platform_native_view 0.0.3  platform_native_view: ^0.0.3 copied to clipboard
platform_native_view: ^0.0.3 copied to clipboard
A new flutter&ios_platformView plugin project.
platform_native_view #
A new flutter plugin project ,Only supports ios.
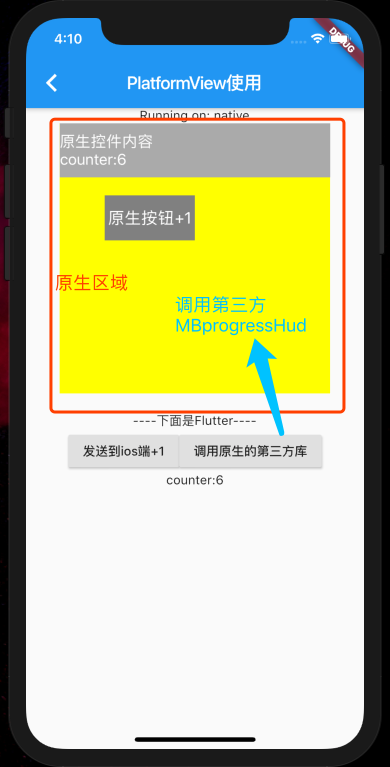
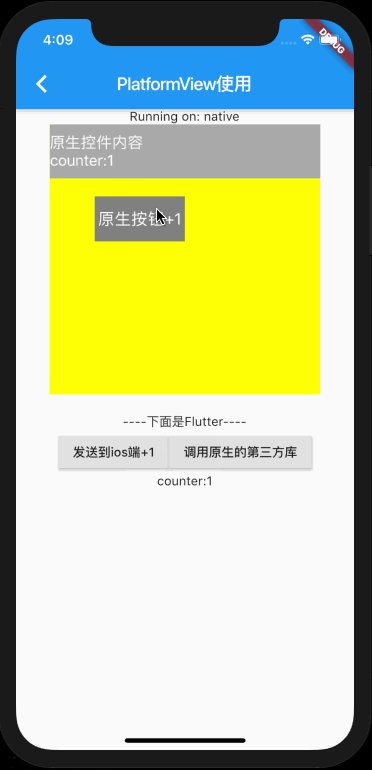
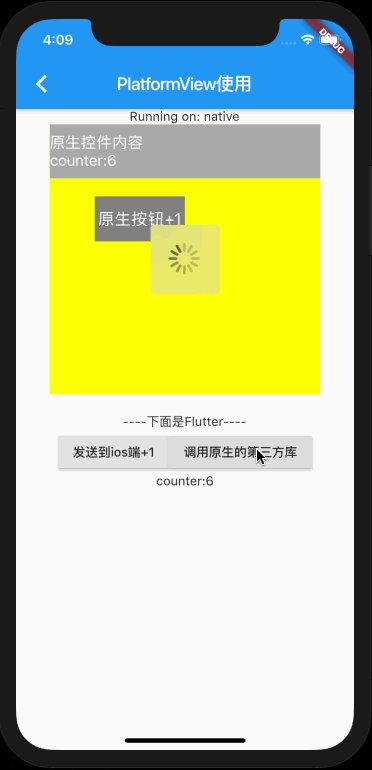
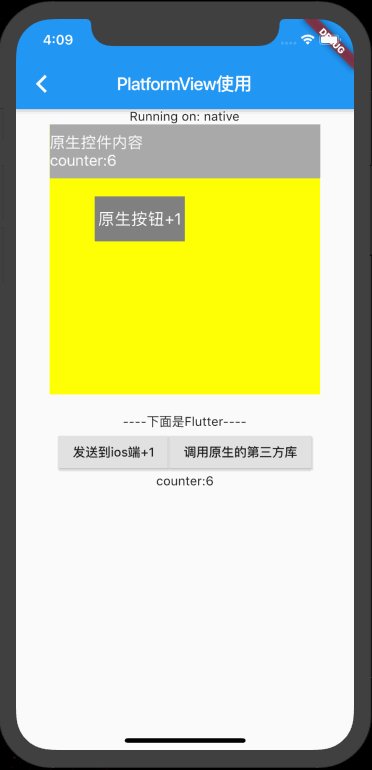
This is an example of flutter and iOS communication that includes the use of platformView, methodChannel, and the introduction of native third-party libraries
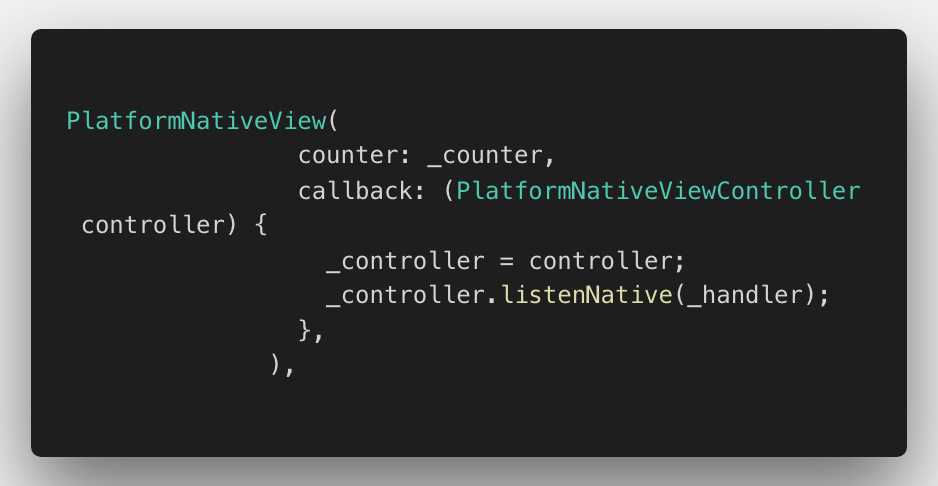
Begin to use

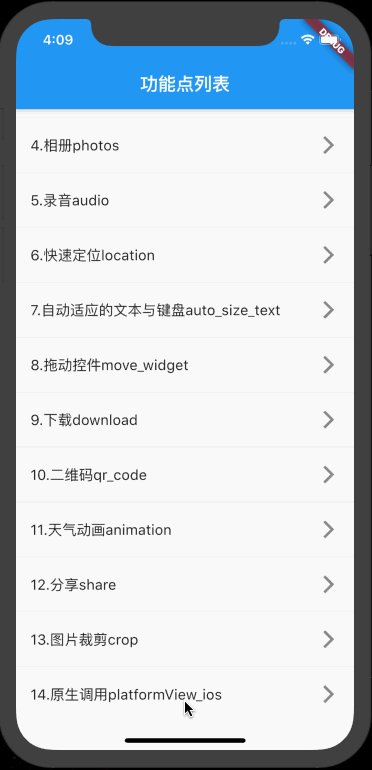
Sample usage process


Related content sharing
Getting Started #
This project is a starting point for a Flutter plug-in package, a specialized package that includes platform-specific implementation code for Android and/or iOS.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.