radio_group_v2 3.1.1  radio_group_v2: ^3.1.1 copied to clipboard
radio_group_v2: ^3.1.1 copied to clipboard
A widget that groups radio buttons so they can work together to give the user a pleasant experience when making selections within the app.
Radio Group #
A widget that groups radio buttons so they can work together to give the user a pleasant experience when making selections within the app.

Installation #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
radio_group_v2: ^3.1.1
Import it to each file you use it in:
import 'package:radio_group_v2/radio_group_v2.dart';
Usage #
Example 1 #
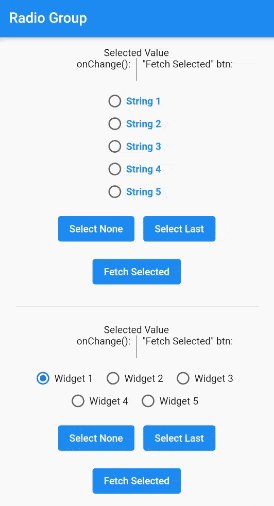
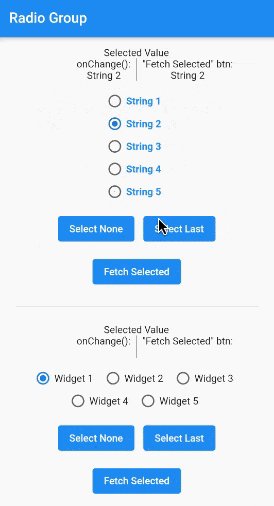
This example is a very basic, vertical radio group.
RadioGroupController myController = RadioGroupController();
RadioGroup(
controller: myController,
values: ["Choice1", "Choice2", "Choice3"],
)
Example 2 #
This example is a horizontal radio group with some decoration, and it starts with the first button selected.
RadioGroupController myController = RadioGroupController();
RadioGroup(
controller: myController,
values: ["Choice1", "Choice2", "Choice3"],
indexOfDefault: 0,
orientation: RadioGroupOrientation.Horizontal,
decoration: RadioGroupDecoration(
spacing: 10.0,
labelStyle: TextStyle(
color: Colors.blue,
),
activeColor: Colors.amber,
),
)
Example 3 #
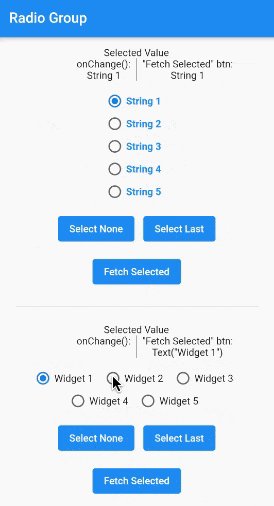
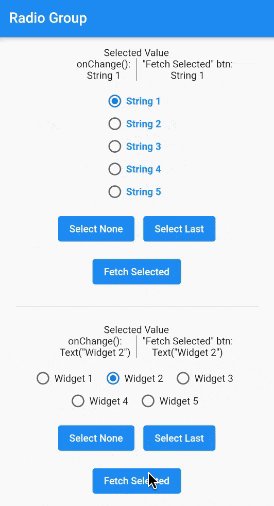
This example shows how to programmatically select an item using two different methods.
RadioGroupController myController = RadioGroupController();
List<String> items = ["Choice1", "Choice2", "Choice3"];
RadioGroup(
controller: myController,
values: items,
)
// Method 1 - Selects a specific item from the list.
myController.value = items[1];
// Method 2 - Selects whatever item is at the given
// index in the list.
myController.selectAt(2);
Example 4 #
This example shows how to retrieve the selected value.
RadioGroupController myController = RadioGroupController();
RadioGroup(
controller: myController,
values: ["Choice1", "Choice2", "Choice3"],
)
String selected = myController.value.toString();