persistent_shopping_cart 0.0.8  persistent_shopping_cart: ^0.0.8 copied to clipboard
persistent_shopping_cart: ^0.0.8 copied to clipboard
Effortlessly manage and persist shopping cart data in your Flutter app with this comprehensive package. Simplify local storage and enhance the shopping experience for your users.
Persistent Shopping Cart #
Persistent Shopping Cart is a Flutter package that provides a simple and persistent shopping cart functionality for your mobile application. It uses Hive for local storage, making the cart data persist across app sessions.
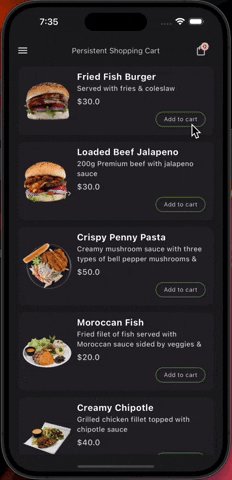
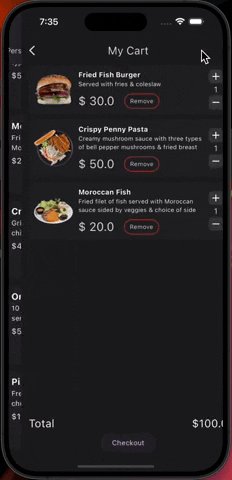
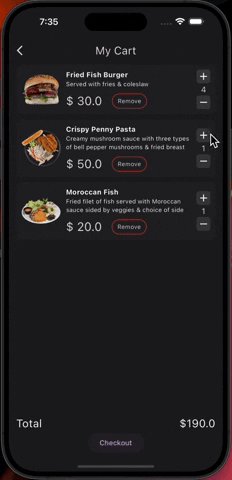
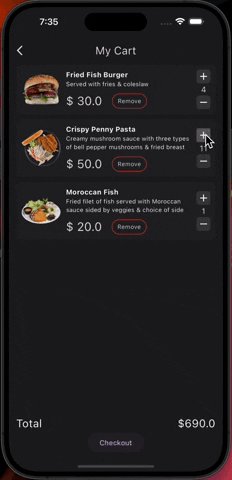
Demo Preview #

Features #
- Initialization: Easily initialize the shopping cart using
init()method. - Add to Cart: Add products to the cart with the
addToCartmethod. - Remove from Cart: Remove products from the cart using the
removeFromCartmethod. - Increment/Decrement Quantity: Adjust the quantity of items in the cart with the
incrementCartItemQuantityanddecrementCartItemQuantitymethods. - Calculate Total Price: Get the total price of items in the cart using the
calculateTotalPricemethod. - Get Cart Item Count: Retrieve the total number of items in the cart with the
getCartItemCountmethod. - Clear Cart: Remove all items from the cart using the
clearCartmethod. - Show Cart Items: Display the cart items using the
showCartItemsmethod, providing flexible builders for customizing how the cart is displayed (e.g., ListView, GridView). - Show Cart Item Count Widget: Show a widget displaying the current cart item count using the
showCartItemCountWidgetmethod. - Show Total Amount Widget: Display a widget showing the total amount of items in the cart with the
showTotalAmountWidgetmethod. - Show and Update Cart Item Widget: Show a widget that dynamically updates based on whether a product is in the cart or not, using the
showAndUpdateCartItemWidgetmethod. - Retrieve Cart Data and Total Price: Use
getCartDatamethod in thePersistentShoppingCartclass to get a list of cart items and the total price.
Getting Started #
- Import the package in your Dart file:
import 'package:persistent_shopping_cart/persistent_shopping_cart.dart';
- Initialize the cart by calling the
initmethod:
await PersistentShoppingCart().init();
- Start using the shopping cart functionality in your application!
Example Usage #
// Add product to the cart
await PersistentShoppingCart().addToCart(PersistentShoppingCartItem());
// Remove product from the cart
await PersistentShoppingCart().removeFromCart(productId);
// Increment product quantity in the cart
await PersistentShoppingCart().incrementCartItemQuantity(productId);
// Decrement product quantity in the cart
await PersistentShoppingCart().decrementCartItemQuantity(productId);
// Get total price of items in the cart
double totalPrice = PersistentShoppingCart().calculateTotalPrice();
// Get total number of items in the cart
int itemCount = PersistentShoppingCart().getCartItemCount();
// Clear the cart
PersistentShoppingCart().clearCart();
// Retrieve cart data and total price
Map<String, dynamic> cartData = PersistentShoppingCart().getCartData();
List<PersistentShoppingCartItem> cartItems = cartData['cartItems'];
double totalPriceFromData = cartData['totalPrice'];
Widgets #
Show Cart Items #
The showCartItems method now provides flexibility to define how cart items are displayed (e.g., ListView, GridView) using a builder function.
PersistentShoppingCart().showCartItems(
cartItemsBuilder: (BuildContext context, List<PersistentShoppingCartItem> cartItems) {
// no item added to cart
if(cartItems.isEmpty){
return EmptyCartMsgWidget();
}
// Define your custom widget for displaying cart items
return ListView.builder(
itemCount: cartItems.length,
itemBuilder: (context, index) {
final item = cartItems[index];
return ListTile(
title: Text(item.name), // Replace with your cart item widget
subtitle: Text('Quantity: ${item.quantity}'),
);
},
);
},
);
Show Cart Item Count Widget #
PersistentShoppingCart().showCartItemCountWidget(
cartItemCountWidgetBuilder: (int itemCount) {
// Your custom widget displaying the cart item count
},
);
Show Total Amount Widget #
PersistentShoppingCart().showTotalAmountWidget(
cartTotalAmountWidgetBuilder: (double totalAmount) {
// Your custom widget displaying the total amount
},
);
Show and Update Cart Item Widget #
PersistentShoppingCart().showAndUpdateCartItemWidget(
inCartWidget: YourInCartWidget(),
notInCartWidget: YourNotInCartWidget(),
product: yourProduct,
);