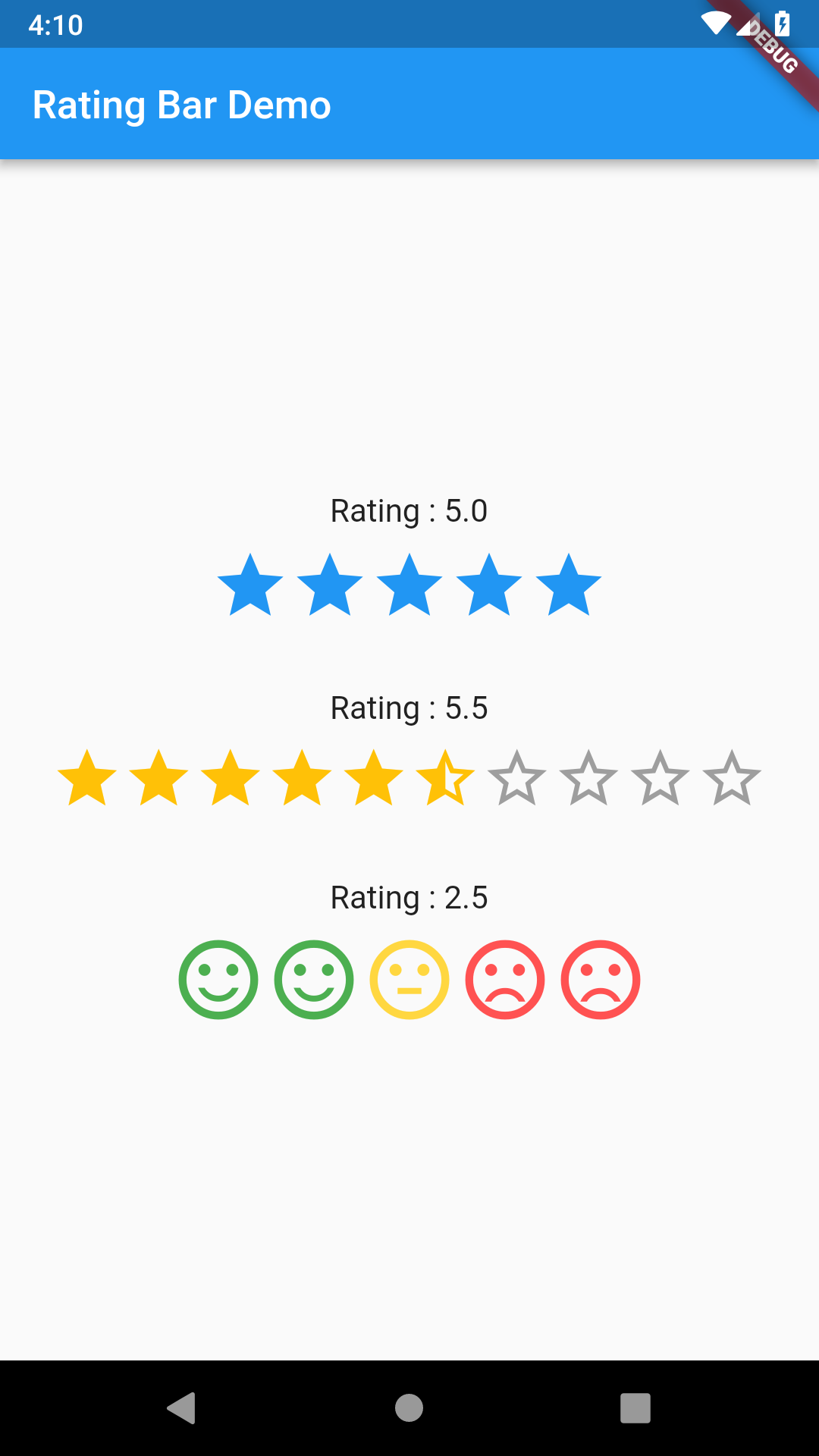
Screenshots #