piano_widget 1.3.0  piano_widget: ^1.3.0 copied to clipboard
piano_widget: ^1.3.0 copied to clipboard
A new Flutter package provide a widget that show piano keyboards layout.
A Flutter package provide a widget that show piano keyboard layout.
Getting started #
We support some default piano keyboard layout as well as custom layout

Usage #
Please take a look at the (example)[https://github.com/de-men/piano_widget/example]
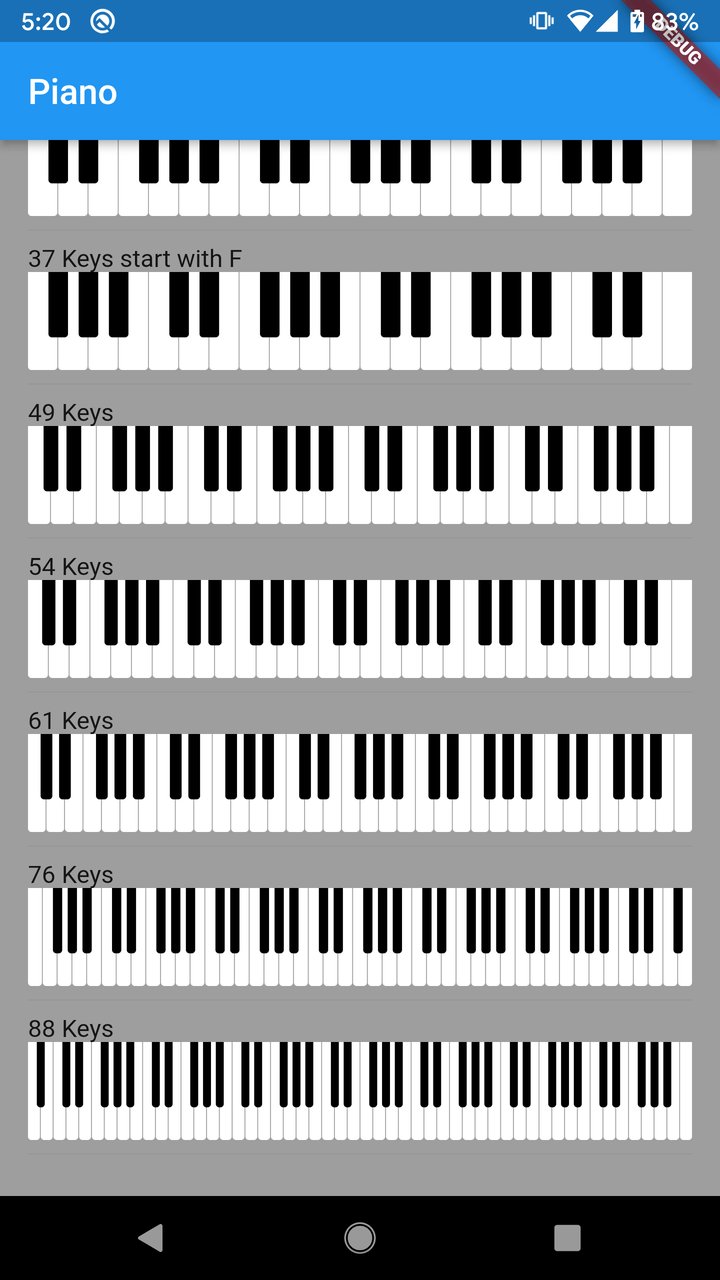
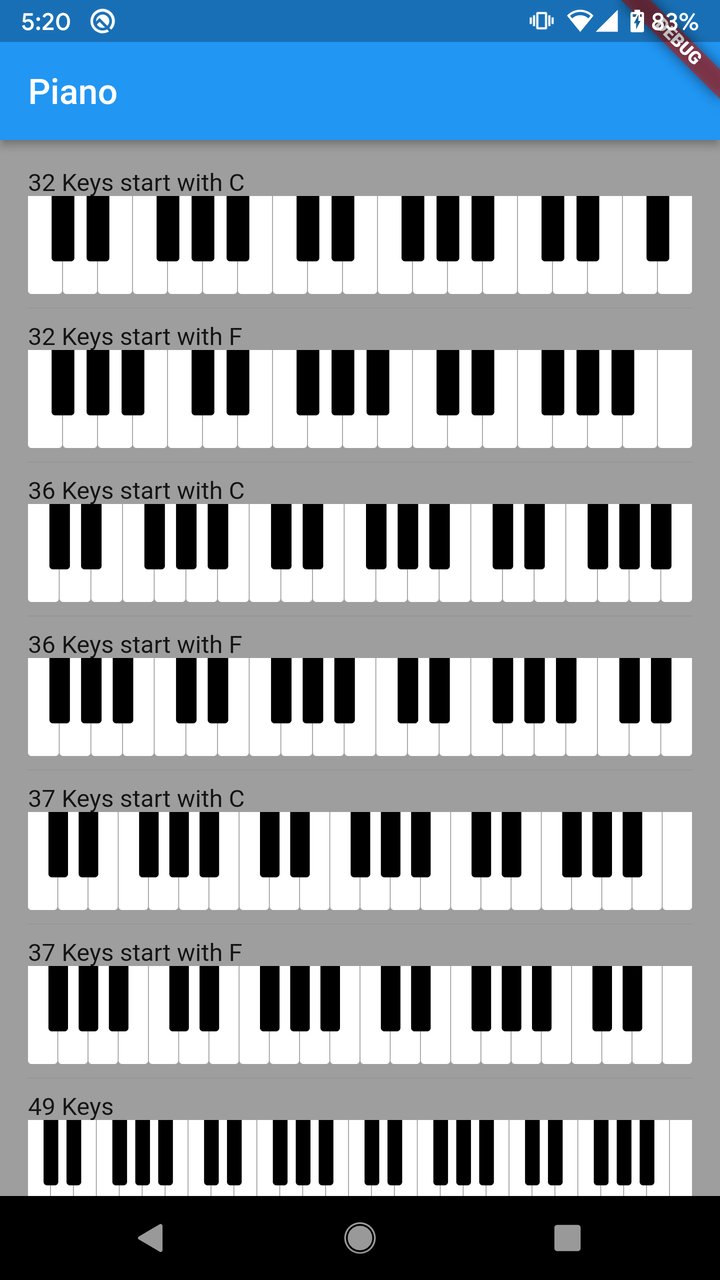
The widget support factories as some default (piano keyboard layout)[http://www.piano-keyboard-guide.com/piano-keyboard-layout.html]
ListView(
padding: const EdgeInsets.all(16),
children: [
const Text('32 Keys start with C'),
PianoWidget.keys32c(),
const Divider(),
const Text('32 Keys start with F'),
PianoWidget.keys32f(),
const Divider(),
const Text('36 Keys start with C'),
PianoWidget.keys36c(),
const Divider(),
const Text('36 Keys start with F'),
PianoWidget.keys36f(),
const Divider(),
const Text('37 Keys start with C'),
PianoWidget.keys37c(),
const Divider(),
const Text('37 Keys start with F'),
PianoWidget.keys37f(),
const Divider(),
const Text('49 Keys'),
PianoWidget.keys49(),
const Divider(),
const Text('54 Keys'),
PianoWidget.keys54(),
const Divider(),
const Text('61 Keys'),
PianoWidget.keys61(),
const Divider(),
const Text('76 Keys'),
PianoWidget.keys76(),
const Divider(),
const Text('88 Keys'),
PianoWidget.keys88(),
],
)
Additional information #
Feel free to give feedbacks