progresso 0.3.0  progresso: ^0.3.0 copied to clipboard
progresso: ^0.3.0 copied to clipboard
A linear progress bar for flutter, allow for non-zero starting, points along line, and custom styling
Progresso #
A linear progress bar for Flutter.
Getting Started #
Add to pubspec.yaml
progresso: <lastest version>
import in your flutter project
import 'package:progresso/progresso.dart';
Features #
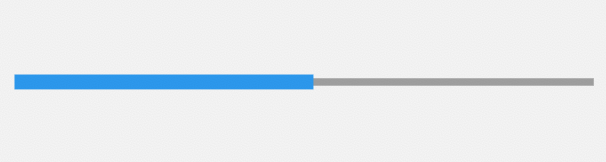
In its simplest form Progresso takes a progress parameter (0.0 to 1.0)

Progresso(progress: 0.5);
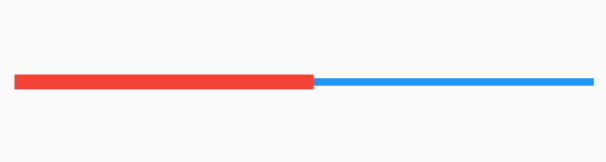
You can also configure the color

Progresso(
progress: 0.5,
progressColor: Colors.red,
backgroundColor: Colors.blue
);
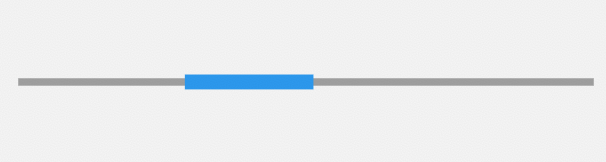
Progresso can even start at a value that is not zero!

Progresso(start: 0.3, progress: 0.5);
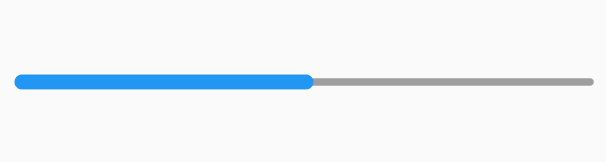
Give the progress bar different stroke caps:

Progresso(
progress: 0.5,
progressStrokeCap: StrokeCap.round,
backgroundStrokeCap: StrokeCap.round
);
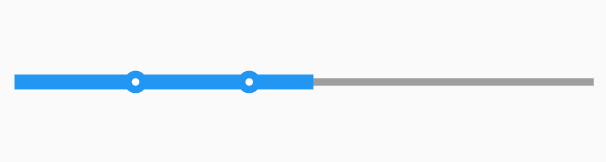
Give a List of points to show points along the progress bar

Progresso(progress: 0.5, points: [0.2, 0.4]);