paypal_webview 0.0.5  paypal_webview: ^0.0.5 copied to clipboard
paypal_webview: ^0.0.5 copied to clipboard
Optimize your Flutter app's payment journey using the PayPal Flutter Package v2. Effortlessly incorporate the latest PayPal APIs for secure transactions, with the added flexibility to test using sandb [...]
Seamlessly integrate secure and efficient PayPal payments into your Flutter app with this easy-to-use package, leveraging the power of the latest PayPal APIs (v2) for a streamlined and professional payment experience
Features #
- Utilizes the cutting-edge capabilities of PayPal APIs for enhanced security and functionality.
- Create orders effortlessly against your products, enhancing business flexibility and tracking capabilities.
- Seamlessly toggle between sandbox and live modes for thorough transaction testing in controlled and real-world environments.
- Enables developers to simulate and verify transactions in the sandbox mode before deploying to the live environment.
- Easy-to-integrate package designed for simplicity, ensuring a smooth setup process.
Getting started #
After adding the package to your pubspec.yaml, make sure to import it
import 'package:paypal_webview/paypal_webview.dart';
You can checkout a simple illustration in the /example folder.
Usage #
To seamlessly integrate PayPal payments into your application using this package, follow these straightforward steps in your code:
Initiate the integration process by creating an MDPurchaseItems model, which serves as a fundamental component for generating orders against the items you intend to sell.
class MDPurchaseItems {
String? name;
String? description;
String? quantity;
UnitAmount? unitAmount;
MDPurchaseItems(
{this.name, this.description, this.quantity, this.unitAmount});
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['name'] = this.name;
data['description'] = this.description;
data['quantity'] = this.quantity;
if (this.unitAmount != null) {
data['unit_amount'] = this.unitAmount!.toJson();
}
return data;
}
}
class UnitAmount {
String? currencyCode;
String? value;
UnitAmount({this.currencyCode, this.value});
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['currency_code'] = this.currencyCode;
data['value'] = this.value;
return data;
}
}
Next, establish the MDPayPal model to seamlessly obtain the payment ID upon successful transactions—a crucial step in streamlining the payment process.
class MDPayPal{
String? paymentId;
String? token;
String? payerID;
MDPayPal( String paymentId, String token, String payerID){
this.paymentId = paymentId;
this.token = token;
this.payerID = payerID;
}
}
Here's a concise and professional full implementation for seamlessly integrating PayPal payments into your application:
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
/// Create list using MDPurchaseItems Model for generating order against your products
List<MDPurchaseItems> purchaseItems = [
MDPurchaseItems(
name: 'T-Shirt',
description: 'Green XL',
quantity: '1',
unitAmount: UnitAmount(currencyCode: 'CAD', value: '10')),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Color(0xff252C39),
title: Text('PayPal Demo Screen'),
centerTitle: true,
),
body: Center(
child: ElevatedButton(
onPressed: () {
Navigator.of(context)
.push(
MaterialPageRoute(
builder: (context) => PayPalWebView(
/// you will find the client Id after login to paypal developer account .
clientId: 'ATBV7KdKvDd9sGHYL4*******************************',
/// you will find the secret key after login to paypal developer account .
secretKey: 'EEitYKcFpiUCXplgxm*******************************',
currencyCode: 'CAD',
totalAmount: '10',
purchaseItems: purchaseItems,
/// sandboxMode true for testing purposes
sandbox: true,
),
),
)
.then((value) async {
if (value != null) {
/// After Successful Transaction you will receive MDPayPal Model type Data from which paymentId is use to verify payments
MDPayPal paypal = value;
print("The paypal Token is:" + paypal.token.toString());
print("the paypal payer id is:" + paypal.payerID.toString());
print("The paypal id is: " + paypal.paymentId.toString());
}
});
},
style: ElevatedButton.styleFrom(
primary: Color(0xff252C39), // Background color
),
child: Text('PayPal'),
),
),
);
}
}
With these simple code snippets, you can seamlessly integrate PayPal payments into your app, allowing for a smooth and secure transaction experience.
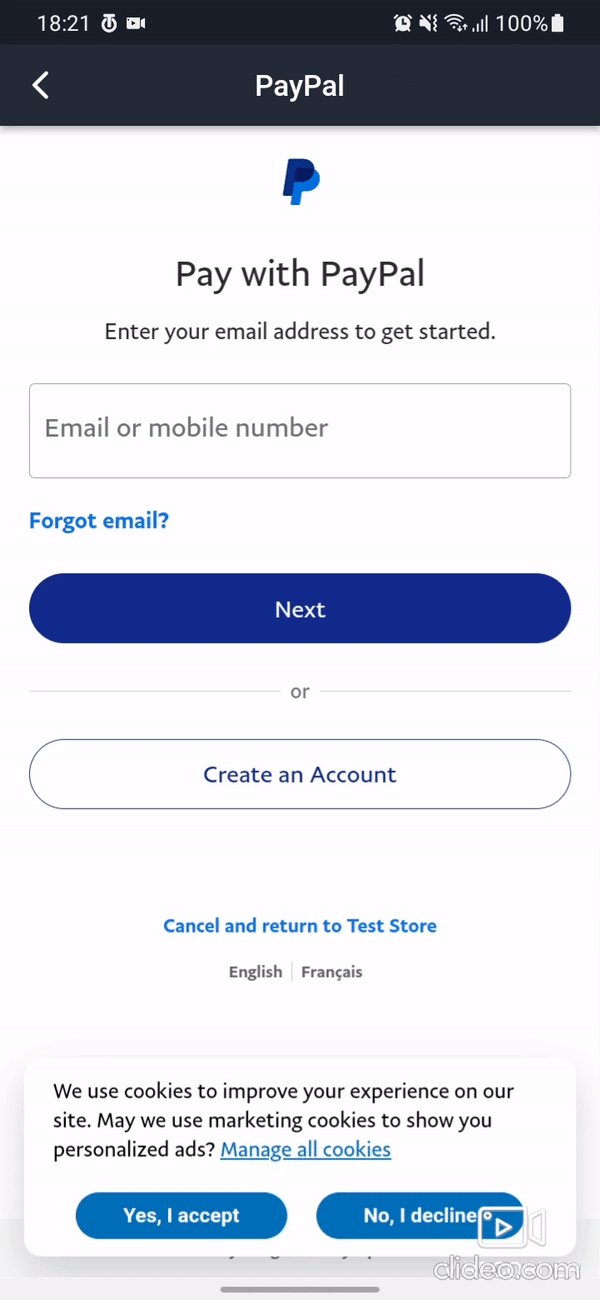
Example :

Additional information #
Github : https://github.com/MussadaqAhmad