rainbow_gradient 0.0.1  rainbow_gradient: ^0.0.1 copied to clipboard
rainbow_gradient: ^0.0.1 copied to clipboard
An easy way to add Rainbows to your Flutter apps!
rainbow_gradient #

An easy way to add Rainbows to your Flutter apps! Provides a RainbowGradient which implements the abstract
Gradient class, and can be used anywhere you'd use a normal LinearGradient or RadialGradient, such as the
gradient property of a BoxDecoration.
Usage #
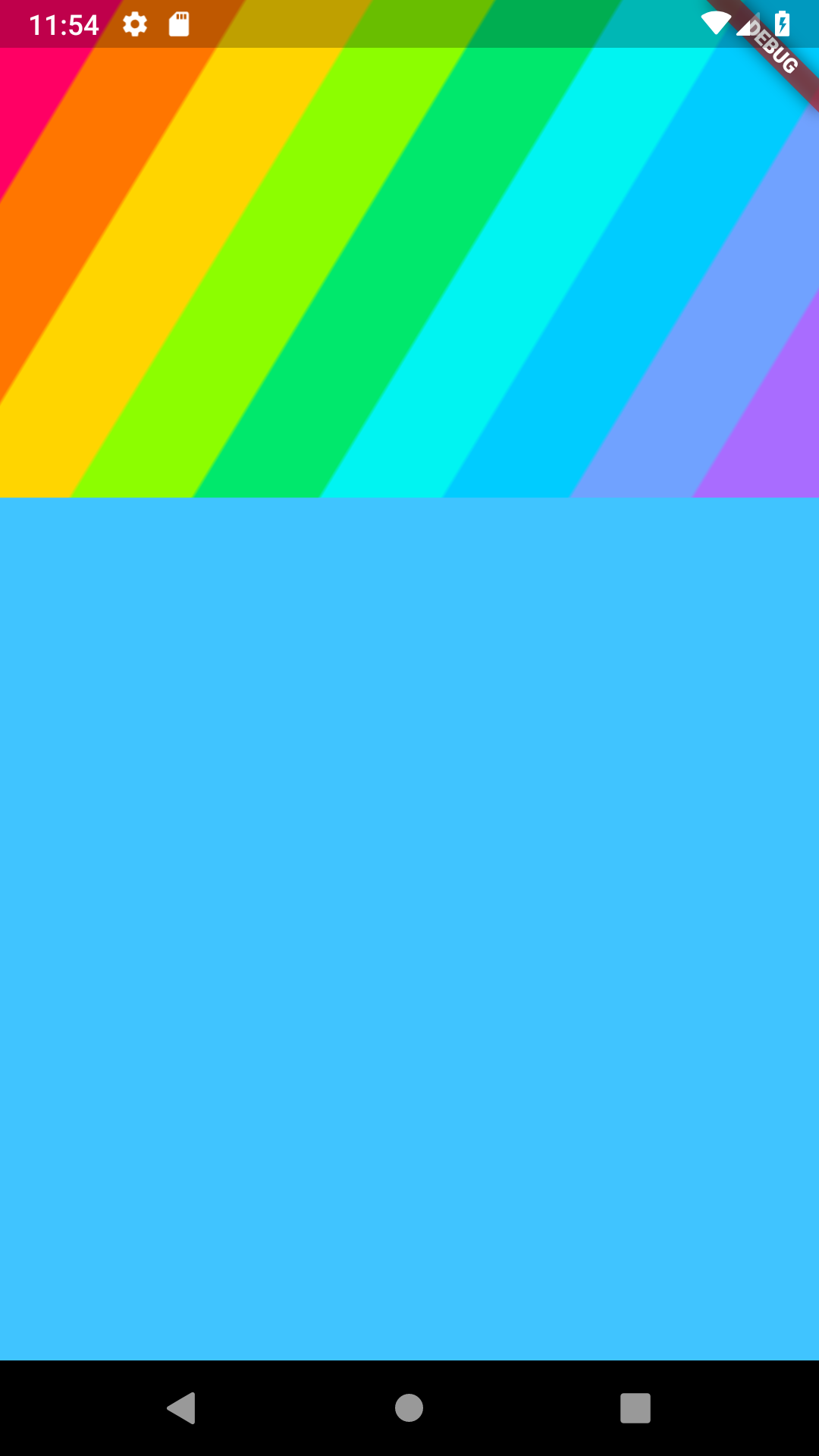
Container(
height: 250.0,
decoration: BoxDecoration(
gradient: RainbowGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: <Color>[
const Color(0xFFFF0064),
const Color(0xFFFF7600),
const Color(0xFFFFD500),
const Color(0xFF8CFE00),
const Color(0xFF00E86C),
const Color(0xFF00F4F2),
const Color(0xFF00CCFF),
const Color(0xFF70A2FF),
const Color(0xFFA96CFF),
],
),
),
);